Heim >Web-Frontend >js-Tutorial >Leistungstest von JSON.parse() und JSON.stringify() (Beispiel)
Leistungstest von JSON.parse() und JSON.stringify() (Beispiel)
- 不言nach vorne
- 2019-03-14 11:40:342932Durchsuche
Der Inhalt dieses Artikels befasst sich mit dem Leistungstest (Beispiel) von JSON.parse() und JSON.stringify(). Ich hoffe, dass er für Freunde hilfreich ist Du hast geholfen.
JSON.parse(JSON.stringify(obj)) wird im Allgemeinen für tiefes Kopieren verwendet. Um es ganz klar auszudrücken: Der Prozess besteht darin, JSON.stringify zum Serialisieren von js-Objekten (JSON-Strings) zu verwenden und dann JSON zu verwenden .parse Zum Deserialisieren (Wiederherstellen) von JS-Objekten. Warum diese Codezeile eine tiefe Kopie erreichen kann, welche Einschränkungen sie hat usw., wird in diesem Artikel nicht vorgestellt. In diesem Artikel geht es darum, wie effizient die Ausführung dieser Codezeile ist. Wird es bei gelegentlicher Verwendung zu Problemen führen?
Lassen Sie uns zunächst über die Abhängigkeitsfunktionen zweier js-Leistungstests sprechen
/**
* 一个简单的断言函数
* @param value {Boolean} 断言条件
* @param desc {String} 一个消息
*/
function assert(value, desc) {
let li = document.createElement('li');
li.className = value ? 'pass' : 'fail';
li.appendChild(document.createTextNode(desc));
document.getElementById('results').appendChild(li);
}
/**
* 一个测试套件,定时器是为了多次执行减少误差
* @param fn {Function} 需要多次执行的代码块(需要测试、比对性能的代码块)
* @param config {Object} 配置项,maxCount: 执行代码块的for循环次数,times: 定时器执行次数
*/
function intervalTest(fn, config = {}) {
let maxCount = config.maxCount || 1000;
let times = config.times || 10;
let timeArr = [];
let timer = setInterval(function () {
let start = new Date().getTime();
for (let i = 0; i p + c) / times;
let p = document.createElement('p');
p.innerHTML = `for循环:${maxCount}次,定时器执行:${times}次,平均值:${average} ms`;
document.body.appendChild(p);
}
}, 1000);
}
Definieren Sie einige Anfangsdaten
let jsonData = {
title: 'hhhhh',
dateArr: [],
series: [
{
name: 'line1',
data: []
},
{
name: 'line2',
data: []
},
{
name: 'line3',
data: []
},
]
};
let res = [
{
name: 'line1',
value: 1
},
{
name: 'line2',
value: 2
},
{
name: 'line3',
value: 3
},
];
Szenario 1: Simulieren Sie die Echtzeitaktualisierung von Diagrammdaten in einem reale Umgebung
Datenverarbeitungsfunktion
/**
* 处理json数据的函数。模拟真实环境中图表数据实时更新
* @param lastData {Object} 上一次的数据
* @param res {Array} 当前数据
* @returns data 处理完成后的结果集
*/
function handleJsonData(lastData, res) {
// 1. 使用 JSON.parse(JSON.stringify()) 深拷贝
let data = JSON.parse(JSON.stringify(lastData));
// 2. 不使用JSON序列化,直接修改参数
// let data = lastData;
if (data.dateArr.length > 60) {
data.dateArr.shift();
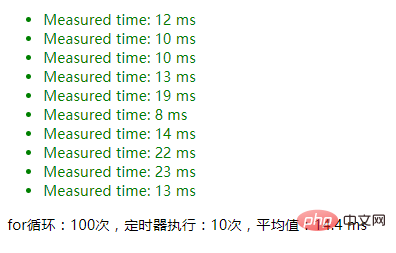
for (let i = 0; i <h4>maxCount=100</h4><p>Führen Sie es aus, lassen Sie zuerst maxCount=100 und führen Sie eine 100-malige Schleife aus</p><pre class="brush:php;toolbar:false">let jsonTest = function () {
jsonData = handleJsonData(jsonData, res);
};
intervalTest(jsonTest, {maxCount: 100});1. Verwenden Sie JSON.parse(JSON.stringify ()). Das Ergebnis einer tiefen Kopie:

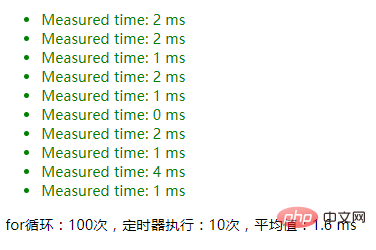
2. Das Ergebnis der direkten Änderung von Parametern ohne Verwendung der JSON-Serialisierung:
function handleJsonData(lastData, res) {
// 1. 使用 JSON.parse(JSON.stringify()) 深拷贝
// let data = JSON.parse(JSON.stringify(lastData));
// 2. 不使用JSON序列化,直接修改参数
let data = lastData;
// ...
}
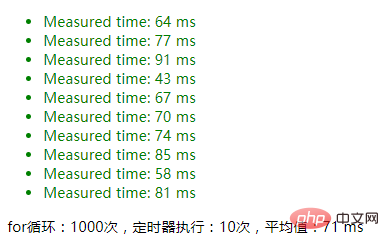
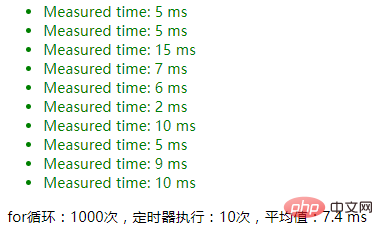
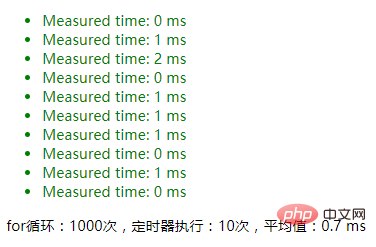
maxCount=1000
intervalTest(jsonTest, {maxCount: 1000});1. Das Ergebnis des Deep Copy mit JSON.parse(JSON.stringify()):

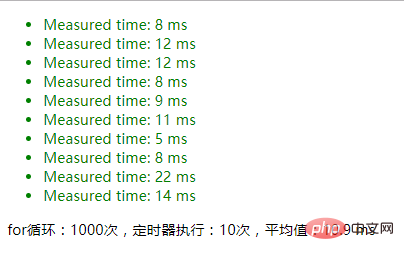
2. Nicht verwendete JSON-Serialisierung, das Ergebnis der direkten Änderung von Parametern:

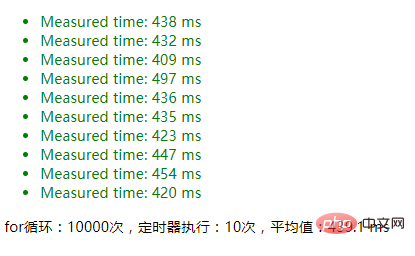
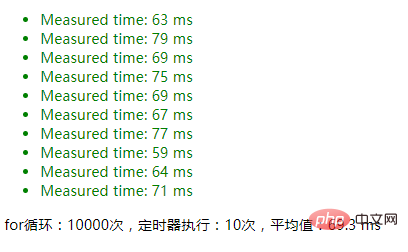
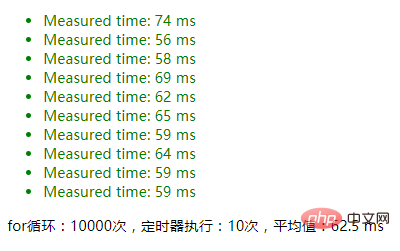
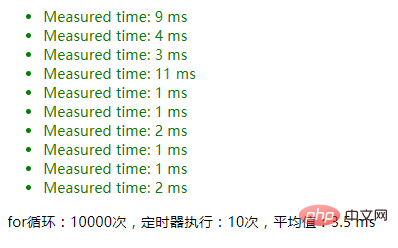
maxCount=10000
intervalTest(jsonTest, {maxCount: 10000});1 (JSON.stringify()) Deep Copy Das Ergebnis:

