Heim >Web-Frontend >js-Tutorial >Erklärung des Redux-Kerns (Codebeispiel)
Erklärung des Redux-Kerns (Codebeispiel)
- 不言nach vorne
- 2018-12-11 09:49:202099Durchsuche
Was dieser Artikel Ihnen bringt, ist die Kernerklärung (Codebeispiel) von Redux. Er hat einen gewissen Referenzwert. Ich hoffe, er wird für Sie hilfreich sein.
Konzept
Redux ist ein Architekturmuster, das in Verbindung mit React und Vue verwendet werden kann.
Probleme gelöst
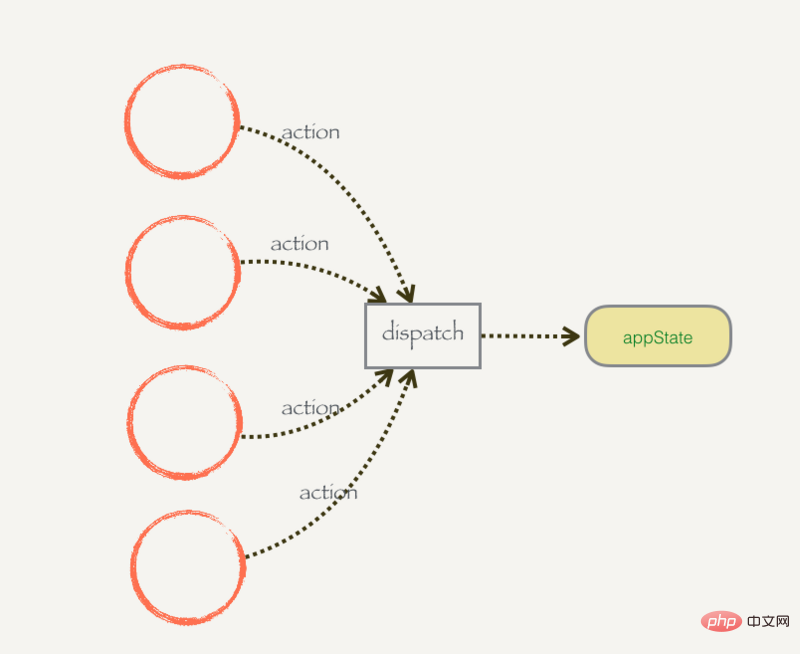
Ändern Sie den Status der gemeinsam genutzten Daten elegant, um Kettenänderungen des Status in Eltern-Kind-Komponenten zu vermeiden (bei vielen untergeordneten Komponenten ist die Änderung mühsam). ) und externe Änderungen Es gibt unnötige (schwer zu beseitigende) Probleme, daher müssen alle Änderungen über eine Methode (Versand) vorgenommen werden.

Implementierungsschritte
//state(数据)和action(控制修改)后的数据
function reducer (state, action) {
/!* 初始化 state 和 switch case *!/
}
// 通过reducer获取state
// 执行action
// 监听数据变化
const store = createStore(reducer)
// 监听数据变化重新渲染页面
// 通过观察者模式监听数据变化,避免没有状态改变的频繁渲染
store.subscribe(() => renderApp(store.getState()))
// 首次渲染页面
renderApp(store.getState())
Beispiel
const usersReducer = (state, action) => {
if (!state) return [];
switch (action.type) {
case "ADD_USER":
return [...state, action.user]
case "DELETE_USER":
return [...state.slice(0, action.index), ...state.slice(action.index + 1)]
case "UPDATE_USER":
let user = {
...state[action.index],
...action.user,
}
return [
...state.slice(0, action.index),
user,
...state.slice(action.index + 1),
]
default:
return state
}
}
//state(数据)和dispatch(控制修改)封装起来
function createStore (reducer) {
let state = null
const listeners = []
const subscribe = (listener) => listeners.push(listener)
const getState = () => state
const dispatch = (action) => {
state = reducer(state, action) // 覆盖原对象
// console.log(listeners)
listeners.forEach((listener) => {
// console.log(listener)
listener()
})
}
dispatch({}) // 初始化 state
return { getState, dispatch, subscribe }
}
const store = createStore(usersReducer);
console.log(store.getState());
//增
store.dispatch({
type: 'ADD_USER',
user: {
username: 'Lucy',
age: 12,
gender: 'female'
}
});
console.log(store.getState());
//改
store.dispatch({
type: 'UPDATE_USER',
index: 0,
user: {
username: 'Tomy',
age: 12,
gender: 'male'
}
});
console.log(store.getState());
//删
store.dispatch({
type: 'DELETE_USER',
index: 0 // 删除特定下标用户
});
console.log(store.getState());
Das obige ist der detaillierte Inhalt vonErklärung des Redux-Kerns (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- React+Redux von Grund auf
- Detaillierte Erläuterung praktischer Redux-Thunk-Projektfälle
- So verwenden Sie React+Redux
- So verwenden Sie Redux in React-Projekten (ausführliches Tutorial)
- Informationen zum Verbinden von React-Redux in React und Redux (ausführliches Tutorial)
- Einführung in die Idee der JS-Lazy-Funktion
- Wie Vue Redux nutzt

