Heim >Web-Frontend >CSS-Tutorial >Was ist die Vererbung von CSS?
Was ist die Vererbung von CSS?
- 清浅Original
- 2019-05-14 15:26:596423Durchsuche
Vererbung in CSS bedeutet, dass die darin enthaltenen Tags den Stil der externen Tags haben, d. h. untergeordnete Elemente können die Attribute des übergeordneten Elements erben.
CSS hat drei Hauptmerkmale, nämlich Vererbung, Kaskadierung und Priorität. Als nächstes werde ich die Vererbung in CSS im Detail vorstellen und hoffe, dass sie für Sie hilfreich ist.

Vererbung:
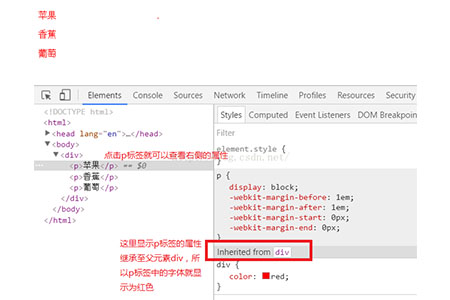
Vererbung bedeutet, dass die darin eingeschlossenen Tags den Stil des äußeren Tags, also des untergeordneten Tags, haben Elemente können die Attribute des übergeordneten Elements erben. Im folgenden Code enthält das div beispielsweise 2 p-Tags und 1 span-Tag. Wenn die Schriftfarbe für das div auf Rot eingestellt ist, erben seine untergeordneten Tags die Attribute des übergeordnetes Element und wird daher rot angezeigt. In CSS können Attribute, die mit „text-“, „font-“ und „line-“ beginnen, vererbt werden.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div {
color: red;
}
</style>
</head>
<body>
<div>
<p>苹果</p>
<p>香蕉</p>
<span>葡萄</span>
</div>
</body>
</html>zeigt die Ergebnisse wie folgt an:

Das obige ist der detaillierte Inhalt vonWas ist die Vererbung von CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

