Heim >Web-Frontend >js-Tutorial >Parsen von JavaScript-Bereichen und Bereichsketten (mit Beispielen)
Parsen von JavaScript-Bereichen und Bereichsketten (mit Beispielen)
- 不言nach vorne
- 2019-03-15 14:31:512144Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Analyse des JavaScript-Bereichs und der Bereichskette (mit Beispielen). Ich hoffe, dass er für Sie hilfreich ist.
JavaScript verfügt über eine Funktion namens Scope. Obwohl das Konzept des Bereichs für viele unerfahrene Entwickler nicht leicht zu verstehen ist, werde ich mein Bestes geben, um den Bereich und die Bereichskette auf einfachste Weise zu erklären.
Bereich
1. Was ist Bereich?
Bereich ist die Zugänglichkeit von Variablen, Funktionen und Objekten in bestimmten Teilen des Laufzeitcodes. Mit anderen Worten: Der Bereich bestimmt die Sichtbarkeit von Variablen und anderen Ressourcen innerhalb eines Codeblocks. Vielleicht sind diese beiden Sätze nicht leicht zu verstehen. Schauen wir uns zunächst ein Beispiel an:
function outFun2() {
var inVariable = "内层变量2";
}
outFun2();//要先执行这个函数,否则根本不知道里面是啥
console.log(inVariable); // Uncaught ReferenceError: inVariable is not defined
Aus dem obigen Beispiel können Sie das Konzept des Gültigkeitsbereichs verstehen. Die Variable inVariable ist nicht im globalen Bereich deklariert. Es liegt also im globalen Bereich. Beim Abrufen des Werts wird ein Fehler gemeldet. Wir können es so verstehen: Der Bereich ist ein unabhängiger Bereich, der verhindert, dass Variablen auslaufen oder offengelegt werden. Mit anderen Worten, der größte Nutzen des -Bereichs besteht darin, Variablen mit demselben Namen in verschiedenen Bereichen zu isolieren.
Vor ES6 hatte JavaScript keinen Geltungsbereich auf Blockebene, sondern nur einen globalen Geltungsbereich und Funktionsumfang. Die Einführung von ES6 bietet uns einen „Bereich auf Blockebene“, der sich in den neuen Befehlen let und const widerspiegeln kann.
2. Globaler Geltungsbereich und Funktionsumfang
Objekte, auf die überall im Code zugegriffen werden kann, haben im Allgemeinen einen globalen Geltungsbereich:
- Die äußerste Funktion und die außerhalb der äußersten Funktion definierten Variablen haben einen globalen Gültigkeitsbereich
var outVariable = "我是最外层变量"; //最外层变量
function outFun() { //最外层函数
var inVariable = "内层变量";
function innerFun() { //内层函数
console.log(inVariable);
}
innerFun();
}
console.log(outVariable); //我是最外层变量
outFun(); //内层变量
console.log(inVariable); //inVariable is not defined
innerFun(); //innerFun is not defined
- Alle undefinierten und direkt zugewiesenen Variablen werden automatisch als im Besitz befindlicher globaler Gültigkeitsbereich deklariert
function outFun2() {
variable = "未定义直接赋值的变量";
var inVariable2 = "内层变量2";
}
outFun2();//要先执行这个函数,否则根本不知道里面是啥
console.log(variable); //未定义直接赋值的变量
console.log(inVariable2); //inVariable2 is not defined
- Alle Eigenschaften von Fensterobjekten haben einen globalen Gültigkeitsbereich
Im Allgemeinen haben die integrierten Eigenschaften von Fensterobjekten einen globalen Gültigkeitsbereich, zum Beispiel window.name, window.location, window.top usw.
Der globale Geltungsbereich hat einen Nachteil: Wenn wir viele Zeilen JS-Code schreiben und die Variablendefinitionen nicht in Funktionen enthalten sind, befinden sie sich alle im globalen Geltungsbereich. Dadurch wird der globale Namespace verschmutzt und es kann leicht zu Namenskonflikten kommen.
// 张三写的代码中
var data = {a: 100}
// 李四写的代码中
var data = {x: true}
Aus diesem Grund wird der Quellcode von Bibliotheken wie jQuery und Zepto in (function(){....})() platziert. Da alle darin platzierten Variablen nicht durchgesickert oder offengelegt werden, werden sie nicht nach außen verschmutzt und wirken sich nicht auf andere Bibliotheken oder JS-Skripte aus. Dies ist eine Manifestation des Funktionsumfangs.