2. Das Ergebnis der direkten Änderung der Parameter ohne Verwendung der JSON-Serialisierung:

Szenario 2: Bestimmen Sie, ob ein Objekt ein leeres Objekt ist
// 1. 使用 JSON.stringify() 判断一个对象是否为空对象
let isEmptyObject1 = function () {
if (JSON.stringify(jsonData) === '{}') {
// do something
}
};
// 2. 使用 Object.keys().length 判断一个对象是否为空对象
let isEmptyObject2 = function () {
if (Object.keys(jsonData).length === 0) {
// do something
}
};Gehen Sie einfach die Beurteilungsbedingungen durch, es ist kein Ausführungscode darin enthalten, wenn
maxCount=1000
1. Verwenden Sie JSON.stringify(), um zu beurteilen, ob ein Objekt ein leeres Objekt ist:
intervalTest(isEmptyObject1, {maxCount: 1000});
2 .keys().length, um festzustellen, ob ein Objekt ein leeres Objekt ist:
intervalTest(isEmptyObject2, {maxCount: 1000});
maxCount=10000
1. stringify(), um zu bestimmen, ob ein Objekt ein leeres Objekt ist: 
2. Das Ergebnis der Verwendung von Object.keys().length, um zu bestimmen, ob ein Objekt ein leeres Objekt ist:

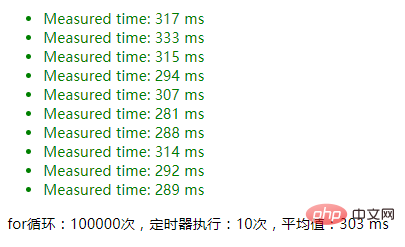
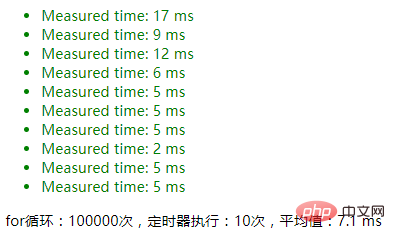
maxCount=100000
1. Verwenden Sie JSON.stringify(), um zu bestimmen, ob ein Objekt ein leeres Objekt ist:

2. Verwenden Sie Object.keys().length, um festzustellen, ob ein Objekt ein leeres Objekt ist. Die Ergebnisse:

Die Tests auf JSON .parse() und JSON.stringify() enden hier. Das Ändern von Parametern und das Ändern des ausgeführten Codeblocks können zu unterschiedlichen Ergebnissen führen. Die obigen Ergebnisse dienen nur als Referenz.
Kleine Schlussfolgerung: Wenn Sie JSON.parse() und JSON.stringify() nicht verwenden können, verwenden Sie keine Alternativen mit besserer Leistung. PS: Besonders Codeblöcke, die mehrfach ausgeführt werden müssen, insbesondere wenn die JSON-Daten relativ groß sind
Es wartet noch mehr Wissen über JSON.parse() und JSON.stringify() auf Sie. Gehen Sie auf die Suche und heißen Sie alle willkommen, gemeinsam zu kommunizieren und zu lernen ~
Über JSON.parse(JSON.stringify(obj)): Über JSON.parse(JSON.stringify(obj)) Fallstricke, auf die wann geachtet werden sollte Implementierung von Deep Copy
Über Deep Copy: Die ultimative Erkundung von Deep Copy (99 % der Menschen wissen es nicht)
Das obige ist der detaillierte Inhalt vonLeistungstest von JSON.parse() und JSON.stringify() (Beispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie die Methode json.stringify()
- Benutzerdefiniertes Python-Klassenobjekt, serialisiert in einen Json-String (Codebeispiel)
- Wie konvertiere ich einen JSON-String in eine PHP-Variable? (Codebeispiel)
- Einführung in die Methode zum Empfangen und Antworten von JSON-Daten durch SpringMVC (mit Code)

