Heim >Java >javaLernprogramm >Wie Ajax funktioniert und welche Vor- und Nachteile es hat
Wie Ajax funktioniert und welche Vor- und Nachteile es hat
- 高洛峰Original
- 2017-02-08 10:47:391849Durchsuche
1. Was ist AJAX?
AJAX steht für „Asynchronous JavaScript and XML“, eine Webentwicklungstechnologie zur Erstellung interaktiver Webanwendungen. Es verwendet:
Verwenden Sie XHTML+CSS, um die Darstellung zu standardisieren;
Verwenden Sie XML und XSLT für den Datenaustausch und zugehörige Vorgänge;
Verwenden Sie Javascript für den Betrieb Das Dokumentobjektmodell führt eine dynamische Anzeige und Interaktion durch.
Verwenden Sie JavaScript, um alle Daten zu binden und zu verarbeiten.
Bei der herkömmlichen Webanwendungsinteraktion löst der Benutzer eine HTTP-Anfrage an den Server aus, und der Server verarbeitet sie und sendet dann jederzeit eine neue HTHL-Seite an den Client zurück Der Server verarbeitet die vom Client übermittelte Anforderung, der Client kann nur im Leerlauf warten, und selbst wenn es sich nur um eine kleine Interaktion handelt und nur ein einfaches Datenelement vom Server abgerufen werden muss, muss eine vollständige HTML-Seite zurückgegeben werden Benutzer jedes Mal Es verschwendet Zeit und Bandbreite, die gesamte Seite erneut zu lesen. Dieser Ansatz verschwendet viel Bandbreite. Da jede Anwendungsinteraktion das Senden einer Anfrage an den Server erfordert, hängt die Antwortzeit der Anwendung von der Antwortzeit des Servers ab. Dies führt zu einer Benutzeroberfläche, die viel weniger reagiert als native Apps.
Im Gegensatz dazu kann eine AJAX-Anwendung nur die erforderlichen Daten an den Server senden und abrufen. Sie verwendet SOAP oder eine andere XML-basierte Webdienstschnittstelle und verwendet JavaScript auf dem Client, um die Antwort vom Server zu verarbeiten. Da weniger Daten zwischen Server und Browser ausgetauscht werden, sehen wir im Ergebnis reaktionsschnellere Anwendungen. Gleichzeitig kann auf dem Client-Rechner, der die Anfrage stellt, eine Menge Verarbeitungsarbeit erledigt werden, sodass auch die Verarbeitungszeit des Webservers verkürzt wird.
Das Funktionsprinzip von Ajax entspricht dem Hinzufügen einer Zwischenschicht (AJAX-Engine) zwischen dem Benutzer und dem Server, wodurch Benutzervorgänge und Serverantworten asynchron werden. Nicht alle Benutzeranfragen werden an den Server gesendet. Nur wenn festgestellt wird, dass neue Daten vom Server gelesen werden müssen, sendet die Ajax-Engine die Anfrage an den Server in seinem Namen.
Der Kern von Ajax besteht aus JavaScript-, XMLHTTPRequest- und DOM-Objekten. Es sendet asynchrone Anforderungen an den Server über das XmlHttpRequest-Objekt, ruft Daten vom Server ab und verwendet dann JavaScript, um das DOM zu betreiben und zu aktualisieren Seite. Der wichtigste Schritt besteht darin, die Anforderungsdaten vom Server abzurufen. Lassen Sie uns etwas über diese Objekte lernen.
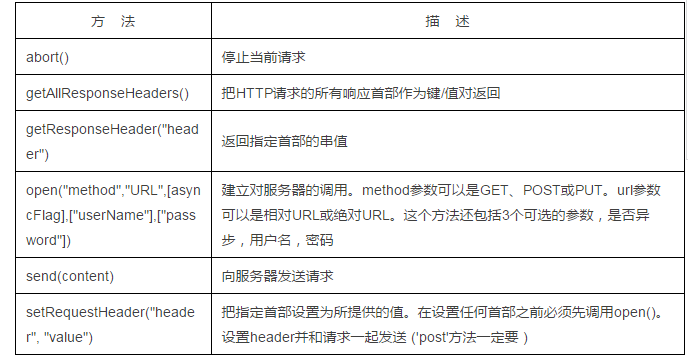
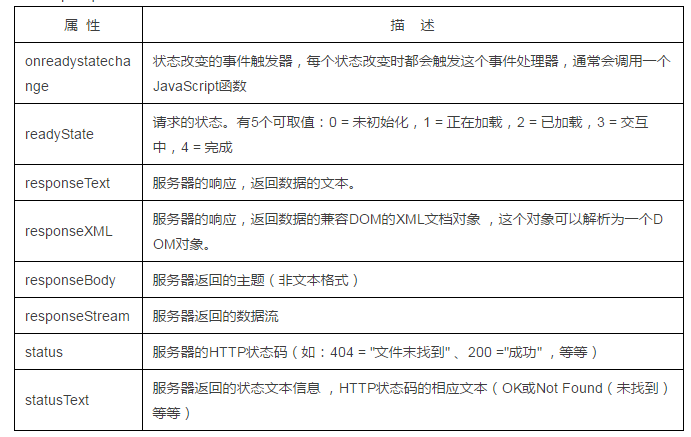
(1).XMLHTTPRequest-Objekt
Eine der größten Funktionen von Ajax besteht darin, dass es Daten an den Server übertragen oder lesen und schreiben kann, ohne die Seite zu aktualisieren (diese Funktion wird hauptsächlich als Aktualisierung der Seite ohne Aktualisierung bezeichnet). profitiert von der XMLHTTP-Komponente XMLHTTPRequest-Objekt.
