Heim >Web-Frontend >js-Tutorial >vue-cli3.0 Installations- und Konfigurations-Tutorial (Bild und Text)
vue-cli3.0 Installations- und Konfigurations-Tutorial (Bild und Text)
- 不言nach vorne
- 2019-03-23 09:25:012573Durchsuche
Der Inhalt dieses Artikels ist ein Tutorial (Bilder und Text) zur Installation und Konfiguration von vue-cli3.0. Ich hoffe, dass es für Sie hilfreich ist . .
Vor kurzem wird das Unternehmen ein neues Projekt starten und es mit vue-cli3.0 konfigurieren. Lassen Sie es mich tun und eine Aufzeichnung erstellen.
Installation
Zuerst müssen Sie auf cli3.0 aktualisieren. Der Befehl lautet wie folgt. (Besuchen Sie am besten die offizielle Website und lesen Sie die Dokumentation zu cli3.0 selbst.)
npm install -g @vue/cli-service-global
Überprüfen Sie nach Abschluss der Installation, ob die Installation erfolgreich war, wie in der folgenden Abbildung dargestellt.

Wenn 3.0 oder höher angezeigt wird, ist die Installation erfolgreich.
Erstellen Sie ein Projekt
vue create hello-world
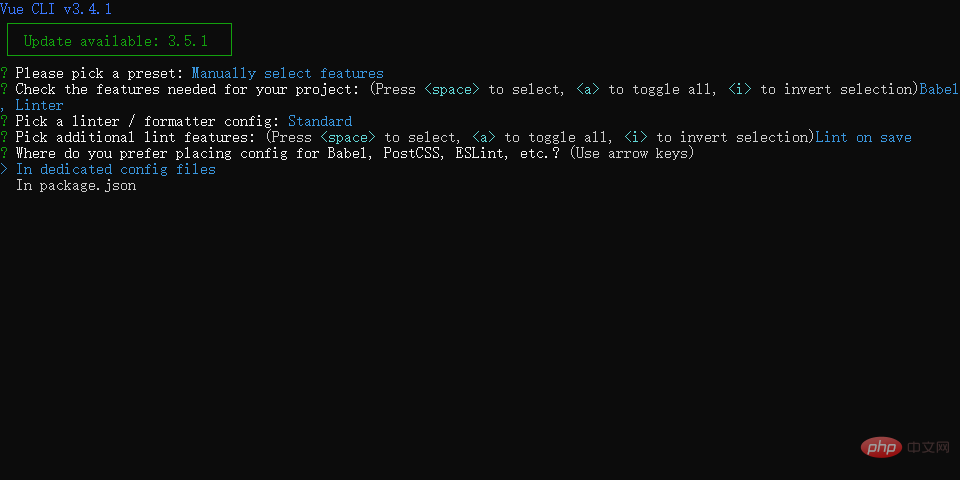
Während des Erstellungsprozesses werden Sie aufgefordert, eine Reihe von Konfigurationen auszuwählen. Sie können mit den Auf- und Ab-Tasten auf der Tastatur wechseln und mit der Leertaste auswählen , und bestätigen Sie mit der Eingabetaste. Ich werde sie im Folgenden einzeln erklären.

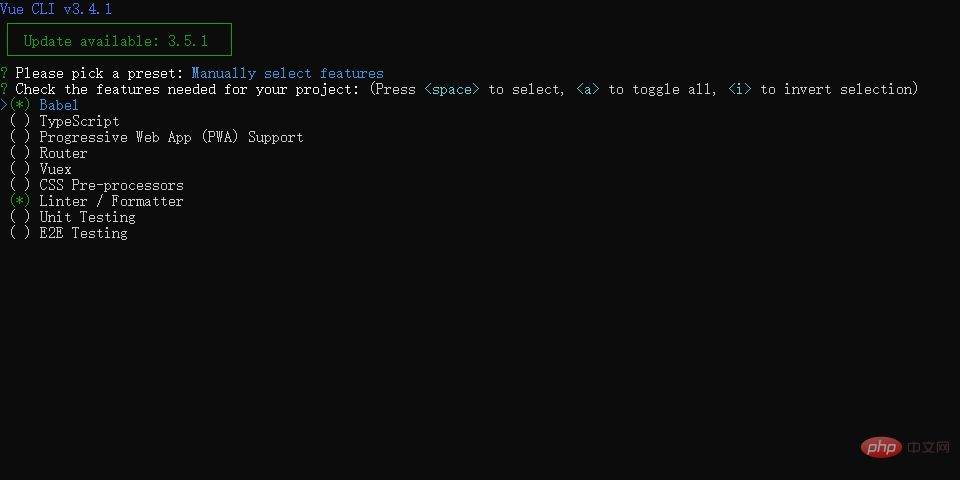
Die erste Standardkonfiguration installiert nur babel und eslint. Andere müssen Sie selbst konfigurieren. Dies wird nicht empfohlen. Drücken Sie die Eingabetaste (die Auf- und Ab-Tasten auf der Tastatur können die Auswahl nach oben und unten ändern) 手动配置

