Heim >Web-Frontend >js-Tutorial >Detaillierte Einführung in das React-Komponentenmuster (mit Beispielen)
Detaillierte Einführung in das React-Komponentenmuster (mit Beispielen)
- 不言nach vorne
- 2019-02-21 17:45:152080Durchsuche
Dieser Artikel bietet Ihnen eine detaillierte Einführung in das React-Komponentenmuster (mit Beispielen). Freunde in Not können darauf zurückgreifen.
Komponenten sind das Herzstück von React. Daher ist es für die Erstellung großartiger Designstrukturen von entscheidender Bedeutung, zu wissen, wie man sie nutzt.
Was sind Komponenten?
Laut der offiziellen Website von React „können Sie Ihre Benutzeroberfläche in unabhängige, wiederverwendbare Teile aufteilen und jeden Teil unabhängig verwalten“
Wenn Sie npm install reagieren zum ersten Mal installieren, erhalten Sie eines: Komponenten und ihre APIs. Ähnlich wie JavaScript-Funktionen akzeptieren Komponenten Eingaben, die „Requisiten“ genannt werden, und geben React-Elemente zurück, die das Erscheinungsbild der Benutzeroberfläche (UI) beschreiben (deklarieren). Aus diesem Grund wird React als deklarative API bezeichnet, da Sie ihr mitteilen, wie die Benutzeroberfläche aussehen soll, und React sich um den Rest kümmert.
Sie können sich den deklarativen Ansatz so vorstellen, dass Sie, wenn Sie ein Taxi zu einem Ziel nehmen
, dem Fahrer nur sagen müssen, wohin er fahren soll, und er wird Sie dorthin fahren. Imperative Programmierung ist das Gegenteil – Sie müssen selbst dorthin fahren.
Komponenten-API
Nach der Installation von React können Sie die von React bereitgestellte API verwenden, die grundsätzlich in 5 Typen unterteilt werden kann.

Rendering
Zustand
Requisiten
Kontext
Lebenszyklusereignisse
Obwohl eine Komponente alle oben genannten API, aber eine Komponente verwendet normalerweise nur wenige APIs, während andere Komponenten nur andere APIs verwenden.
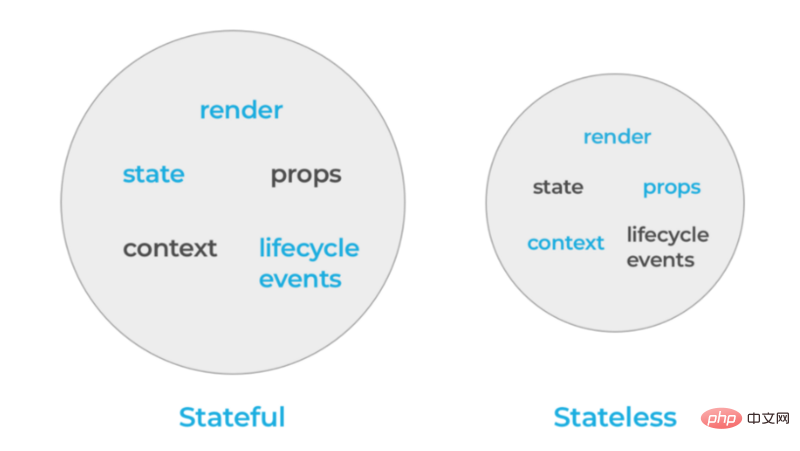
Sie können verschiedene APIs verwenden, um Komponenten in zwei Typen zu unterteilen:zustandsbehaftet und zustandslos .
- Zustandsbehaftete Komponenten verwenden normalerweise
API: Render-, Zustands- und lebenszyklusbezogene Ereignisse.
- Zustandslose Komponenten verwenden normalerweise die
API: Render, Requisiten und Kontext.

Komponentenmuster vorstellen. Das Komponentenmuster ist eine bewährte Methode bei der Verwendung von React. Das Komponentenmuster wurde ursprünglich eingeführt, um die Datenlogik und die UI-Präsentationsebene zu trennen. Durch die Aufteilung der Verantwortlichkeiten zwischen Komponenten erstellen Sie wiederverwendbarere, zusammenhängendere Komponenten, die zum Erstellen komplexer Benutzeroberflächen verwendet werden können, was besonders beim Erstellen skalierbarer Anwendungen wichtig ist.
Komponentenmuster
Üblicherweise gibt es folgende Komponentenmuster:- Container (Containerkomponente)
- Präsentativ (Präsentationskomponente)
- Komponenten höherer Ordnung (erweiterte Komponente)
- Render-Rückruf (Rendering-Rückruf)
Container (Containerkomponente)
„Die Containerkomponente nimmt einfach die Daten und rendert dann die untergeordneten Komponenten“ —— Jason Bonta

