Heim >Web-Frontend >js-Tutorial >Detaillierte Einführung in JavaScript-Funktionen höherer Ordnung (mit Code)
Detaillierte Einführung in JavaScript-Funktionen höherer Ordnung (mit Code)
- 不言nach vorne
- 2019-03-16 10:38:233191Durchsuche
Dieser Artikel bietet Ihnen eine detaillierte Einführung in JavaScript-Funktionen höherer Ordnung (mit Code). Ich hoffe, dass er für Sie hilfreich ist. hat geholfen.
Verwenden Sie Funktionen als Daten und erschließen Sie einige leistungsstarke Muster.

Funktion höherer Ordnung
Eine Funktion, die eine andere Funktion akzeptiert und/oder zurückgibt, wird Funktion höherer Ordnung genannt. Der Grund, warum
eine hohe Ebene ist, liegt darin, dass es sich nicht um eine Zeichenfolge, eine Zahl oder einen booleschen Wert handelt, sondern Funktionen von einer höheren Ebene aus bedient. Schöne Meta.
Mithilfe von Funktionen in JavaScript können Sie
- sie als Variablen speichern
- sie in Arrays verwenden
- sie als Objekteigenschaften (Methoden) zuweisen
- Übergeben Sie sie als Argumente
- Gib sie von anderen Funktionen zurück
Genau wie alle anderen Daten. Das ist der Schlüssel.
Funktion arbeitet mit Daten
String ist Daten
sayHi = (name) => `Hi, ${name}!`;
result = sayHi('User');
console.log(result); // 'Hi, User!'
Zahl ist Daten
double = (x) => x * 2; result = double(4); console.log(result); // 8
Boolean ist Daten
getClearance = (allowed) => allowed ? 'Access granted' : 'Access denied'; result1 = getClearance(true); result2 = getClearance(false); console.log(result1); // 'Access granted' console.log(result2); // 'Access denied'
Objekt ist Daten
getFirstName = (obj) => obj.firstName;
result = getFirstName({
firstName: 'Yazeed'
});
console.log(result); // 'Yazeed'
Arrays sind Daten
len = (array) => array.length; result = len([1, 2, 3]); console.log(result); // 3
Diese 5 Typen sind erstklassige Bürger in allen wichtigen Sprachen.
Was macht sie zu erstklassigen Bürgern? Sie können sie weitergeben, in Variablen und Arrays speichern und als Eingabe für Berechnungen verwenden. Sie können sie wie alle Daten verwenden.
Funktionen können auch als Daten verwendet werden

