Heim >Web-Frontend >js-Tutorial >Wie verwende ich die Object.entries()-Methode in js? (Codebeispiel)
Wie verwende ich die Object.entries()-Methode in js? (Codebeispiel)
- 青灯夜游Original
- 2018-12-28 11:16:417186Durchsuche
Die Methode Object.entries() kann ein Objekt als Parameter annehmen, die aufzählbaren Attributpaare [Schlüssel, Wert] für dieses Objekt als Elemente des Arrays verwenden und dann dieses String-Array zurückgeben. Schauen wir uns die Verwendung der Methode Object.entries() genauer an. [Empfohlene verwandte Video-Tutorials: JavaScript-Tutorial]

Grundlegende Syntax:
Object.entries(obj)
Erläuterung:
1. obj: stellt ein Objekt dar, das aufzählbare Attributpaare [Schlüssel, Wert] enthält
2. Die Reihenfolge der Attribute im Ausgabearray ist das Gleiche wie Die Eigenschaften des Objekts werden in derselben Reihenfolge wie in der for...in-Schleife angegeben.
Verwendung der Object.entries()-Methode
Nehmen wir ein einfaches Beispiel, um zu sehen, wie die Object.entries()-Methode verwendet wird.
Beispiel 1: Alle [Schlüssel, Wert]-Paare, die von der Methode Object.entries() aufgelistet werden können.
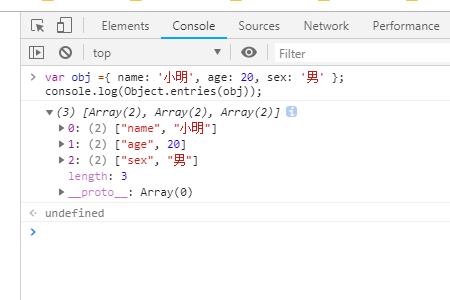
var obj ={ name: '小明', age: 20, sex: '男' };
console.log(Object.entries(obj));Beschreibung: In diesem Beispiel wird ein Objekt „obj“ unter Verwendung von drei Attributpaaren [Schlüssel, Wert] erstellt und alle Attribute des Objekts [Schlüssel, Wert] werden mithilfe von Object.entries() zurückgegeben. Methode ]richtig.
Ausgabe:

Beispiel 2: Die Methode Object.entries() kann die im Objekt angegebenen Eigenschaften auflisten.
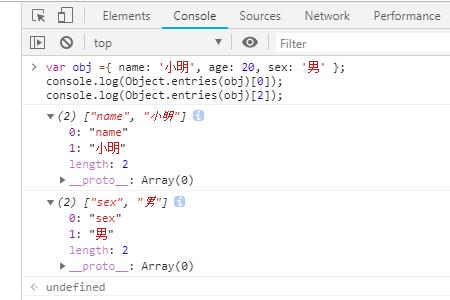
var obj ={ name: '小明', age: 20, sex: '男' };
console.log(Object.entries(obj)[0]);
console.log(Object.entries(obj)[2]);Erläuterung: In diesem Beispiel verwenden Sie die Methode Object.entries(), um das erste und dritte Attributpaar [Schlüssel, Wert] des Objekts zurückzugeben.
Ausgabe:

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Lernen aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonWie verwende ich die Object.entries()-Methode in js? (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