XMLHttpRequest-Objektmethodenbeschreibung


JavaScript Es handelt sich um eine in Browsern weit verbreitete Programmiersprache.
(3).DOM Document Object Model
DOM ist eine Reihe von APIs für HTML- und XML-Dateien. Es bietet eine strukturelle Darstellung der Datei, sodass Sie deren Inhalt und Sichtbarkeit ändern können. Sein Kern besteht darin, eine Brücke zwischen Webseiten und Skript- oder Programmiersprachen zu schlagen. Alle Eigenschaften, Methoden und Ereignisse, die WEB-Entwickler bedienen und Dateien erstellen können, werden durch Objekte dargestellt (z. B. stellt das Dokument das Objekt „die Datei selbst“ dar, das Tabellenobjekt das HTML-Tabellenobjekt usw.). Auf diese Objekte kann von den meisten heutigen Browsern über Skript zugegriffen werden. Eine mit HTML oder XHTML erstellte Webseite kann auch als eine Reihe strukturierter Daten betrachtet werden. Diese Daten sind im DOM (Document Object Model) enthalten und bieten Unterstützung für das Lesen und Schreiben verschiedener Objekte auf der Webseite.
(4).XML
Extensible Markup Language hat eine offene, erweiterbare, selbstbeschreibende Sprachstruktur. Sie ist zum Standard für den Online-Daten- und Dokumentenaustausch mit anderen Anwendungen geworden.
(5). Umfassend
Die Ajax-Engine ist eigentlich eine relativ komplexe JavaScript-Anwendung, die zum Verarbeiten von Benutzeranfragen, zum Lesen und Schreiben von Servern und zum Ändern von DOM-Inhalten verwendet wird. Die Ajax-Engine von JavaScript liest die Informationen und schreibt das DOM interaktiv neu. Dadurch können Webseiten nahtlos rekonstruiert werden, d. Aber um eine Webseite wirklich dynamisch zu machen, ist nicht nur interne Interaktion erforderlich, sondern auch die Datenerfassung von außen. Früher ließen wir Benutzer Daten eingeben und den Inhalt der Webseite über das DOM ändern, aber jetzt ermöglicht XMLHTTPRequest ermöglicht es uns, Daten auf dem Server zu lesen und zu schreiben, ohne die Seite neu laden zu müssen, wodurch Benutzereingaben minimiert werden.
Ajax trennt die Schnittstelle und die Anwendung im WEB (man kann auch sagen, dass es Daten und Präsentation trennt). In der Vergangenheit gab es keine klare Grenze zwischen den beiden. Die Trennung von Daten und Präsentation begünstigt die Arbeitsteilung und Zusammenarbeit und reduziert nichttechnische Fehler. Es beseitigt WEB-Anwendungsfehler, die durch die Änderung von Seiten durch das Personal verursacht werden, verbessert die Effizienz und ist besser für das aktuelle Veröffentlichungssystem geeignet. Sie können auch einen Teil der bisherigen vom Server belasteten Arbeit auf den Client übertragen, der von der ungenutzten Rechenleistung des Clients verarbeitet werden kann.
4. Vor- und Nachteile von AJAX
(1). Vorteile von AJAX
.
Der größte Vorteil von AJAX besteht darin, dass es mit dem Server kommunizieren kann, um Daten zu verwalten, ohne die gesamte Seite zu aktualisieren. Dadurch können Webanwendungen schneller auf Benutzerinteraktionen reagieren und es wird vermieden, unveränderte Informationen über das Netzwerk zu senden, was die Wartezeit des Benutzers verkürzt und ein sehr gutes Benutzererlebnis bietet.
. Kommunizieren Sie asynchron mit dem Server.
