Heim >Web-Frontend >js-Tutorial >Einführung in den Code zum Erstellen eines vollständigen Säulendiagramms mit d3.js
Einführung in den Code zum Erstellen eines vollständigen Säulendiagramms mit d3.js
- 不言nach vorne
- 2019-04-04 16:47:303504Durchsuche
Dieser Artikel bietet Ihnen eine Einführung in den Code zum Erstellen eines vollständigen Säulendiagramms mit d3.js. Ich hoffe, dass er Ihnen als Referenz dienen wird.
d3js.org v5.9.2
Vorher war es nur eine Demo jedes Teils. Jetzt, da ich alle Teile integriert habe, habe ich festgestellt, dass ich viel gelernt habe
Hauptsächlich, um mein Verständnis für das Verständnis von Skalen zu vertiefen
Code
Stil und Daten
Zuerst der Stil
<style>
rect {
fill: pink
}
text {
font-size: 10px;
}
</style>
Dann die Daten und die Breite und Höhe des Histogramms
const
data = [3, 6, 10, 25],
barWidth = 100,
barHeight = 300,
padding = { //svg留白用
top: 100,
right: 100,
bottom: 100,
left: 100
};
Erstellen Sie eine Skala
Nachdem ich geübt habe, habe ich mein Verständnis von Skalen und Koordinatenachsen etwas vertieft
let barScale = d3.scaleLinear().domain([0, d3.max(data)]).range([0, barHeight]), yAxisScale = d3.scaleLinear().domain([d3.max(data), 0]).range([0, barHeight]),//y轴使用线性比例尺,注意domain输入域 xAxisScale = d3.scaleBand().domain([1, 2, 3, 4]).range([0, (barWidth - 1) * data.length]); //x轴使用scaleBand比例尺
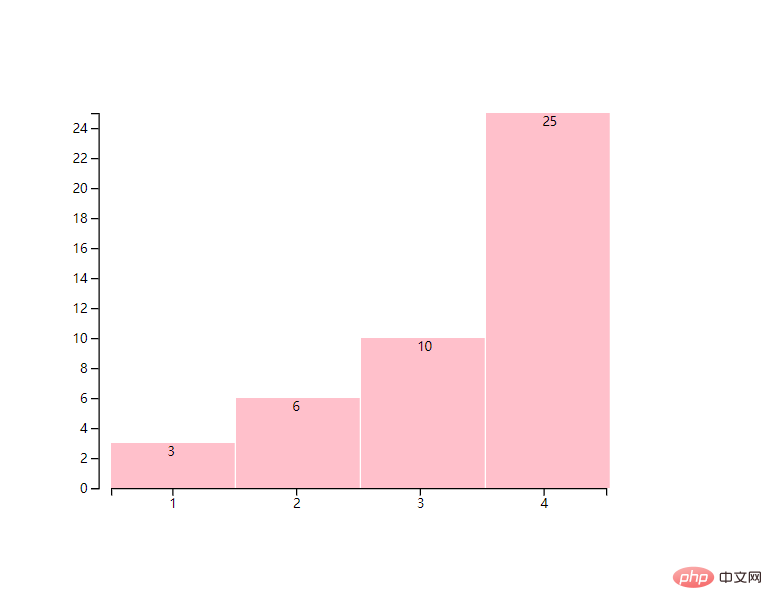
barScale wird zum Erstellen von Balkendiagrammen verwendet
yAxisScale ist Wird zum Erstellen der y-Achse verwendet. Achten Sie auf das Eingabefeld domain(), andernfalls wird die Anordnung der Skalenwerte umgekehrt.
xAxisScale wird zum Erstellen der x-Achse verwendet. Verwenden Sie die Ordnungsskala „scaleBand“. der Skala war zu oberflächlich, und ich habe hier auch ein paar kleine Experimente gemacht
console.log(`barScale(0):` + barScale(0)); console.log(`yAxisScale(0):` + yAxisScale(0)); console.log(`xAxisScale(2):` + xAxisScale(2));wird wie folgt angezeigt

und barScale, die Eingabefelder sind entgegengesetzt, daher ist die Zuordnung umgekehrt. Fügen Sie am Ende des Artikels eine großartige Zusammenfassung anderer ein. yAxisScale
let barContainer = d3.select('.chart')
.attr('width', data.length * barWidth + padding.left + padding.right)
.attr('height', barHeight + padding.top + padding.bottom)
.selectAll('g')
.data(data).enter().append('g')
.attr('transform', (d, i) => {
return 'translate(' + (padding.left + i * barWidth) + ',' + (padding.top + barHeight - barScale(d)) + ')'
});
barContainer.append('rect')
.attr('height', d => barScale(d))
.attr('width', barWidth - 1);
barContainer
.append('text')
.text(d => d)
.attr('y', 10)
.attr('x', barWidth / 2 - 5);Erstellen Sie schließlich eine Koordinatenachse[Verwandte Empfehlungen:  JavaScript-Video-Tutorial
JavaScript-Video-Tutorial
Das obige ist der detaillierte Inhalt vonEinführung in den Code zum Erstellen eines vollständigen Säulendiagramms mit d3.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

