Heim >Web-Frontend >js-Tutorial >Detaillierte Einführung in den JavaScript-Betriebsmechanismus (Codebeispiel)
Detaillierte Einführung in den JavaScript-Betriebsmechanismus (Codebeispiel)
- 不言nach vorne
- 2019-03-05 13:45:091928Durchsuche
Dieser Artikel bietet Ihnen eine detaillierte Einführung (Codebeispiel) zum JavaScript-Ausführungsmechanismus , auf den sich Freunde in Not beziehen können Ich hoffe, es wird Ihnen hilfreich sein.
1. Einführung
Dieser Teil ist relativ abstrakt:
console.log(1);
setTimeout(function(){
console.log(3);
},0);
console.log(2);
请问数字打印顺序是什么?
复制代码Es scheint sehr einfach zu sein, aber wenn Sie den Ablaufmechanismus von JavaScript nicht verstehen, ist es leicht, die falsche Antwort zu bekommen. Die Antwort auf die Frage besteht darin, 1 2 3 der Reihe nach auszugeben. Wenn Sie Zweifel haben, finden Sie unten eine detaillierte Erklärung.
2. Verstehen Sie das Konzept des Single-Threading in JS
Ein Hauptmerkmal der JavaScript-Sprache ist Single-Threading, das heißt, es kann nur eines sein gleichzeitig erledigt. Warum kann JavaScript also nicht mehrere Threads haben? Dadurch kann die Effizienz verbessert werden. JavaScript ist je nach Zweck Single-Threaded. Als Browser-Skriptsprache besteht der Hauptzweck von JavaScript darin, mit Benutzern zu interagieren und das DOM zu manipulieren. Dies legt fest, dass es nur Single-Threaded sein kann, da es sonst zu sehr komplexen Synchronisationsproblemen kommt. Angenommen, JavaScript verfügt über zwei Threads gleichzeitig. Ein Thread fügt Inhalt zu einem bestimmten DOM-Knoten hinzu und der andere Thread löscht den Knoten. Welchen Thread sollte der Browser in diesem Fall verwenden? Um Komplexität zu vermeiden, ist JavaScript seit seiner Geburt Single-Threaded. Dies ist zu einem Kernmerkmal der Sprache geworden und wird sich auch in Zukunft nicht ändern.
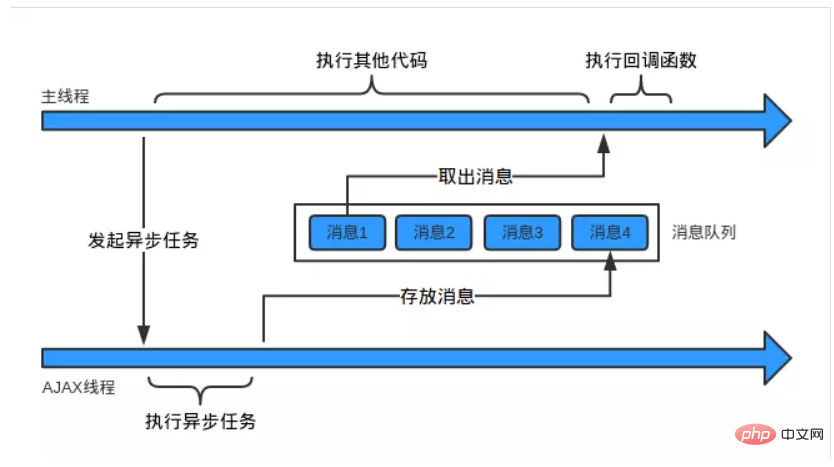
3. Verständnis der Aufgabenwarteschlange (Nachrichtenwarteschlange)
Einzelner Thread bedeutet, dass alle Aufgaben in die Warteschlange gestellt werden müssen und die vorherige Aufgabe abgeschlossen wird, bevor die nächste Aufgabe abgeschlossen ist hingerichtet. Wenn die vorherige Aufgabe lange dauert, muss die nächste Aufgabe warten. Die Entwickler der JavaScript-Sprache haben dieses Problem erkannt und alle Aufgaben in zwei Typen unterteilt: eine synchrone Aufgabe (synchron) und eine asynchrone Aufgabe (asynchron). Synchrone Aufgaben beziehen sich auf Aufgaben, die zur Ausführung im Hauptthread eingereiht sind. Die nächste Aufgabe kann erst ausgeführt werden, nachdem die vorherige Aufgabe ausgeführt wurde. Erst wenn die „Aufgabenwarteschlange“ dem Hauptthread mitteilt, dass eine asynchrone Aufgabe ausgeführt werden kann, gelangt die Aufgabe zur Ausführung in den Hauptthread. Zu den asynchronen Aufgaben gehören Makroaufgaben und Mikroaufgaben (die später hervorgehoben werden). Als nächstes veranschaulichen wir den Unterschied zwischen synchronen Aufgaben und asynchronen Aufgaben anhand von zwei Beispielen:
console.log("A");
while(true){ }
console.log("B");
请问最后的输出结果是什么?
