Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie das CSS-Unicode-Bidi-Attribut
So verwenden Sie das CSS-Unicode-Bidi-Attribut
- silencementOriginal
- 2019-05-27 14:52:383684Durchsuche

Definition und Verwendung des Unicode-Bidi-Attributs
1 In CSS wird das Unicode-Bidi-Attribut verwendet, um festzulegen oder zurückzugeben, ob der Text wird neu geschrieben, um mehrere Sprachen im selben Dokument zu unterstützen, und wird normalerweise mit dem Richtungsattribut verwendet.
2. Die Attribute „unicode-bidi“ und „direction“ bestimmen die Richtung des Textes auf der Webseite. Die beiden Attribute können zusammen verwendet werden, um die Schreibreihenfolge des Textes zu ändern.
Verwandte Attribute
text-align-Attribut: definiert die horizontale Ausrichtung des Textes im Element
direction-Attribut: definiert den Text des Elements Richtung
Unicode-Bidi-Attributwert
normal: Es wird keine zusätzliche Einbettungsebene verwendet, die ursprüngliche Reihenfolge wird verwendet (Standard)
Einbetten: Der Wert des Richtungsattributs gibt die Einbettungsebene an, und eine implizite Neuordnung wird innerhalb des Objekts durchgeführt
bidi-override: Erstellt eine zusätzliche Einbettungsebene, die die Neuordnung streng nach dem Wert des Richtungsattributs
durchführterben: Erben Sie den Unicode-Bidi-Attributwert vom übergeordneten Element
Syntaxformat
unicode-bidi: normal / embed / bidi-override / inherit;
Instanz
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>css unicode-bidi文本方向属性笔记</title>
<style>
div{width:460px;height:150px;border:1px solid blue;}
#du1{direction:rtl;unicode-bidi:embed;}
#du2{direction:rtl;unicode-bidi:bidi-override;}
</style>
<head/>
<body>
<div>
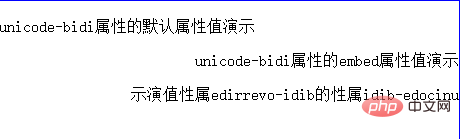
<p>unicode-bidi属性的默认属性值演示</p>
<p id="du1">unicode-bidi属性的embed属性值演示</p>
<p id="du2">unicode-bidi属性的bidi-override属性值演示</p>
</div>
</body>
</html>Laufergebnisse

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Unicode-Bidi-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

