Heim >Web-Frontend >js-Tutorial >So verwenden Sie die Eintragsfunktion
So verwenden Sie die Eintragsfunktion
- 不言Original
- 2019-02-20 11:19:453510Durchsuche
array.entries() ist eine in So verwenden Sie die Eintragsfunktion integrierte Funktion, die verwendet wird, um ein neues Array zu erhalten, das die Schlüssel- und Wertepaare jedes Indexes des Arrays enthält. Schauen wir uns die spezifische Verwendung der Einträge-Funktion an.

Werfen wir zunächst einen Blick auf die grundlegende Syntax der Entries-Funktion
array.entries();
Sie gibt ein indiziertes Array und das Array zurück. Einträge()-Funktion Der Wert des angegebenen Arrays, mit dem gearbeitet werden soll.
Sehen wir uns ein konkretes Beispiel an
Die Methode array.entries() wird verwendet, um das Schlüssel-Wert-Paar für jeden Index in einem bestimmten Array zu finden.
Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<script type="text/javascript">
var array = ["php", "gfg", "Jhon"];
var iterator = array.entries();
console.log(iterator.next().value);
console.log(iterator.next().value);
console.log(iterator.next().value);
</script>
</body>
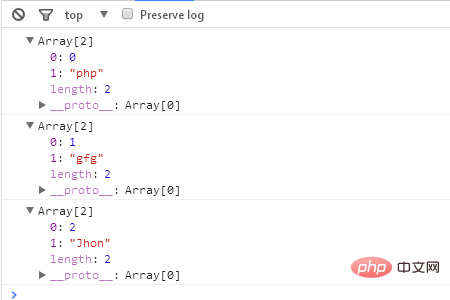
</html>Der Ausführungseffekt ist wie folgt:

Dieser Artikel ist überall hier, Weitere spannende Inhalte finden Sie in anderen verwandten Kolumnen-Tutorials auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Eintragsfunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

