Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie das Attribut „transition-property'.
So verwenden Sie das Attribut „transition-property'.
- 青灯夜游Original
- 2019-02-01 14:22:574387Durchsuche
Das Attribut „transition-property“ ist der Name der CSS-Eigenschaft, mit der die Anwendung des Übergangseffekts angegeben wird. Wenn sich die angegebene CSS-Eigenschaft ändert, wird der Übergangseffekt gestartet.

CSS3-Übergangseigenschaftenattribut
Funktion: Übergangseigenschaftenattribut Gibt den Namen der CSS-Eigenschaft an, auf die der Übergangseffekt angewendet wird. (Der Übergangseffekt beginnt, wenn sich die angegebene CSS-Eigenschaft ändert.)
Tipp: Übergangseffekte treten normalerweise auf, wenn der Benutzer den Mauszeiger über ein Element bewegt.
Syntax:
transition-property: none|all|property;
none: Keine Attribute erhalten den Übergangseffekt.
alle: Alle Attribute erhalten den Übergangseffekt.
Eigenschaft: Definiert eine Liste von CSS-Eigenschaftsnamen, die Übergangseffekte anwenden. Die Liste ist durch Kommas getrennt.
Hinweis: muss immer das Attribut „Übergangsdauer“ festlegen, andernfalls ist die Dauer 0 und es gibt keinen Übergangseffekt.
Verwendungsbeispiel des CSS3-Übergangseigenschaftenattributs
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div
{
width:100px;
height:100px;
background:red;
margin: 10px 0px;
}
.demo1{
transition-property: width;
transition-duration: 2s;
-moz-transition-property: width; /* Firefox 4 */
-moz-transition-duration: 2s; /* Firefox 4 */
-webkit-transition-property: width; /* Safari and Chrome */
-webkit-transition-duration: 2s; /* Safari and Chrome */
-o-transition-property: width; /* Opera */
-o-transition-duration: 2s; /* Opera */
}
.demo2{
transition-property: height;
transition-duration: 2s;
-moz-transition-property: height; /* Firefox 4 */
-moz-transition-duration: 2s; /* Firefox 4 */
-webkit-transition-property: height; /* Safari and Chrome */
-webkit-transition-duration: 2s; /* Safari and Chrome */
-o-transition-property: height; /* Opera */
-o-transition-duration: 2s; /* Opera */
}
.demo1:hover
{
width:300px;
}
.demo2:hover
{
height:150px;
}
</style>
</head>
<body>
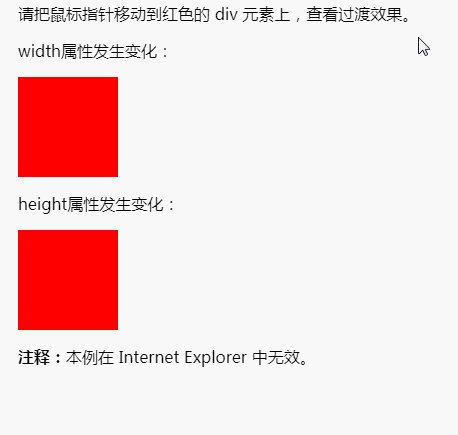
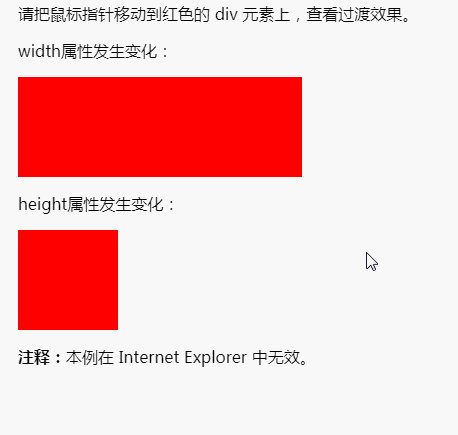
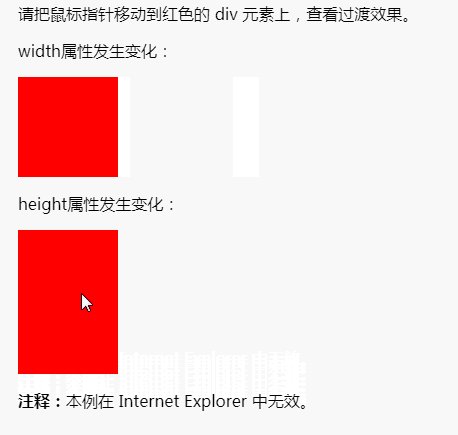
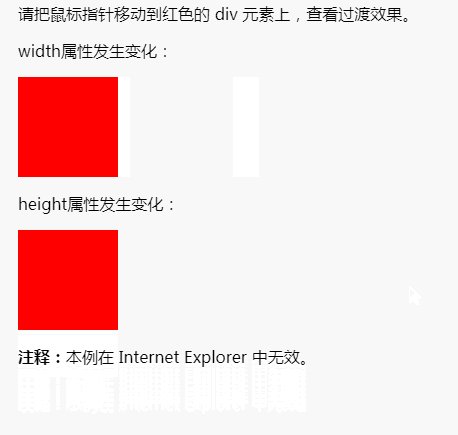
<p>请把鼠标指针移动到红色的 div 元素上,查看过渡效果。</p>
<p>width属性发生变化:</p>
<div class="demo1"></div>
<p>height属性发生变化:</p>
<div class="demo2"></div>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>Rendering:

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere spannende Inhalte finden Sie in den entsprechenden Tutorial-Kolumnen auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Attribut „transition-property'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

