Heim >Web-Frontend >js-Tutorial >So verwenden Sie die insertAfter()-Methode von jQuery
So verwenden Sie die insertAfter()-Methode von jQuery
- 青灯夜游Original
- 2019-02-14 15:41:212950Durchsuche
Die Methode insertAfter() von jQuery wird verwendet, um HTML-Inhalte nach einem angegebenen Element einzufügen. Die Verwendungssyntax lautet „$(content).insertAfter(target)“, wobei „content“ den HTML-Inhalt darstellt, der eingefügt werden muss . .

Die Betriebsumgebung dieses Artikels: Windows 7-System, JQuery-Version 3.2.1, Dell G3-Computer.
insertAfter() ist eine integrierte Methode von jQuery, die zum Einfügen von HTML-Inhalten nach einem angegebenen Element verwendet wird. Der folgende Artikel stellt Ihnen die Verwendung von insertAfter() vor und hoffe, dass er Ihnen hilfreich sein wird.
jQuerys insertAfter()-Methode
Die insertAfter()-Methode fügt jedes Mal HTML-Inhalt ein, wenn das angegebene Element erscheint.
Grundsatzstruktur:
$(content).insertAfter(target)
Inhalt: Gibt den HTML-Inhalt an, der eingefügt werden muss.
Ziel: Gibt das angegebene Ziel an, das vor dem Einfügen von Inhalten gefunden werden muss.
Hinweis: Die Methode insertAfter() gibt keinen Wert zurück.
[Video-Tutorial-Empfehlung: jQuery-Tutorial]
Verwendungsbeispiel der insertAfter()-Methode
Sehen wir uns ein konkretes Beispiel an:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="jquery.min.js"></script>
<script>
$(document).ready(function() {
$(".demo").click(function() {
// insertBefore
$("<div style='color: red;'>在PHP中文网中学习!</div>").insertAfter("p");
});
});
</script>
</head>
<body>
<div class="box">
<p>学习jQuery</p>
<p>学习php</p>
<div class="demo">单击此处</div>
</div>
</body>
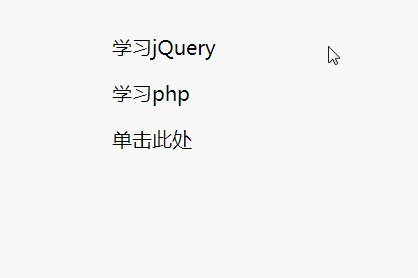
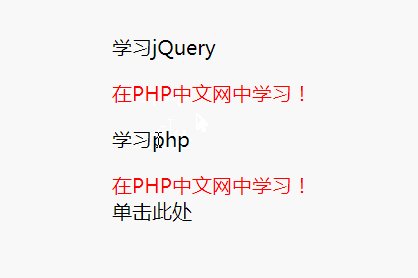
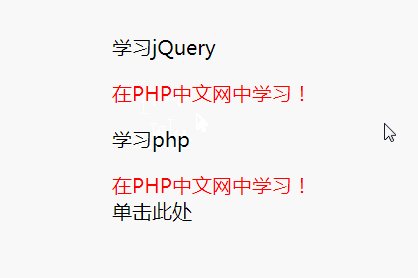
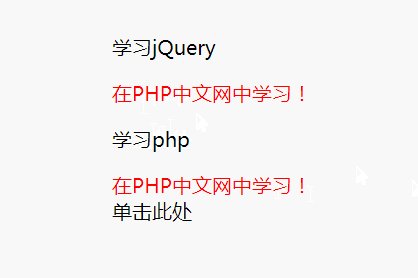
</html>Rendering:

Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er kann hilfreich sein zur Lernhilfe für alle. Weitere spannende Inhalte finden Sie in den entsprechenden Tutorial-Kolumnen auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die insertAfter()-Methode von jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

