Heim >Web-Frontend >js-Tutorial >D3.js erstellt eine zirkuläre Speicherzuordnung
D3.js erstellt eine zirkuläre Speicherzuordnung
- php中世界最好的语言Original
- 2018-06-11 14:48:032462Durchsuche
Dieses Mal bringe ich Ihnen D3.js zum Erstellen einer zirkulären Speicherzuordnung. Welche Vorsichtsmaßnahmen gibt es für D3.js zum Erstellen einer zirkulären Speicherzuordnung? Hier ist ein praktischer Fall.
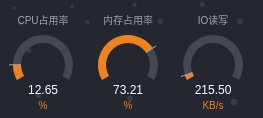
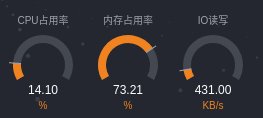
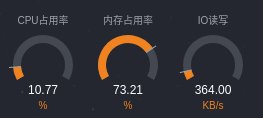
Dynamische Renderings:

Dashboard-Renderings
Wenn Sie sich die dynamischen Renderings oben genau ansehen, finden Sie:
Wenn sich ein Wert in einen neuen Wert ändert, ist das ein schrittweiser Prozess.
Am Ende des Bogens befindet sich eine vertikale Linie, die als Zeiger dient Es gibt einen flexiblen Animationseffekt, wenn sich der Dashboard-Wert ändert.
Zuerst habe ich Echarts zur Implementierung des Dashboards verwendet, aber es konnte die beiden oben genannten Anforderungen nicht erfüllen. Deshalb habe ich später auf die Verwendung von D3.js umgestellt.
D3.js kann Diagramme perfekt anpassen und unsere Anforderungen im Detail perfekt erfüllen.
Initialisieren Sie das Dashboard
1. Definieren Sie zunächst ein SVG-Element:
<svg id="myGauge" width="80" height="108" ></svg>
Deklarieren Sie dann einige Variablen für die Initialisierung:
var width=80, height=108, //svg的高度和宽度,也可以通过svg的width、height属性获取 innerRadius = 22, outerRadius = 30, //圆弧的内外半径 arcMin = -Math.PI*2/3, arcMax = Math.PI*2/3, //圆弧的起始角度和终止角度
2. Erstellen Sie eine Arc-Methode und legen Sie alle Eigenschaften außer endAngle fest. Übergeben Sie beim Erstellen eines Bogens ein Objekt mit der endAngle-Eigenschaft an diese Methode, um den SVG-Pfad für einen bestimmten Winkel zu berechnen.
var arc = d3.arc() .innerRadius(22) .outerRadius(30) .startAngle(arcMin)
Wie stelle ich den Bogenwinkel ein?
Entspricht ein Kreis einer Uhr, dann ist der Winkel, der 12 Uhr entspricht, 0, der Winkel bei 3 Uhr im Uhrzeigersinn ist Math.PI/2 und der Winkel bei 6 Uhr ist gegen den Uhrzeigersinn -Math.PI . Daher ist die Bogenform von -Math.PI*2/3 bis Math.PI*2/3 wie in der obigen Darstellung dargestellt. Weitere Informationen finden Sie unter arc.startAngle in der API-Dokumentation.
3. Holen Sie sich das SVG-Element und konvertieren Sie den Ursprung in die Mitte der Leinwand, damit wir ihre Positionen später beim Erstellen von Bögen nicht separat angeben müssen
var svg = d3.select("#myGauge")
var g = svg.append("g").attr("transform", "translate(" + width / 2 + "," + height / 2 + ")");
Fügen Sie a hinzu Dashboard Der Text (Titel, Wert, Einheit) in
//添加仪表盘的标题
g.append("text").attr("class", "gauge-title")
.style("alignment-baseline", "central") //相对父元素对齐方式
.style("text-anchor", "middle") //文本锚点,居中
.attr("y", -45) //到中心的距离
.text("CPU占用率");
//添加仪表盘显示的数值,因为之后还要更新,所以声明一个变量
var valueLabel = g.append("text").attr("class", "gauge-value")
.style("alignment-baseline", "central") //相对父元素对齐方式
.style("text-anchor", "middle") //文本锚点,居中
.attr("y", 25) //到中心的距离
.text(12.65);
//添加仪表盘显示数值的单位
g.append("text").attr("class", "gauge-unity")
.style("alignment-baseline", "central") //相对父元素对齐方式
.style("text-anchor", "middle") //文本锚点,居中
.attr("y", 40) //到中心的距离
.text("%");
Im Vergleich zum von Echarts gezeichneten Canvas besteht ein sehr wichtiger Vorteil des von D3 erzeugten SVG-Bildes darin, dass der SVG-Stil mit CSS definiert werden kann. Der Stil des Dashboard-Titels lautet hier beispielsweise wie folgt:
.gauge-title{
font-size: 10px;
fill: #A1A6AD;
}
5. Fügen Sie einen Bogen hinzu, der den Prozentsatz darstellt, wobei Prozentsatz der zu seinde Prozentsatz ist ausgedrückt, von 0 bis zur Dezimalstelle 1.