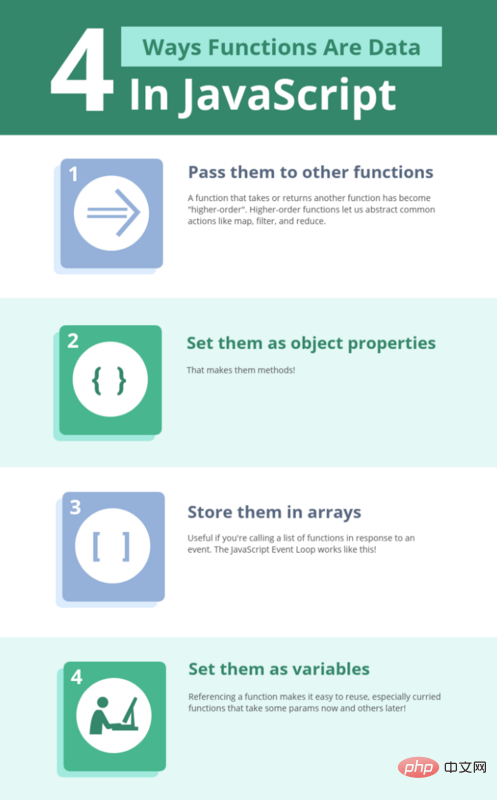
Es gibt 4 Möglichkeiten, Funktionen als Daten in JavaScript zu verwenden:
- Pass sie als Parameter für andere Funktionen
- Legen Sie sie als Objekteigenschaften fest
- Speichern Sie sie in einem Array
- Legen Sie sie als Variablen fest
Funktion als Parameter
isEven = (num) => num % 2 === 0; result = [1, 2, 3, 4].filter(isEven); console.log(result); // [2, 4]
Sehen Sie, wie filter isEven verwendet, um zu entscheiden, welche Zahlen beibehalten werden sollen? isEven ist eine Funktion, die ein Parameter einer anderen Funktion ist.
Es wird für jede Nummer von filter aufgerufen und ermittelt anhand des Rückgabewerts true oder false, ob diese Nummer beibehalten oder verworfen werden soll.
Rückgabefunktion
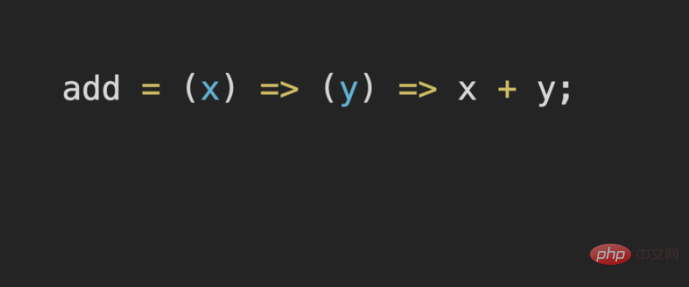
add = (x) => (y) => x + y;
add benötigt zwei Parameter, aber nicht alle auf einmal. Dies ist eine Funktion, die nur x akzeptiert, und sie gibt eine Funktion zurück, die nur y akzeptiert. Weil JavaScript zulässt, dass Funktionen Rückgabewerte sind – genau wie Strings, Zahlen und Boolesche Werte.
Wenn Sie möchten, können Sie weiterhin x und y gleichzeitig angeben und einen Doppelanruf tätigen:
result = add(10)(20); console.log(result); // 30
oder x zuerst und dann y:
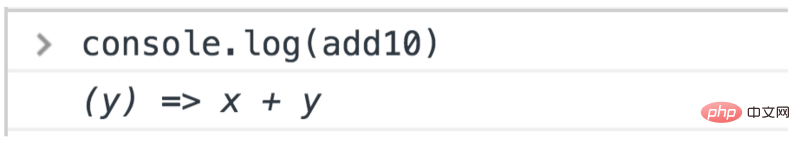
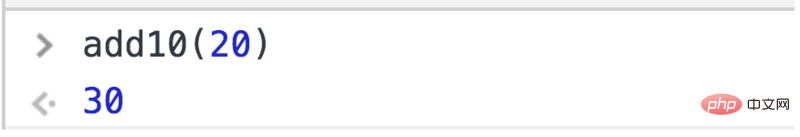
add10 = add(10); result = add10(20); console.log(result); // 30
Kehren wir zum letzten Beispiel zurück. add10 ist das Ergebnis des Aufrufs von add mit einem Argument. und an die Konsole ausgeben.

add10 ist eine Funktion, die ein y akzeptiert und x + y zurückgibt. Nachdem Sie y angegeben haben, wird sofort das gewünschte Endergebnis berechnet und zurückgegeben.

Höhere Wiederverwendbarkeit
Der vielleicht größte Vorteil von Funktionen höherer Ordnung ist die höhere Wiederverwendbarkeit. Ohne sie würden die wichtigsten JavaScript-Array-Methoden – map, filter und reduce – nicht existieren!
Dies ist eine Benutzerliste. Wir werden anhand ihrer Informationen einige Berechnungen durchführen.
users = [{
name: 'Yazeed',
age: 25
}, {
name: 'Sam',
age: 30
}, {
name: 'Bill',
age: 20
}];
Map
Wenn es keine Funktion höherer Ordnung gibt, müssen wir eine Schleife verwenden, um die Funktion von map zu imitieren.
getName = (user) => user.name; usernames = []; for (let i = 0; i <p>Oder wir machen das! </p><pre class="brush:php;toolbar:false">usernames = users.map(getName); console.log(usernames); // ["Yazeed", "Sam", "Bill"]
Filter
In einer Welt ohne Funktionen höherer Ordnung benötigen wir immer noch Schleifen, um die Funktionalität von filter neu zu implementieren.
startsWithB = (string) => string
.toLowerCase()
.startsWith('b');
namesStartingWithB = [];
for (let i = 0; i <p>Oder wir machen das! </p><pre class="brush:php;toolbar:false">namesStartingWithB = users
.filter((user) => startsWithB(user.name));
console.log(namesStartingWithB);
// [{ "name": "Bill", "age": 20 }]Reduzieren
Ja, reduzieren...ohne Funktionen höherer Ordnung kann man nicht so viele coole Dinge erreichen!!
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in JavaScript-Funktionen höherer Ordnung (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Einführung in die JavaScript-Ereignisdelegierung (mit Code)
- Parsen von JavaScript-Bereichen und Bereichsketten (mit Beispielen)
- Reine Funktionen in der funktionalen JavaScript-Programmierung (Code) verstehen
- Detaillierte Einführung in den JavaScript-Ausführungskontext (mit Code)
- JavaScript implementiert einen einfachen PS-Filtereffekt (mit Code)