Funktionsbereich bezieht sich auf Variablen, die innerhalb einer Funktion deklariert werden. Im Gegensatz zum globalen Bereich ist der Zugriff auf den lokalen Bereich im Allgemeinen nur innerhalb eines festen Codefragments, am häufigsten innerhalb einer Funktion, möglich.
function doSomething(){
var blogName="浪里行舟";
function innerSay(){
alert(blogName);
}
innerSay();
}
alert(blogName); //脚本错误
innerSay(); //脚本错误
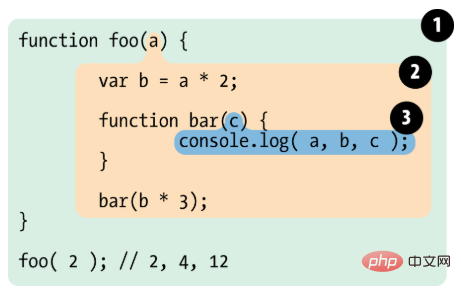
Bereiche sind hierarchisch. Der innere Bereich kann auf Variablen im äußeren Bereich zugreifen, aber nicht umgekehrt. Schauen wir uns ein Beispiel an. Die Verwendung von Blasen als Metapher für den Umfang ist möglicherweise einfacher zu verstehen:

Das endgültige Ausgabeergebnis ist 2, 4, 12
- Blase 1 ist der globale Bereich mit der Kennung foo;
- Blase 2 ist der Bereich foo mit den Kennungen a, bar, b;
- Blase 3 ist die Bereichsleiste , nur Bezeichner c.
Es ist erwähnenswert: Blockanweisungen (Anweisungen in geschweiften Klammern „{}“), wie z. B. if- und switch-Bedingungsanweisungen oder for- und while-Schleifenanweisungen, tun dies im Gegensatz zu Funktionen nicht Ein neuer Bereich wird erstellt. Innerhalb einer Blockanweisung definierte Variablen bleiben in dem Bereich, in dem sie bereits vorhanden sind.
if (true) {
// 'if' 条件语句块不会创建一个新的作用域
var name = 'Hammad'; // name 依然在全局作用域中
}
console.log(name); // logs 'Hammad'
Anfänger von JS brauchen oft etwas Zeit, um sich an das variable Heben zu gewöhnen, und wenn sie dieses einzigartige Verhalten nicht verstehen, kann es zu
Fehlern führen. Aus diesem Grund hat ES6 den Bereich auf Blockebene eingeführt, um den Lebenszyklus von Variablen besser kontrollierbar zu machen.
3. Bereich auf Blockebene
Der Bereich auf Blockebene kann über die neuen Befehle let und const deklariert werden. Auf die deklarierten Variablen kann nicht außerhalb des Bereichs des angegebenen Blocks zugegriffen werden. Bereiche auf Blockebene werden erstellt:
- Innerhalb einer Funktion
- Innerhalb eines Codeblocks (umschlossen von einem Paar geschweifter Klammern)
- Deklarierte Variablen werden nicht an die Spitze des Codeblocks hochgestuft
function getValue(condition) {
if (condition) {
let value = "blue";
return value;
} else {
// value 在此处不可用
return null;
}
// value 在此处不可用
}
- Doppelte Deklarationen sind verboten
var count = 30; let count = 40; // Uncaught SyntaxError: Identifier 'count' has already been declared
在本例中, count 变量被声明了两次:一次使用 var ,另一次使用 let 。因为 let 不能在同一作用域内重复声明一个已有标识符,此处的 let 声明就会抛出错误。但如果在嵌套的作用域内使用 let 声明一个同名的新变量,则不会抛出错误。
var count = 30;
// 不会抛出错误
if (condition) {
let count = 40;
// 其他代码
}
- 循环中的绑定块作用域的妙用
