Heim >Web-Frontend >HTML-Tutorial >Detaillierte Erläuterung der CSS-Kaskadierung, Vererbung und spezifische Beispiele
Detaillierte Erläuterung der CSS-Kaskadierung, Vererbung und spezifische Beispiele
- 零下一度Original
- 2017-06-24 13:40:263811Durchsuche
Kaskadierung
Die sogenannte Kaskadierung bezieht sich auf die Überlagerung mehrerer CSS-Stile, was bedeutet, dass die später festgelegten Stile die vorherigen Stile kaskadieren (überdecken). Die Voraussetzung der Kaskadierung ist die Auswahl von CSS Wenn Sie beispielsweise das Inline-CSS-Stylesheet verwenden, um die Schriftgröße des
-Tags auf 12 Pixel und die Farbe des eingebundenen
-Tags zu definieren, wird der Absatztext als 12 Pixel angezeigt Pixel rot, die beiden Stile überlagern sich.
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 6 <title>CSS层叠性</title> 7 <style> 8 .box { 9 background-color: red;10 height: 200px;11 width: 200px;12 }13 14 .wrap {15 background-color: green;16 }17 </style>18 </head>19 <body>20 <div class="box wrap">21 22 </div>23 </body>24 </html>Das vom Browser angezeigte Ergebnis ist ein Div mit einer Länge und Breite von 200 Pixeln und einer grünen Hintergrundfarbe. Der Grund dafür ist, dass die im Feld definierte Hintergrundfarbe ist ersetzt durch die in Wrap definierte Hintergrundfarbe Überschreiben

Bei der Überprüfung von Elementen über die F12-Taste des Browsers kann auch

Vererbung gesehen werden
CSS-Vererbung bedeutet, dass der Stil des untergeordneten Containers den Stil des übergeordneten Containers erbt. Aber nicht alle Stile können vererbt werden. Es können nur einige Stile vererbt werden, z. B. textbezogene Schriftgröße, Farbe, Schriftstil, Zeilenhöhe, Mausstil usw.
Boxbezogene Stile wie Breite und Höhe, Hintergrundfarbe, Ränder, Floating, absolute Positionierung usw. können nicht vererbt werden.
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS继承性</title> 6 7 <style type="text/css"> 8 .parent { 9 color: red;10 font-size: 20px;11 height: 300px;12 width: 300px;13 background-color: green;14 }15 16 .child {17 height: 100px;18 width: 100px;19 }20 </style>21 22 </head>23 <body>24 <div class="parent">25 我是父div26 <p>27 我是段落28 </p>29 30 <div class="child">我是子div</div>31 </div>32 </body>33 </html>Der Effekt ist wie folgt:

Sie können sehen, dass sowohl das p-Tag als auch das Kind div erbt die Schriftart und -größe des übergeordneten div, aber das untergeordnete div erbt nicht die Breite, Höhe und Hintergrundfarbe des übergeordneten div. Die geerbten Stile von

werden in durchgezogenen Linien angezeigt, während andere Stile unscharf dargestellt werden.
Hinweis: Durch die richtige Verwendung der Vererbung kann der Code vereinfacht und die Komplexität von CSS-Stilen verringert werden. Wenn jedoch alle Elemente einer Webseite eine große Anzahl von Stilen erben, ist es schwierig, die Quelle des Stils zu bestimmen. Daher kann die Vererbung für gängige Stile in Webseiten wie Schriftarten und Textattribute verwendet werden. Beispielsweise können Schriftart, Schriftgröße, Farbe, Zeilenabstand usw. im Body-Element einheitlich festgelegt werden und sich dann durch Vererbung auf den gesamten Text im Dokument auswirken.
Spezialität (Priorität)
Bei der Definition von CSS-Stilen kommt es häufig vor, dass zwei oder mehr Regeln auf dasselbe Element angewendet werden und dann ein Prioritätsproblem vorliegt. Welchen Stil zeigt das Element derzeit an?
Lassen Sie uns zunächst eine vorrangige Schlussfolgerung ziehen:
In-Page-Stil> Standardstil des Browsers
- wichtig > Pseudo-Objekt-Auswahl > >
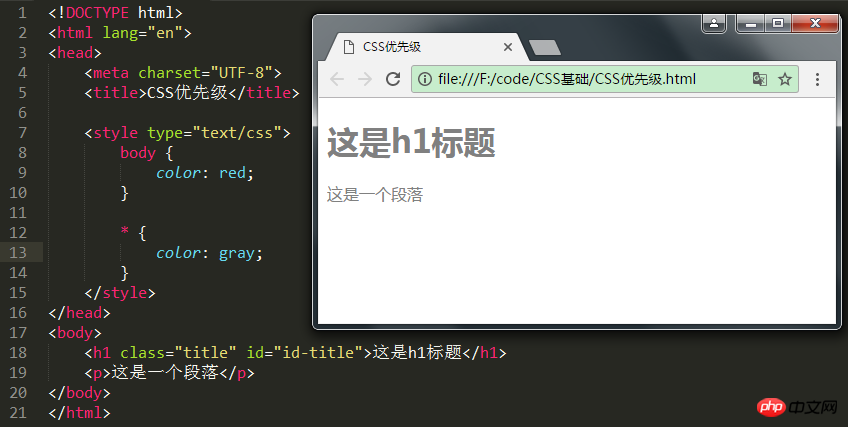
Sehen wir uns ein Beispiel an. Standardmäßig wird die Schriftfarbe durch die Browsereinstellungen bestimmt




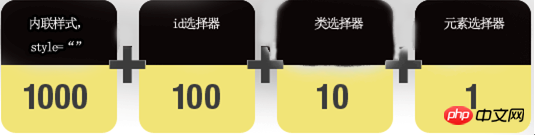
 1. Das Gewicht des Inline-Stylesheets beträgt bis zu 1000.
1. Das Gewicht des Inline-Stylesheets beträgt bis zu 1000.
4, die Gewichtung des HTML-Tag-Selektors beträgt 1
Manchmal wenden wir unterschiedliche Stilregeln auf dasselbe Element an, z. B. 
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der CSS-Kaskadierung, Vererbung und spezifische Beispiele. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