复制代码Wenn Ihre Antwort A ist, herzlichen Glückwunsch zur richtigen Antwort Antwort. Da es sich um eine synchrone Aufgabe handelt, wird das Programm von oben nach unten ausgeführt. Wenn Sie auf die while()-Endlosschleife stoßen, kann die folgende Anweisung nicht ausgeführt werden:
console.log("A");
setTimeout(function(){
console.log("B");
},0);
while(true){}
请问最后的输出结果是什么?
复制代码Wenn Ihre Antwort A ist, herzlichen Glückwunsch Haben Sie ein Verständnis für den js-Betriebsmechanismus. Das setTimeout() in der Frage ist eine asynchrone Aufgabe. Es werden keine asynchronen Aufgaben ausgeführt, bis alle synchronen Aufgaben ausgeführt sind Dies wird im Folgenden ausführlich erläutert.
4. Ereignisschleife verstehen
Der Betriebsmechanismus der asynchronen Ausführung ist wie folgt:
- Alle synchronen Aufgaben werden auf der Hauptseite ausgeführt Thread, der einen Ausführungskontextstapel bildet.
- Neben dem Hauptthread gibt es auch eine „Aufgabenwarteschlange“. Solange die asynchrone Aufgabe laufende Ergebnisse hat, wird ein Ereignis in die „Aufgabenwarteschlange“ gestellt.
- Sobald alle Synchronisierungsaufgaben im „Ausführungsstapel“ ausgeführt wurden, liest das System die „Aufgabenwarteschlange“, um zu sehen, welche Ereignisse darin enthalten sind. Diese entsprechenden asynchronen Aufgaben beenden den Wartezustand, betreten den Ausführungsstapel und beginnen mit der Ausführung.
- Der Hauptthread wiederholt den dritten Schritt oben immer wieder.
Der Hauptthread liest Ereignisse aus der „Aufgabenwarteschlange“. Dieser Prozess ist zyklisch, daher wird der gesamte Betriebsmechanismus auch als Ereignisschleife bezeichnet. Solange der Hauptthread leer ist, wird die „Aufgabenwarteschlange“ gelesen. Dies ist der laufende Mechanismus von JavaScript. Dieser Prozess wird sich immer wieder wiederholen. Das Bild unten veranschaulicht diesen Punkt gut.

5. Welche Anweisungen in die asynchrone Aufgabenwarteschlange gestellt werden und das Timing
Im Allgemeinen gibt es die folgenden vier Arten von Anweisungen, die in die Warteschlange für asynchrone Aufgaben gestellt werden:
- setTimeout和setlnterval
- DOM事件
- ES6中的Promise
- Ajax异步请求
javascript 代码运行分两个阶段:
1、预解析---把所有的函数定义提前,所有的变量声明提前,变量的赋值不提前
2、执行---从上到下执行(按照js运行机制) 至于放入异步任务队列的时机,我们通过 setTimeout的例子和Ajax例子来详细说明:
例题1
for (var i = 0; i < 5; i++) {
setTimeout(function() {
console.log(i);
}, 1000);
}
请问最后的输出结果是什么?