开发者可能最希望实现for循环的块级作用域了,因为可以把声明的计数器变量限制在循环内,例如,以下代码在 JS 经常见到:
<button>测试1</button>
<button>测试2</button>
<button>测试3</button>
<script>
var btns = document.getElementsByTagName('button')
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function () {
console.log('第' + (i + 1) + '个')
}
}
</script>
我们要实现这样的一个需求: 点击某个按钮, 提示"点击的是第n个按钮",此处我们先不考虑事件代理,万万没想到,点击任意一个按钮,后台都是弹出“第四个”,这是因为i是全局变量,执行到点击事件时,此时i的值为3。那该如何修改,最简单的是用let声明i
for (let i = 0; i <h2>作用域链</h2><h3>1.什么是自由变量</h3><p>首先认识一下什么叫做 <strong>自由变量</strong> 。如下代码中,<code>console.log(a)</code>要得到a变量,但是在当前的作用域中没有定义a(可对比一下b)。当前作用域没有定义的变量,这成为 自由变量 。自由变量的值如何得到 —— 向父级作用域寻找(注意:这种说法并不严谨,下文会重点解释)。</p><pre class="brush:php;toolbar:false">var a = 100
function fn() {
var b = 200
console.log(a) // 这里的a在这里就是一个自由变量
console.log(b)
}
fn()2.什么是作用域链
如果父级也没呢?再一层一层向上寻找,直到找到全局作用域还是没找到,就宣布放弃。这种一层一层的关系,就是 作用域链 。
var a = 100
function F1() {
var b = 200
function F2() {
var c = 300
console.log(a) // 自由变量,顺作用域链向父作用域找
console.log(b) // 自由变量,顺作用域链向父作用域找
console.log(c) // 本作用域的变量
}
F2()
}
F1()3.关于自由变量的取值
关于自由变量的值,上文提到要到父作用域中取,其实有时候这种解释会产生歧义。
var x = 10
function fn() {
console.log(x)
}
function show(f) {
var x = 20
(function() {
f() //10,而不是20
})()
}
show(fn)在fn函数中,取自由变量x的值时,要到哪个作用域中取?——要到创建fn函数的那个作用域中取,无论fn函数将在哪里调用。
所以,不要在用以上说法了。相比而言,用这句话描述会更加贴切:**要到创建这个函数的那个域”。
作用域中取值,这里强调的是“创建”,而不是“调用”**,切记切记——其实这就是所谓的"静态作用域"
var a = 10
function fn() {
var b = 20
function bar() {
console.log(a + b) //30
}
return bar
}
var x = fn(),
b = 200
x() //bar()fn()返回的是bar函数,赋值给x。执行x(),即执行bar函数代码。取b的值时,直接在fn作用域取出。取a的值时,试图在fn作用域取,但是取不到,只能转向创建fn的那个作用域中去查找,结果找到了,所以最后的结果是30
作用域与执行上下文
许多开发人员经常混淆作用域和执行上下文的概念,误认为它们是相同的概念,但事实并非如此。
我们知道JavaScript属于解释型语言,JavaScript的执行分为:解释和执行两个阶段,这两个阶段所做的事并不一样:
解释阶段:
- 词法分析
- 语法分析
- 作用域规则确定
执行阶段:
- 创建执行上下文
- 执行函数代码
- 垃圾回收
JavaScript解释阶段便会确定作用域规则,因此作用域在函数定义时就已经确定了,而不是在函数调用时确定,但是执行上下文是函数执行之前创建的。执行上下文最明显的就是this的指向是执行时确定的。而作用域访问的变量是编写代码的结构确定的。
作用域和执行上下文之间最大的区别是:
执行上下文在运行时确定,随时可能改变;作用域在定义时就确定,并且不会改变。
一个作用域下可能包含若干个上下文环境。有可能从来没有过上下文环境(函数从来就没有被调用过);有可能有过,现在函数被调用完毕后,上下文环境被销毁了;有可能同时存在一个或多个(闭包)。同一个作用域下,不同的调用会产生不同的执行上下文环境,继而产生不同的变量的值。
Das obige ist der detaillierte Inhalt vonParsen von JavaScript-Bereichen und Bereichsketten (mit Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Einführung in JavaScript-Bubbling und -Capturing (mit Code)
- Einführung in Kenntnisse im Zusammenhang mit Reflow (Reflow) und Neuzeichnen in JavaScript (Codebeispiele)
- Detaillierte Einführung in die modulare JavaScript-Programmierung (Codebeispiele)
- Detaillierte Einführung in das Heben von Javascript-Variablen (Codebeispiel)
- Einführung in die JavaScript-Objektserialisierung, die Verwendung von toString() und valueOf()

