Heim >Web-Frontend >HTML-Tutorial >Ausführliche Erläuterung der Prioritätsinstanz des CSS-Klassenselektors
Ausführliche Erläuterung der Prioritätsinstanz des CSS-Klassenselektors
- 零下一度Original
- 2017-06-24 13:47:562374Durchsuche
-
Code
<style> .a{ background: red; } .b{ background: yellow; } </style> <div class="a b">A</div> -
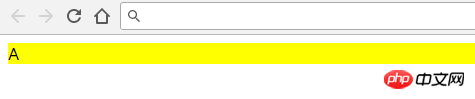
Rendering-Effekt

Anfangs dachte ich, ich würde den Klassennamen im ändern Klasse in der Elementreihenfolge, der Rendering-Effekt wird in der Reihenfolge entsprechend der Klassennamenreihenfolge gerendert
-
Code
<style> .a{ background: red; } .b{ background: yellow; } </style> <div class="b a">A</div> -
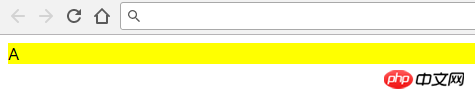
Rendering-Effekt

Das Ändern der Reihenfolge der Klassennamen in der Elementklasse hat keinen Einfluss auf die Renderreihenfolge
-
Code
<style> .b{ background: yellow; } .a{ background: red; } </style> <div class="a b">A</div> -
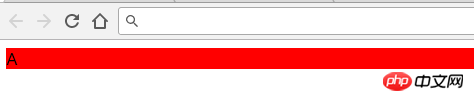
Rendering-Effekt

Eine Änderung der Reihenfolge der Klassen im Stylesheet wirkt sich auf die Rendering-Reihenfolge aus
Schlussfolgerung: Die beiden Klassen haben das gleiche Attribut Coverage-Reihenfolge, also die Reihenfolge von unten nach oben im CSS-Stylesheet
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Prioritätsinstanz des CSS-Klassenselektors. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn

