Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie das CSS3-Übergangsdauer-Attribut
So verwenden Sie das CSS3-Übergangsdauer-Attribut
- 青灯夜游Original
- 2019-02-01 14:04:253723Durchsuche
Das CSS3-Attribut „Übergangsdauer“ wird verwendet, um die Zeit anzugeben, die zum Abschluss des Übergangseffekts benötigt wird (in Sekunden oder Millisekunden). Die Syntax lautet „Übergangsdauer: Zeit“. Wenn der Zeitwert 0 ist, bedeutet dies, dass kein Übergangseffekt auftritt.

CSS3-Übergangsdauerattribut
Funktion: Übergangsdauerattribut Gibt die Zeit (in Sekunden oder Millisekunden) an, die der Übergangseffekt benötigt, um abgeschlossen zu sein.
Syntax:
transition-duration: time;
Parameter:
Zeit: Gibt die Zeit an, die benötigt wird, um den Übergangseffekt abzuschließen (in Sekunden). oder Millisekunden zählen). Der Standardwert ist 0, was bedeutet, dass es keine Auswirkung gibt.
Hinweis: Internet Explorer 9 und frühere Browser unterstützen das Übergangsdauer-Attribut nicht. Internet Explorer 10, Firefox, Opera und Chrome unterstützen das Übergangsdauer-Attribut. Safari unterstützt eine alternative Eigenschaft -webkit-transition-duration.
Verwendungsbeispiel des CSS3-Übergangsdauerattributs
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
margin: 10px 0px;
}
.demo1{
transition-duration:2s;
/* Firefox 4 */
-moz-transition-property:width;
-moz-transition-duration:2s;
/* Safari and Chrome */
-webkit-transition-property:width;
-webkit-transition-duration:2s;
/* Opera */
-o-transition-property:width;
-o-transition-duration:2s;
}
.demo2{
transition-duration:5s;
/* Firefox 4 */
-moz-transition-property:width;
-moz-transition-duration:5s;
/* Safari and Chrome */
-webkit-transition-property:width;
-webkit-transition-duration:5s;
/* Opera */
-o-transition-property:width;
-o-transition-duration:5s;
}
.demo1:hover,.demo2:hover
{
width:300px;
}
</style>
</head>
<body>
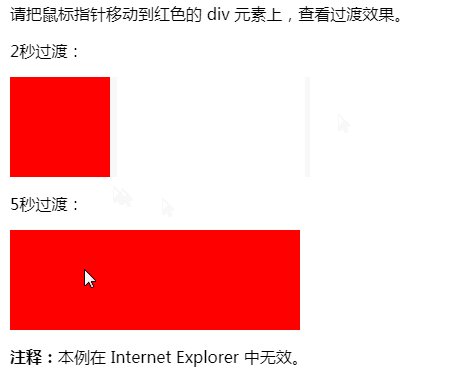
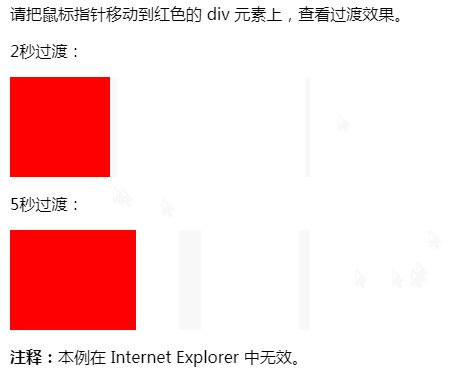
<p>请把鼠标指针移动到红色的 div 元素上,查看过渡效果。</p>
<p>2秒过渡:</p>
<div class="demo1"></div>
<p>5秒过渡:</p>
<div class="demo2"></div>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>Rendering:

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere spannende Inhalte finden Sie in den entsprechenden Tutorial-Kolumnen auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS3-Übergangsdauer-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