复制代码for循环一次碰到一个 setTimeout(),并不是马上把setTimeout()拿到异步队列中,而要等到一秒后,才将其放到任务队列里面,一旦"执行栈"中的所有同步任务执行完毕(即for循环结束,此时i已经为5),系统就会读取已经存放"任务队列"的setTimeout()(有五个),于是答案是输出5个5。
上面也提到,在到达指定时间时,定时器就会将相应回调函数插入“任务队列”尾部。这就是“定时器(timer)”功能。 关于定时器的重要补充:
定时器包括setTimeout与 setInterval 两个方法。它们的第二个参数是指定其回调函数推迟/每隔多少毫秒数后执行。
对于第二个参数有以下需要注意的地方:
当第二个参数缺省时,默认为 0;
当指定的值小于 4 毫秒,则增加到 4ms(4ms 是 HTML5 标准指定的,对于 2010 年及之前的浏览器则是 10ms);也就是说至少需要4毫秒,该setTimeout()拿到任务队列中。
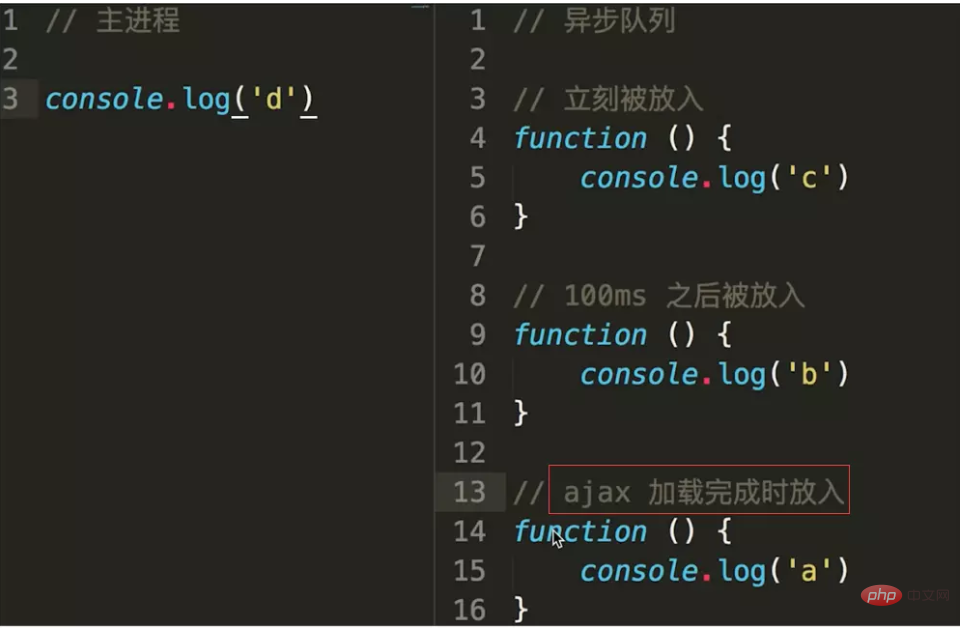
例题2
$.ajax({
url:'xxxxx',
success:function (result){
console.log("a")
}
})
setTimeout(function (){
console.log("b")
},100)
setTimeout(function (){
console.log("c")
})
console.log("d"); 
ajax加载完成时才会放入异步队列,至于这段时间不确定,所有有两种情况:①大于100ms,最后的结果是 d c b a ;②小于100ms,最后的结果便是d c a b。
六、微任务(Microtask)与宏任务(Macrotask)
我们上面提到异步任务分为宏任务和微任务,宏任务队列可以有多个,微任务队列只有一个。
- 宏任务包括:script(全局任务), setTimeout, setInterval, setImmediate, I/O, UI rendering。
- 微任务包括: new Promise().then(回调), process.nextTick, Object.observe(已废弃), MutationObserver(html5新特性)
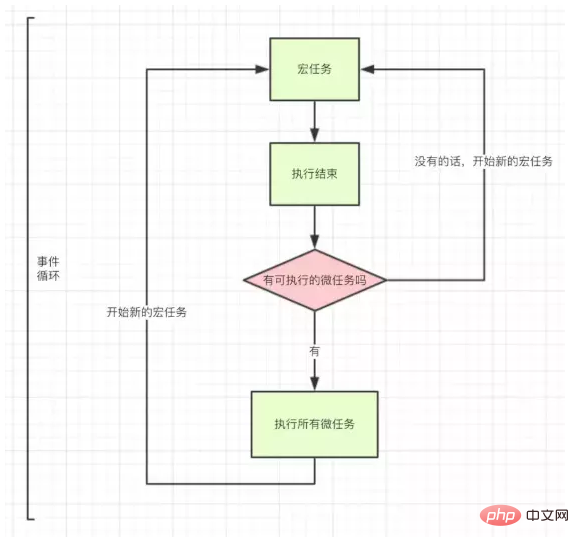
当执行栈中的所有同步任务执行完毕时,是先执行宏任务还是微任务呢?
