Heim >Web-Frontend >js-Tutorial >So verwenden Sie Select Event
So verwenden Sie Select Event
- 不言Original
- 2019-02-14 15:54:5711234Durchsuche
Die Select-Methode wird verwendet, um ein Select-Ereignis oder eine Funktion auszulösen, die ausgeführt wird, wenn ein Select-Ereignis auftritt. Select verwendet eine Syntax wie „$(selector).select(function)“, wobei „function“ optional ist dass, wenn ein ausgewähltes Ereignis auftritt, die Funktion bei einem Ereignis ausgeführt wird.

Die Betriebsumgebung dieses Artikels: Windows 7-System, JQuery-Version 3.2.1, Dell G3-Computer.
Das Select-Ereignis ist ein Ereignis, das auftritt, wenn Text in einem Textbereich oder Eingabeelement vom Typ Text ausgewählt wird. Die Methode select() wird verwendet, um das Select-Ereignis auszulösen, oder eine Funktion, die ausgeführt wird, wenn das Select-Ereignis auftritt auftritt. Schauen wir uns die Verwendung der Select-Methode genauer an.
Werfen wir zunächst einen Blick auf die grundlegende Syntax von select()
$(selector).select(function)
Funktion ist optional. Stellt eine Funktion dar, die ausgeführt wird, wenn ein ausgewähltes Ereignis auftritt.
Sehen wir uns ein konkretes Beispiel an
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.1.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("input").select(function(){
$("input").after("文本标记!");
});
$("button").click(function(){
$("input").select();
});
});
</script>
</head>
<body>
<input type="text" name="FirstName" value="Hello World" />
<br>
<button>触发输入域中的select 事件</button>
</body>
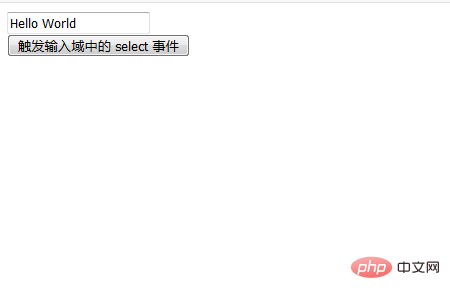
</html>Der Operationseffekt ist wie folgt

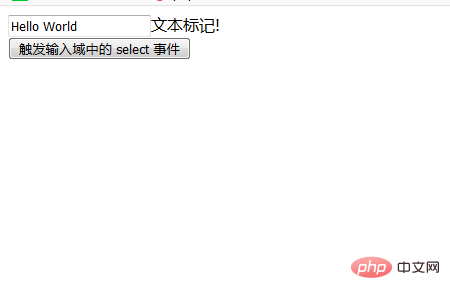
Wenn der Text „Hello World“ eingefügt wird Wenn das Eingabefeld ausgewählt ist, wird das Ereignis ausgelöst und der Effekt ist wie folgt:

Wenn auf die Schaltfläche geklickt wird, wird das ausgewählte Ereignis im Eingabefeld angezeigt wird ebenfalls ausgelöst und der Effekt ist der gleiche wie oben.
Dieser Artikel endet hier. Weitere spannende Inhalte finden Sie in anderen verwandten Kolumnen-Tutorials auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Select Event. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