//添加背景圆弧
var background = g.append("path")
.datum({endAngle:arcMax}) //传递endAngle参数到arc方法
.style("fill", "#444851")
.attr("d", arc);
7. Fügen Sie am Ende des Bogens eine Zeigermarkierung hinzu
//计算圆弧的结束角度
var currentAngle = percentage*(arcMax-arcMin) + arcMin
//添加另一层圆弧,用于表示百分比
var foreground = g.append("path")
.datum({endAngle:currentAngle})
.style("fill", "#444851")
.attr("d", arc);
Der Parameter in rotation ist der Grad und Math.PI entspricht 180, daher müssen Sie eine angleToDegree-Methode anpassen um den aktuellen Winkel zu konvertieren.
Zu diesem Zeitpunkt wurde ein SVG-Dashboard erstellt, aber es ist immer noch so. Wie kann ich dieses Dashboard aktualisieren?
Dashboard aktualisierenAktualisierung erforderlich: arc stellt neuen Prozentsatz dar; Wert unter arc.
Das Ändern des Werts unterhalb des Bogens ist sehr einfach:
var tick = g.append("line")
.attr('class', 'gauge-tick')
.attr("x1", 0)
.attr("y1", -innerRadius)
.attr("x2", 0)
.attr("y2", -(innerRadius + 12)) //定义line位置,默认是在圆弧正中间,12是指针的长度
.style("stroke", "#A1A6AD")
.attr('transform', 'rotate('+ angleToDegree(currentAngle) +')')
Das Aktualisieren des Bogens ist etwas mühsamer. Die konkrete Idee ist: Ändern Sie den EndAngle des Bogens und ändern Sie den Transformationswert von der Zeiger am Ende des Bogens.
Während des Implementierungsprozesses müssen Sie die API verwenden:
selection.transition: https://github.com/d3/d3-transition/blob/master/README.md# Selection_transition
transition.attrTween: https://github.com/d3/d3-transition/blob/master/README.md#transition_attrTweend3.interpolate: https://github.com/d3/d3- interpolate/ blob/master/README.md#interpolate
1. Aktualisieren Sie den Bogen, wobei Winkel der Endwinkel des neuen Bogens ist.
valueLabel.text(newValue)
arcTween-Methode ist wie folgt definiert. Es gibt eine Tween-(Gradienten-)Animationsmethode des d-Attributs zurück, die einen Bogengradienten vom aktuellen Winkel zu einem neuen Winkel erstellt.
//更新圆弧,并且设置渐变动效
foreground.transition()
.duration(750)
.ease(d3.easeElastic) //设置来回弹动的效果
.attrTween("d", arcTween(angle));
Eine detailliertere Beschreibung dieser Methode finden Sie in den Kommentaren in Arc Tween.
2. Das Prinzip der Aktualisierung des Zeigers am Ende des Bogens ist das gleiche wie oben, wobei oldAngle der Endwinkel des alten Bogens ist.
arcTween(newAngle) {
let self=this
return function(d) {
var interpolate = d3.interpolate(d.endAngle, newAngle); //在两个值间找一个插值
return function(t) {
d.endAngle = interpolate(t); //根据 transition 的时间 t 计算插值并赋值给endAngle
return arc(d); //返回新的“d”属性值
};
};
}
An diesem Punkt haben wir erfolgreich ein dynamisch aktualisiertes und schönes SVG-Dashboard erstellt.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
AngularJS von Grund auf optimieren, um die Anwendungsmodularisierung zu implementierenZusammenfassung der JS-Methoden zum Einfügen von DOM-ObjektknotenDas obige ist der detaillierte Inhalt vonD3.js erstellt eine zirkuläre Speicherzuordnung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