- 由于执行代码入口都是全局任务 script,而全局任务属于宏任务,所以当栈为空,同步任务任务执行完毕时,会先执行微任务队列里的任务。
- 微任务队列里的任务全部执行完毕后,会读取宏任务队列中拍最前的任务。
- 执行宏任务的过程中,遇到微任务,依次加入微任务队列。
- 栈空后,再次读取微任务队列里的任务,依次类推。

一句话概括上面的流程图:当某个宏任务队列的中的任务全部执行完以后,会查看是否有微任务队列。如果有,先执行微任务队列中的所有任务,如果没有,就查看是否有其他宏任务队列。
接下来我们看两道例子来介绍上面流程:
Promise.resolve().then(()=>{
console.log('Promise1')
setTimeout(()=>{
console.log('setTimeout2')
},0)
})
setTimeout(()=>{
console.log('setTimeout1')
Promise.resolve().then(()=>{
console.log('Promise2')
})
},0)
复制代码最后输出结果是Promise1,setTimeout1,Promise2,setTimeout2
- 一开始执行栈的同步任务执行完毕,会去查看是否有微任务队列,上题中存在(有且只有一个),然后执行微任务队列中的所有任务输出Promise1,同时会生成一个宏任务 setTimeout2
- 然后去查看宏任务队列,宏任务 setTimeout1 在 setTimeout2 之前,先执行宏任务 setTimeout1,输出 setTimeout1
- 在执行宏任务setTimeout1时会生成微任务Promise2 ,放入微任务队列中,接着先去清空微任务队列中的所有任务,输出 Promise2
- 清空完微任务队列中的所有任务后,就又会去宏任务队列取一个,这回执行的是 setTimeout2
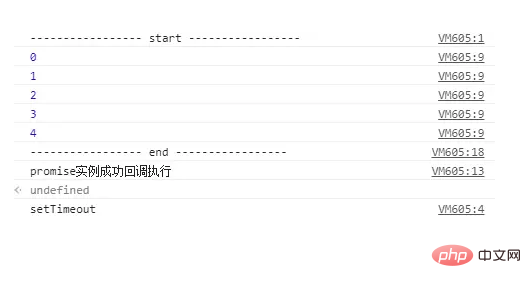
console.log('----------------- start -----------------');
setTimeout(() => {
console.log('setTimeout');
}, 0)
new Promise((resolve, reject) =>{
for (var i = 0; i < 5; i++) {
console.log(i);
}
resolve(); // 修改promise实例对象的状态为成功的状态
}).then(() => {
console.log('promise实例成功回调执行');
})
console.log('----------------- end -----------------'); 
七、题外话
如果要输出0~4,上面例题应该如何修改?
- 将var变为let
for (let i = 0; i < 5; i++) {
setTimeout(function() {
console.log(i);
}, 1000);
}
复制代码- 加个立即执行函数
for (var i = 0; i < 5; i++) {
(function(i){
setTimeout(function() {
console.log(i);
}, 1000);
})(i)
}
复制代码- 也可以通过这样加闭包
for(var i = 1;i < 5;i++){
var a = function(){
var j = i;
setTimeout(function(){
console.log(j);
},1000)
}
a();
}Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in den JavaScript-Betriebsmechanismus (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