Redux- oder Flux-Speicher verbinden und Daten und Rückrufe als Requisiten übergeben an untergeordnete Komponenten übergeben.
class Greeting extends React.Component {
constructor() {
super();
this.state = {
name: "",
};
}
componentDidMount() {
// AJAX
this.setState(() => {
return {
name: "William",
};
});
}
render() {
return (
<div>
<h1>Hello! {this.state.name}</h1>
</div>
);
}
}Zu diesem Zeitpunkt ist die Komponente eine zustandsbehaftete Komponente. Um Greeting zu einer Containerkomponente zu machen, können wir die Benutzeroberfläche in eine Anzeigekomponente aufteilen, was weiter unten erläutert wird.
Anzeigekomponente
const GreetingCard = (props) => {
return (
<div>
<h1>Hello! {props.name}</h1>
</div>
)
} Präsentationskomponenten empfangen nur Daten und Rückrufe von Requisiten, die von ihren Containerkomponenten (übergeordneten Komponenten) bereitgestellt werden können.

const GreetingCard = (props) => {
return (
<div>
<h1>{props.name}</h1>
</div>
)
}
class Greeting extends React.Component {
constructor() {
super();
this.state = {
name: "",
};
}
componentDidMount() {
// AJAX
this.setState(() => {
return {
name: "William",
};
});
}
render() {
return (
<div>
<greetingcard></greetingcard>
</div>
);
}
}
如你所见,已经将 Greeting 组件中展示相关的部分移动到了它自己的函数式展示组件中。当然,这是一个非常简单的例子——对于更复杂的应用程序,这也是最基本的。
高阶组件
高阶组件是一种函数,它接受一个组件作为参数,然后返回一个新的组件。
这是一种可以对输入组件的 props 进行修改(增删改查)然后返回全新的修改后的组件强大模式,想想 react-router-v4 和 redux 。用了 react-router-v4 后,你可以使用 withRouter() 来继承以 props 形式传递给组件的各种方法。同样,用了redux,就可以使用 connect({})() 方法来将展示组件和 store 中的数据进行连接。

代码演示:
import {withRouter} from 'react-router-dom';
class App extends React.Component {
constructor() {
super();
this.state = {path: ''}
}
componentDidMount() {
let pathName = this.props.location.pathname;
this.setState(() => {
return {
path: pathName,
}
})
}
render() {
return (
<div>
<h1>Hi! I'm being rendered at: {this.state.path}</h1>
</div>
)
}
}
export default withRouter(App);
导出组件时,使用用 react-router-v4 的 withRouter()方法封装它。 在 组件 App 的生命周期事件 componentDidMount() 方法中,我们使用this.props.location.pathname 提供的值来更新 state。 由于我们使用了 withRouter 高阶组件,我们可以直接访问 this.props.locationlocation,而不需要直接将 location 作为 props 直接传入,非常方便。
渲染回调
与高阶组件类似,渲染回调或渲染 props 被用于共享或重用组件逻辑。虽然许多开发人员倾向于使用 高阶组件 的可重用逻辑,但是使用 渲染回调 仍然有一些非常好的理由和优势——这是在 Michael Jackson 的“永不写另一个高阶组件”中得到了最好的解释。简而言之,渲染回调减少了命名空间冲突,并更好的说明了逻辑来源。

class Counter extends React.Component {
constructor(props) {
super(props);
this.state = {
count: 0,
};
}
increment = () => {
this.setState(prevState => {
return {
count: prevState.count + 1,
};
});
};
render() {
return (
<div>{this.props.children(this.state)}</div>
);
}
}
class App extends React.Component {
render() {
return (
<counter>
{state => (
<div>
<h1>The count is: {state.count}</h1>
</div>
)}
</counter>
);
}
}
在 Counter 类中,在 render 方法中嵌入 this.props.children 并将 this.state 作为参数。在 App 类中,我们可以将我们组件封装在 Counter 组件中,因此我可以操作 Counter 组件内的逻辑。
Counter 组件的本质是暴露了 children 这个外部属性,将 children 具体的渲染细节交个 Counter 的使用者,使用的时候只需要将组件传入到 Counter 的 children 中,当然可以使用其他参数,如果 children 不够的话。
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in das React-Komponentenmuster (mit Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

