Heim >häufiges Problem >Was ist Redux-Architektur?
Was ist Redux-Architektur?
- 清浅Original
- 2019-04-25 10:19:353377Durchsuche
Die Redux-Architektur ist ein Anwendungsdatenfluss-Framework, ähnlich dem Flux-Framework. Die Redux-Architektur weist keine Abhängigkeiten auf und kann mit anderen Frameworks oder Bibliotheken verwendet werden. Die drei wichtigsten Teile der Redux-Architektur sind Actions, Store und Reducer.

[Empfohlenes Tutorial: Redux-Tutorial]
Die Bedeutung von Redux Architektur
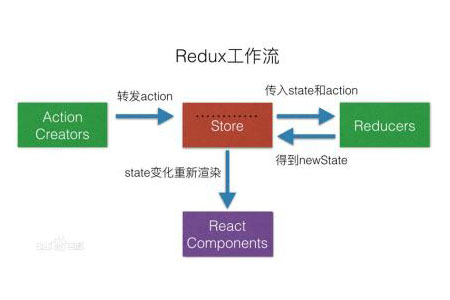
Die Redux-Architektur ist ein Anwendungsdatenfluss-Framework. Sie ist nicht auf die Bereitstellung der Datenstatusverarbeitung für React beschränkt. Sie weist keine Abhängigkeiten auf und kann mit jedem anderen Framework oder jeder Klassenbibliothek verwendet werden. Sie ähnelt der Flux-Architektur darin, dass beide Ansichtskomponenten (React) Aktionen auslösen. Wenn jedoch ein anderer Teil im System denselben Vorgang sendet, genau wie die Bootstrap-Logik, wird dieser Vorgang nicht an den zentralen Hub, sondern direkt an den Store gesendet. Dies ist ein wesentlicher Unterschied zwischen Flux und Redux.
bestimmt, wie unsere Daten in der reinen Funktion des Reduzierers vorliegen. Sobald der Store eine Aktion empfängt, fragt er den Reduzierer nach einer neuen Version des Status, indem er den aktuellen Status und die angegebene Aktion sendet. Dann gibt der Reduzierer auf unveränderliche Weise den neuen Zustand zurück. Der Store fährt von dort fort und aktualisiert seinen internen Status, stellt dann eine Verbindung zum Store her und die React-Komponente wird neu gerendert.

Die 3 Kerne in Redux
Aktionen
Action ist ein JavaScript-Objekt , wird verwendet, um jedes Ereignis zu beschreiben, das eine Aktualisierung des Anwendungsstatus erfordert. Diese Objekte müssen über ein Typattribut verfügen, um den spezifischen Typ der aufgetretenen Aktion zu unterscheiden. Zum Beispiel:
const CHANGE_VISIBILITY = 'CHANGE_VISIBILITY';
const action = {
type: CHANGE_VISIBILITY,
visible: false}Das sichtbare Attribut im obigen Code drückt Metadaten aus, die nichts mit Redux zu tun haben. Bedeutung im Kontext der Anwendung.
Immer wenn wir eine Methode versenden wollen, müssen wir ein solches Objekt verwenden. Allerdings wurde der Code durch das wiederholte Schreiben und Aufrufen zu umständlich, sodass das Konzept des Action Creators entstand. Aktionsersteller sind Funktionen, die Objekte zurückgeben und möglicherweise Parameter akzeptieren, die sich direkt auf Aktionseigenschaften beziehen. Wie unten gezeigt:
const changeVisibility = visible => ({
type: CHANGE_VISIBILITY,
visible});
changeVisibility(false);
// { type: CHANGE_VISIBILITY, visible: false }Im Code übergeben wir „visible“ als Wert des Parameters und müssen uns den genauen Typ der Operation nicht merken (oder importieren). Dies hat den Vorteil, dass der Code kompakt und leicht lesbar ist
Store
Redux bietet createStore zum Erstellen eines Stores. Der Code lautet wie folgt:
import { createStore } from 'redux';createStore([reducer], [initial state], [enhancer]);Der erste Parameterreduzierer ist eine Funktion, die den aktuellen Status und die aktuelle Operation akzeptiert und den neuen Status zurückgibt
Der zweite Parameter ist der Anfangsstatus des Stores, mit dem die Anwendung initialisiert wird Vorhandene Daten
Der dritte Parameter Enhancer bietet eine API zum Erweitern von Redux und Drittanbieter-Middleware sowie zum Einfügen einiger nicht integrierter Funktionen. Der Reduzierer hat zwei sehr wichtige Eigenschaften
(1) Es muss eine reine Funktion sein, was bedeutet, dass die Funktion genau die gleiche Ausgabe zurückgeben sollte, wenn sie die gleiche Eingabe erhält. (2) Der Reduzierer muss rein gehalten werden, ohne Nebenwirkungen, ohne API-Anfragen, ohne Variablenmodifikationen und einfach Berechnungen durchführen
Dies ist ein einfacher Reduzierer:
const counterReducer = function (state, action) {
if (action.type === ADD) {
return { value: state.value + 1 };
} else if (action.type === SUBTRACT) {
return { value: state.value - 1 };
}
return { value: 0 };};Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für alle hilfreich ist.
Das obige ist der detaillierte Inhalt vonWas ist Redux-Architektur?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

