Heim >Web-Frontend >js-Tutorial >wie Ajax funktioniert
wie Ajax funktioniert
- 清浅Original
- 2019-02-22 13:33:4339224Durchsuche
Das Arbeitsprinzip von Ajax besteht darin, über das XmlHttpRequest-Objekt eine asynchrone Anforderung an den Server zu senden, Daten vom Server abzurufen und dann das DOM mit Javascript zu betreiben, um die Teilseite zu aktualisieren.

Das Arbeitsprinzip von Ajax besteht darin, über das XmlHttpRequest-Objekt eine asynchrone Anfrage an den Server zu senden, Daten vom Server abzurufen und dann Javascript zum Betrieb zu verwenden DOM zum Aktualisieren der Teilseite
Ajax ist eine Technologie, die einen Teil einer Webseite aktualisieren kann, ohne die gesamte Webseite neu laden zu müssen. Was ich Ihnen heute vorstellen werde, ist das Funktionsprinzip von Ajax. Ich hoffe, dass es Ihnen mit einigen Nachschlagewerken hilfreich sein wird.

[Empfohlenes Tutorial: Ajax-Tutorial]
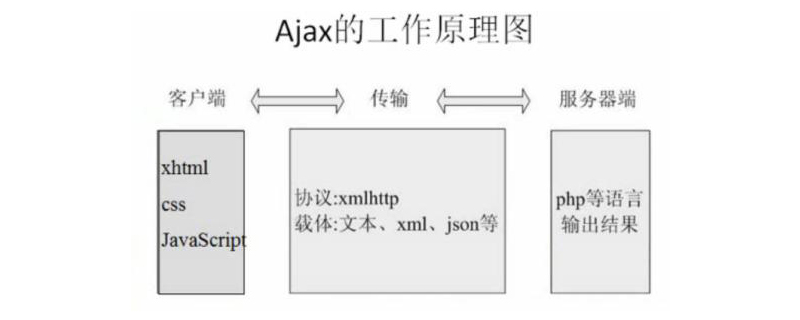
So funktioniert Ajax:
Das Arbeitsprinzip von Ajax besteht eigentlich darin, den gesamten Ausgabeinhalt einer anderen Seite an einer bestimmten Stelle auf einer Seite zu laden. Auf diese Weise wird eine statische Seite implementiert, um die von der Datenbank zurückgegebenen Dateninformationen abzurufen. Basierend auf diesem Prinzip implementiert Ajax statische Seiten, um mit dem Server zu kommunizieren, ohne die gesamte Seite zu aktualisieren, wodurch die Wartezeit des Benutzers verkürzt und die Benutzerfreundlichkeit verbessert wird

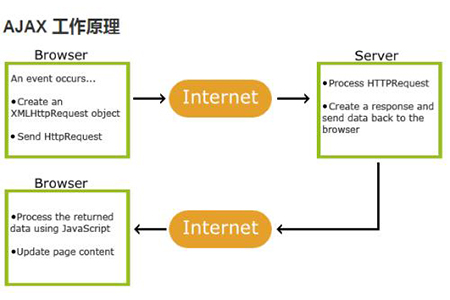
Ajax-Workflow:
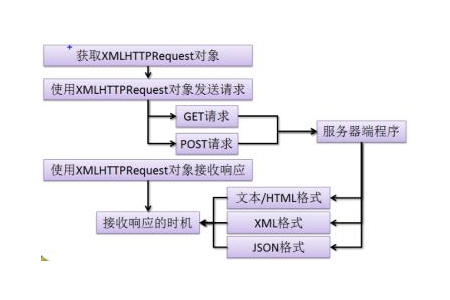
Ajax sendet eine asynchrone Anfrage über das XmlHttpRequest-Objekt an den Server, ruft Daten vom Server ab und verwendet dann Javascript, um das DOM zu betreiben und die Seite zu aktualisieren.
(1) Erstellen Sie ein Ajax-Objekt (XmlHttpRequest)
(2) Bestimmen Sie die Datenübertragungsmethode (get/post)
(3) Öffnen Sie die Verbindung open()
(4) Send()
Erkennen Sie das readyState-Attribut des XMLHttpRequest-Objekts. Dieses Attribut stellt die aktuell aktive Phase des Anforderungs-/Antwortprozesses dar. Die spezifischen Attribute sind wie folgt:
0: Nicht initialisiert. Die open()-Methode wurde noch nicht aufgerufen
1: Start. Die open()-Methode wurde aufgerufen, aber die send()-Methode wurde noch nicht aufgerufen
2: Senden. Die send()-Methode wurde aufgerufen, aber die Antwort wurde noch nicht empfangen
3: Empfangen. Es wurden teilweise Antwortdaten empfangen
4: Vollständig. Alle Antwortdaten wurden empfangen.

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für alle hilfreich sein.
Das obige ist der detaillierte Inhalt vonwie Ajax funktioniert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