AJAX verwendet eine asynchrone Methode zur Kommunikation mit dem Server, ohne den Betrieb des Benutzers zu unterbrechen, und verfügt über eine schnellere Reaktionsfähigkeit. Optimiert die Kommunikation zwischen Browser und Server und reduziert unnötige Datenübertragung, Zeit und Datenverkehr im Netzwerk.
. Front-End- und Back-End-Lastausgleich.
AJAX kann einen Teil der zuvor vom Server belasteten Arbeit auf den Client übertragen, indem es die ungenutzten Fähigkeiten des Clients für die Verarbeitung nutzt, wodurch die Belastung des Servers und der Bandbreite reduziert wird und Platz und Kosten für die Breitbandmiete gespart werden. Und um die Belastung des Servers zu verringern, besteht das Prinzip von AJAX darin, „Daten bei Bedarf abzurufen“, wodurch die Belastung des Servers durch redundante Anforderungen und Antworten minimiert und die Leistung der Website verbessert werden kann.
. Weitgehend unterstützt, basierend auf Standards.
AJAX basiert auf standardisierter und weithin unterstützter Technologie und erfordert kein Herunterladen von Browser-Plug-Ins oder Applets, erfordert jedoch, dass der Kunde die Ausführung von JavaScript im Browser zulässt. Mit zunehmender Reife von Ajax sind auch einige Programmbibliotheken herausgekommen, die die Verwendung von Ajax vereinfachen. Ebenso ist eine weitere Technologie zur Unterstützung der Programmierung entstanden, die alternative Funktionen für Benutzer bereitstellt, die JavaScript nicht unterstützen.
. Die Schnittstelle ist von der Anwendung getrennt.
Ajax trennt die Schnittstelle und die Anwendung im WEB (man kann auch sagen, dass es Daten und Präsentation trennt), was der Arbeitsteilung und Zusammenarbeit förderlich ist, WEB-Anwendungsfehler reduziert, die durch nichttechnisches Personal verursacht werden, das die Seite ändert, und verbessert Effizienz und eignet sich besser für das aktuelle Veröffentlichungssystem.
(2).Nachteile von AJAX
.AJAX beendet die Funktionen „Zurück“ und „Verlauf“, was eine Zerstörung des Browsermechanismus bedeutet.
Bei dynamisch aktualisierten Seiten können Benutzer nicht zum vorherigen Seitenstatus zurückkehren, da sich der Browser nur statische Seiten im Verlauf merken kann. Der Unterschied zwischen einer Seite, die vollständig gelesen wurde, und einer Seite, die dynamisch geändert wurde, ist sehr subtil. Benutzer werden häufig damit rechnen, dass durch Klicken auf die Schaltfläche „Zurück“ der vorherige Vorgang abgebrochen wird. In einer Ajax-Anwendung ist dies jedoch nicht möglich.
Der Zurück-Button ist eine wichtige Funktion einer Standard-Website, funktioniert aber mit js nicht gut. Dies ist ein ernstes Problem, das durch Ajax verursacht wird, da Benutzer häufig hoffen, den vorherigen Vorgang durch Zurückkehren abzubrechen. Gibt es also eine Lösung für dieses Problem? Die Antwort lautet: Ja. Die unter Gmail verwendete Ajax-Technologie löst dieses Problem. Sie ändert jedoch nichts am Mechanismus von Ajax Dies erreichen Sie, indem Sie einen versteckten IFRAME erstellen oder verwenden, um die Änderungen auf der Seite zu reproduzieren, wenn der Benutzer auf die Schaltfläche „Zurück“ klickt, um auf den Verlauf zuzugreifen. (Wenn der Benutzer beispielsweise in Google Maps zurückklickt, sucht es in einem versteckten IFRAME und spiegelt die Suchergebnisse dann in einem Ajax-Element wider, um den Anwendungsstatus auf den damaligen Stand wiederherzustellen.)
Aber , obwohl dies Das Problem kann gelöst werden, die damit verbundenen Entwicklungskosten sind sehr hoch und stehen im Widerspruch zur schnellen Entwicklung, die das Ajax-Framework erfordert. Dies ist ein sehr ernstes Problem, das durch Ajax verursacht wird.
Ein damit zusammenhängender Punkt ist, dass die Verwendung dynamischer Seitenaktualisierungen es für Benutzer schwierig macht, einen bestimmten Status in den Favoriten zu speichern. Es wurden auch Lösungen für dieses Problem gefunden, bei denen die meisten URL-Fragment-Identifikatoren (häufig Anker genannt, der Teil nach dem # in der URL) verwenden, um den Überblick zu behalten und dem Benutzer die Rückkehr zu einem bestimmten Anwendungsstatus zu ermöglichen. (Viele Browser ermöglichen JavaScript die dynamische Aktualisierung von Ankern, was es Ajax-Anwendungen ermöglicht, Anker zu aktualisieren und gleichzeitig den angezeigten Inhalt zu aktualisieren.) Diese Lösungen lösen auch viele der Argumente, die dazu führen, dass eine Zurück-Schaltfläche nicht unterstützt wird.
