Heim >Web-Frontend >js-Tutorial >So verwenden Sie die LayData-Datumskomponente der Ebene im Vue-Cli-Projekt (Code)
So verwenden Sie die LayData-Datumskomponente der Ebene im Vue-Cli-Projekt (Code)
- 不言Original
- 2018-09-15 15:33:513840Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung der LayData-Datumskomponente (Code) im Vue-Cli-Projekt. Ich hoffe, dass er für Sie hilfreich ist . helfen.
Ein Freund fragte mich, wie man die LayData-Komponente in Laui im Vue-Cli-Projekt verwendet. Ich hatte Zeit, es mir im Internet anzusehen und den nächsten Artikel zu schreiben.
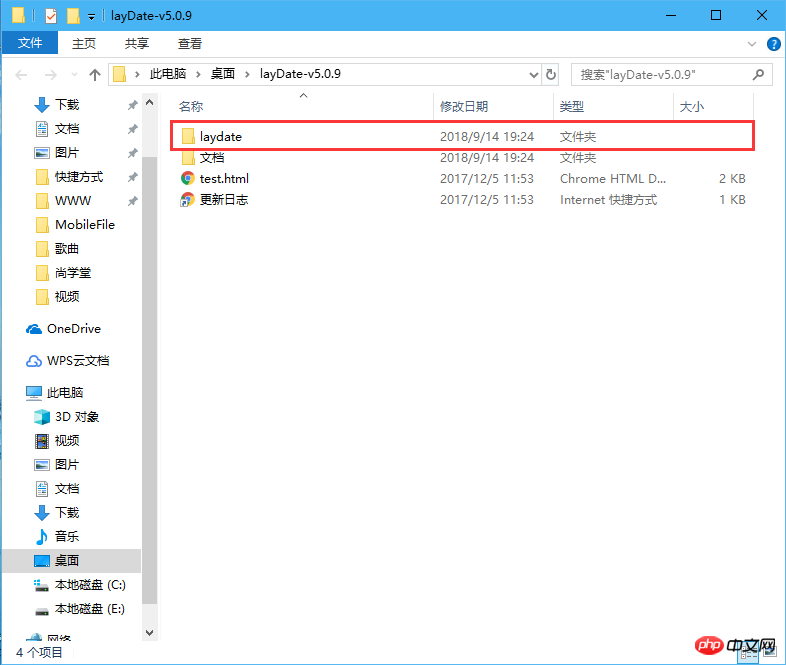
1. Gehen Sie zunächst zur offiziellen Website vonlayData, um das Dateipaket herunterzuladen, und legen Sie den gesamten entpackten Laydate-Ordner im statischen Verzeichnis des vue-cli-Gerüststamms ab


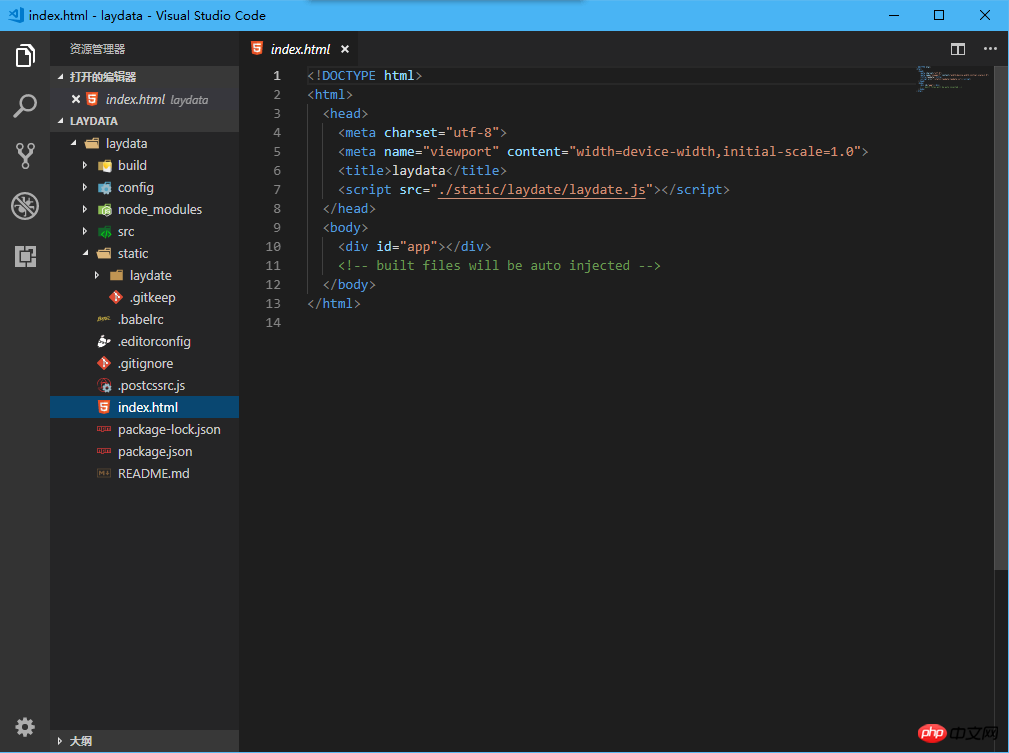
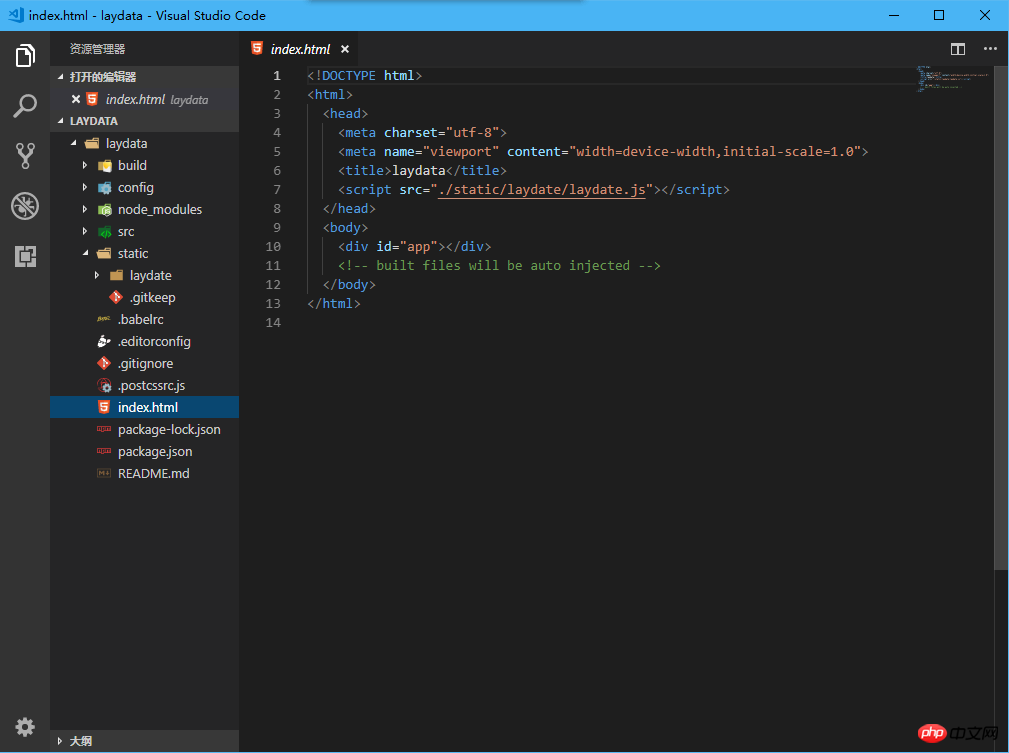
2. Fügen Sie static/laydate/laydate.js in das Head-Tag in der Eintragsdatei index.html ein

