Heim >Web-Frontend >js-Tutorial >So verwenden Sie die Methode json.stringify()
So verwenden Sie die Methode json.stringify()
- 清浅Original
- 2019-02-22 10:58:394895Durchsuche
Die
json.stringify()-Methode dient zum Konvertieren von JavaScript-Werten in JSON-Strings. Sie hat drei Werte: value bezieht sich auf die zu konvertierende Zeichenfolge, replace stellt die Funktion oder das Array dar, die zum Konvertieren des Ergebnisses verwendet werden, und space ist Wird verwendet, um den Einzug anzugeben. Die Methode json.stringify() ist eine Methode zum Konvertieren von Javascript-Werten in JSON-Strings. Im folgenden Artikel stellen wir die Verwendung dieser Methode ausführlich vor. Das hat einen gewissen Wert, ich hoffe, es hilft allen.

json.stringify() dient dazu, einen JavaScript-Wert (dieser Wert kann ein Objekt oder Array sein) in einen JSON-String umzuwandeln. Die Syntax lautet wie folgt:
json.stringify(value[, replacer [, space]])
Wert bezieht sich auf den Wert, der in einen JSON-String konvertiert werden soll.
Replacer bezieht sich auf die Funktion oder das Array, die zum Konvertieren des Ergebnisses verwendet werden. Wenn dieser Parameter eine Funktion ist, wird während des Konvertierungsprozesses jedes Attribut des konvertierten Werts von der Funktion konvertiert und verarbeitet. Wenn der Parameter ein Array ist, werden nur die in diesem Array enthaltenen Attributnamen in den endgültigen Wert konvertiert eine JSON-Zeichenfolge; wenn kein Wert bestimmt wird, werden alle Eigenschaften des Objekts serialisiert. Mit anderen Worten, wenn es sich um eine Funktion handelt, kann der Wert ersetzt werden. Wenn es sich um ein Array handelt, wird das optionale Leerzeichen nur zur Angabe der Leerzeichen für die Einrückung verwendet. Wenn der Parameter eine Zahl ist, stellt er die Anzahl der Leerzeichen dar. Wenn der Wert jedoch kleiner als 1 ist, bedeutet dies, dass keine Leerzeichen vorhanden sind. Wenn der Wert eine Zeichenfolge ist, wird die Zeichenfolge als Leerzeichen behandelt ; wenn der Wert nicht festgelegt ist, bedeutet dies, dass keine Leerzeichen bereitgestellt werden. Leerzeichen
Beispiel:
<script>
var str = {"name":"php中文网", "site":"http://www.html.cn"}
str_json1 = JSON.stringify(str)
document.write( "只有一个参数情况:" );
document.write( "<br>" );
document.write("<pre class="brush:php;toolbar:false">" + str_json1 + "" );
document.write( "" ); str_json2 = JSON.stringify(str, function(key,value){ if(key=="php中文网"){ return undefined;; }; return value; }, 4)//使用四个空格缩进 document.write( "使用参数情况:" ) document.write( "
" ); document.write("
" + str_json2 + "" ); // pre 用于格式化输出
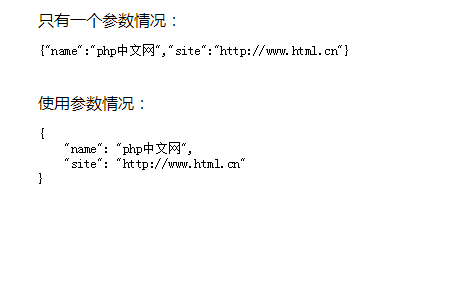
Die Darstellung ist wie folgt:
Informationen zur Serialisierung Folgende Punkte sind zu beachten: 
(1) Die Attribute von Nicht-Array-Objekten werden nicht unbedingt in der Konvertierung angezeigt Zeichenfolge in einer bestimmten Reihenfolge
(2) Objekte, die Zirkelverweise enthalten, lösen beim Ausführen dieser Methode einen Fehler aus
(3) Boolesche Werte, Zahlen und Zeichenfolgenverpackungsobjekte werden automatisch in konvertiert die entsprechenden Originalwerte während des Serialisierungsprozesses
(4) undefinierte, beliebige Funktionen und Symbolwerte werden während des Serialisierungsprozesses ignoriert oder in Null konvertiert (beim Erscheinen in einem Array).
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für alle hilfreich seinDas obige ist der detaillierte Inhalt vonSo verwenden Sie die Methode json.stringify(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