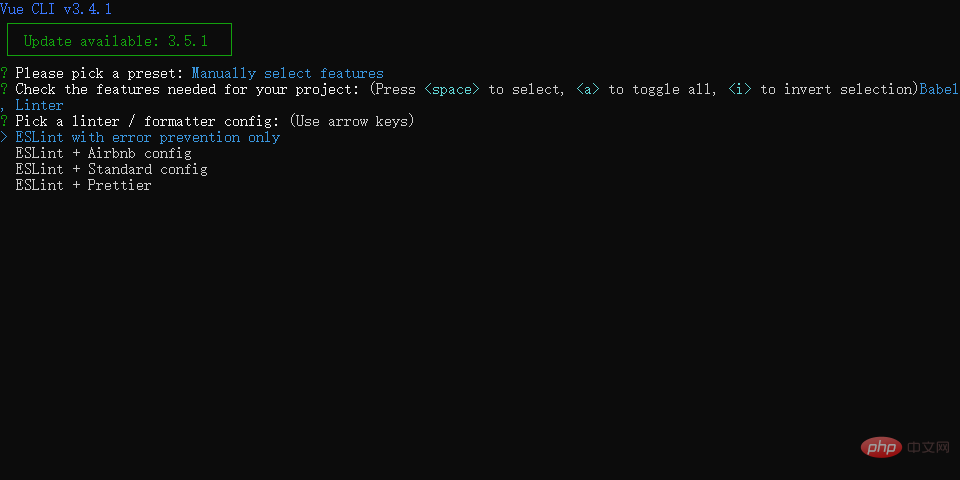
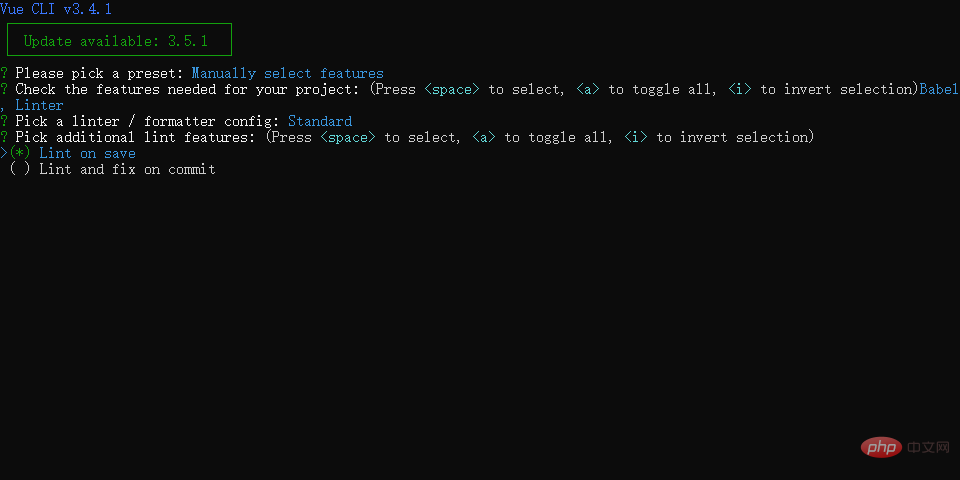
babel:用来将es6的代码编译为es5 typescript:javascript的一个超集,我这里没选 Progressive Web App (PWA) Support: pwa技术 Router:路由 Vuex:全局状态管理 CSS Pre-processors: css预处理 Linter / Formatter: 风格检查器 Unit Testing:单元测试 E2E Testing:e2e测试hier Die Auswahl kann auf persönlichen Bedürfnissen basierenWählen Sie als Nächstes den Eslint-Stil. Wählen Sie hier ohne weitere Umschweife einfach den dritten Standard (die ersten paar kenne ich nicht). _-)



In dedicated config files:放在相应的文件中 In package.json:放在package.json中
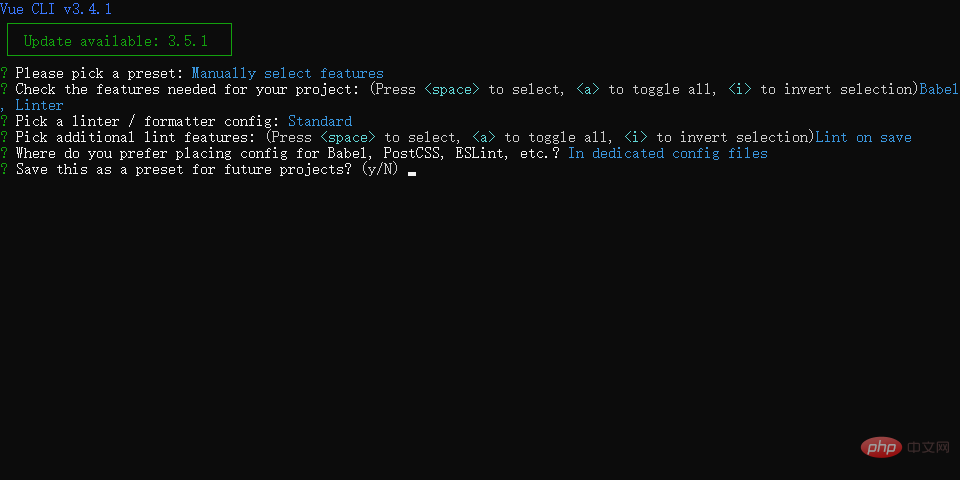
Hier werden Sie gefragt, ob Sie die Voreinstellung speichern möchten. Wenn Sie „Ja“ wählen, werden diese Einstellungen standardmäßig ausgewählt, wenn Sie vue create xxx ausführen. 
建议选否
JavaScript-Video-Tutorial auf der chinesischen PHP-Website!
Das obige ist der detaillierte Inhalt vonvue-cli3.0 Installations- und Konfigurations-Tutorial (Bild und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Verwenden Sie vue-cli + element-ui, um schnell ein Projekt zu erstellen und mehr darüber zu erfahren
- Drei Möglichkeiten, Objekte zu erstellen
- So verwenden Sie die LayData-Datumskomponente der Ebene im Vue-Cli-Projekt (Code)
- Methodenschritte zum schnellen Erstellen des vue-cli-Projekts
- Was ist Vue-Gerüst?