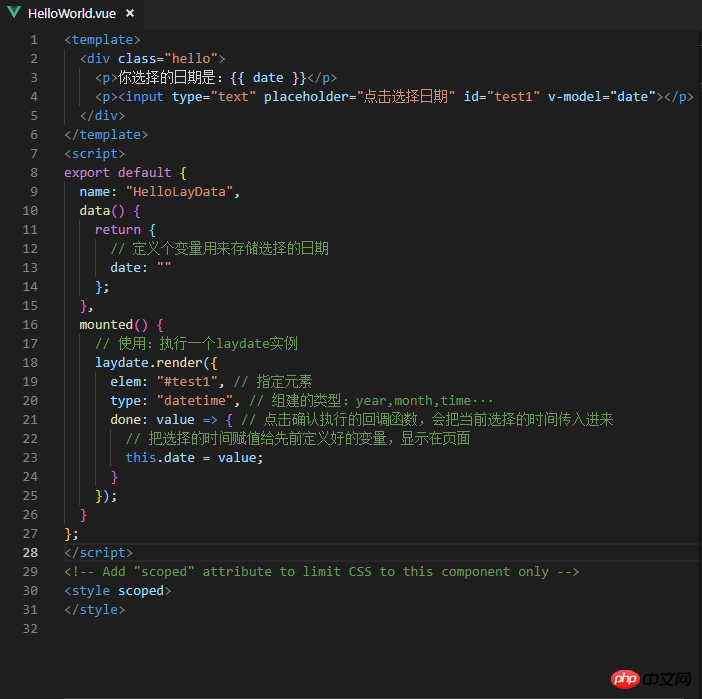
3. Verwenden Sie es in der Komponente. Kommen wir ohne weitere Umschweife direkt zum Code
<template>
<div class="hello">
<p>你选择的日期是:{{ date }}</p>
<p><input type="text" placeholder="点击选择日期" id="test1" v-model="date"></p>
</div>
</template>
<script>
export default {
name: "HelloLayData",
data() {
return {
// 定义个变量用来存储选择的日期
date: ""
};
},
mounted() {
// 使用:执行一个laydate实例
laydate.render({
elem: "#test1", // 指定元素
type: "datetime", // 组件的类型:year,month,time···
done: value => { // 点击确认执行的回调函数,会把当前选择的时间传入进来
// 把选择的时间赋值给先前定义好的变量,显示在页面
this.date = value;
}
});
}
};
</script>
<style scoped>
</style>Code-Screenshots

Verwandte Empfehlungen:
So erhalten Sie die lokale JSON-Datei des Vue-cli-Projekts
So verwenden Sie Bootstrap im Vue-cli-Projekt
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die LayData-Datumskomponente der Ebene im Vue-Cli-Projekt (Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