.AJAX-Sicherheitsprobleme.
Die AJAX-Technologie bietet Benutzern nicht nur ein gutes Benutzererlebnis, sondern bringt auch neue Sicherheitsbedrohungen für IT-Unternehmen mit sich. Die Ajax-Technologie ist wie die Einrichtung eines direkten Kanals für Unternehmensdaten. Dadurch können Entwickler unbeabsichtigt mehr Daten und Serverlogik offenlegen als zuvor. Die Ajax-Logik kann vor clientseitigen Sicherheitsscantechnologien verborgen werden, sodass Hacker neue Angriffe von Remote-Servern aus starten können. Es ist auch schwierig, mit Ajax einige bekannte Sicherheitslücken zu vermeiden, wie z. B. Cross-Site-Scripting-Angriffe, SQL-Injection-Angriffe und auf Anmeldeinformationen basierende Sicherheitslücken usw.
. Schwache Unterstützung für Suchmaschinen.
Die Unterstützung für Suchmaschinen ist relativ schwach. Bei unsachgemäßer Verwendung erhöht AJAX den Datenverkehr im Netzwerk und verringert so die Leistung des gesamten Systems.
. Zerstören Sie den Ausnahmebehandlungsmechanismus des Programms.
Zumindest aus heutiger Sicht zerstören Ajax-Frameworks wie Ajax.dll und Ajaxpro.dll den Ausnahmemechanismus des Programms. Bezüglich dieses Problems bin ich während des Entwicklungsprozesses darauf gestoßen, aber nach Überprüfung gibt es im Internet fast keine relevante Einführung. Später führten wir ein Experiment durch und verwendeten Ajax und herkömmliche Formularübermittlungsmodi, um ein Datenelement zu löschen ... was uns beim Debuggen große Schwierigkeiten bereitete.
. Verstößt gegen die ursprüngliche Absicht der URL- und Ressourcenpositionierung.
Wenn ich Ihnen beispielsweise eine URL-Adresse gebe und Ajax-Technologie verwendet wird, unterscheidet sich das, was Sie unter der URL-Adresse sehen, möglicherweise von dem, was ich unter dieser URL-Adresse sehe. Dies widerspricht der ursprünglichen Absicht der Ressourcenpositionierung.
.AJAX unterstützt mobile Geräte nicht gut.
Einige Handheld-Geräte (z. B. Mobiltelefone, PDAs usw.) unterstützen Ajax derzeit nicht sehr gut. Wenn wir beispielsweise eine Website mit Ajax-Technologie im mobilen Browser öffnen, wird diese derzeit nicht unterstützt.
. Der Client ist zu fett und zu viel Client-Code verursacht Entwicklungskosten.
Kompliziert zu schreiben und fehleranfällig; es gibt viele redundante Codes (es ist ein häufiges Problem von AJAX, js-Dateien in Ebenen einzubinden, außerdem wird in der Vergangenheit viel serverseitiger Code jetzt auf dem Client platziert); es zerstört die ursprünglichen Standards des Webs.
5. Zu beachtende und anwendbare und nicht anwendbare Szenarien von AJAX
(1) Zu beachtende Punkte: Bei der Entwicklung von Ajax ist die Netzwerkverzögerung, d. h. der Zeitraum zwischen dem Senden einer Anfrage durch den Benutzer Reaktion – muss vorsichtig sein. Wenn Benutzern keine klare Antwort gegeben wird, Daten nicht ordnungsgemäß vorgelesen werden oder XMLHttpRequest nicht ordnungsgemäß gehandhabt wird, kommt es bei Benutzern zu Verzögerungen, die sie nicht sehen möchten und die sie nicht verstehen können. Eine gängige Lösung besteht darin, eine visuelle Komponente zu verwenden, um dem Benutzer mitzuteilen, dass das System Hintergrundoperationen ausführt und Daten und Inhalte liest.
(2).Ajax anwendbare Szenarien
. Formulargesteuerte Interaktion
. Schnelle Benutzer-zu-Benutzer-Kommunikation
. Unbedeutende Szenarien wie Abstimmung, Ja/Nein usw.
vollständige Szenarien
(3). Szenarien, in denen Ajax nicht anwendbar ist
. 4>. Ersetzen Sie große Textmengen
. Weitere Artikel zum Funktionsprinzip von Ajax und seinen Vor- und Nachteilen finden Sie auf der chinesischen PHP-Website!

