Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie das Attribut „transition-timing-function'.
So verwenden Sie das Attribut „transition-timing-function'.
- 青灯夜游Original
- 2019-02-01 13:43:453872Durchsuche
Das Attribut „transition-timing-function“ wird verwendet, um die Geschwindigkeitskurve des Übergangseffekts anzugeben. Es ermöglicht, dass der Übergangseffekt seine Geschwindigkeit im Laufe der Zeit ändert. Es können Übergangseffekte erzielt werden, die langsam beginnen, dann schneller werden und dann langsam enden , usw. .

CSS3-Übergangszeitfunktionsattribut
Funktion: transition- Das Timing-Function-Attribut gibt die Geschwindigkeitskurve des Übergangseffekts an. Diese Eigenschaft ermöglicht es dem Übergangseffekt, seine Geschwindigkeit im Laufe der Zeit zu ändern.
Syntax:
transition-timing-function: linear|ease|ease-in|ease-out|ease-in-out|cubic-bezier(n,n,n,n);
Beschreibung:
linear: Gibt einen Übergangseffekt an, der mit der gleichen Geschwindigkeit beginnt und endet ( gleich kubisch -bezier(0,0,1,1)).
ease: Gibt den Übergangseffekt an, der langsam beginnt, dann schneller wird und dann langsam endet (cubic-bezier(0.25,0.1,0.25,1)).
ease-in: Gibt den Übergangseffekt an, der mit langsamer Geschwindigkeit beginnt (entspricht Kubikbezier(0,42,0,1,1)).
ease-out: Gibt den Übergangseffekt an, der mit einer langsamen Geschwindigkeit endet (entspricht Kubikbezier(0,0,0,58,1)).
ease-in-out: Gibt einen Übergangseffekt an, der mit langsamer Geschwindigkeit beginnt und endet (entspricht Kubikbezier(0,42,0,0,58,1)).
cubic-bezier(n,n,n,n): Definieren Sie Ihren eigenen Wert in der Kubikbezier-Funktion. Mögliche Werte liegen zwischen 0 und 1.
Hinweis: Internet Explorer 9 und frühere Browser unterstützen das Attribut „transition-timing-function“ nicht; Internet Explorer 10, Firefox, Opera und Chrome unterstützen das Attribut „transition-timing-function“. Safari unterstützt ein alternatives -webkit-transition-timing-function-Attribut.
Verwendungsbeispiel des CSS3-Übergangszeitfunktionsattributs
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div
{
width:100px;
height:100px;
background:red;
margin: 10px 0px;
}
.demo1{
transition:width 2s;
transition-timing-function:linear;
/* Firefox 4 */
-moz-transition:width 2s;
-moz-transition-timing-function:linear;
/* Safari and Chrome */
-webkit-transition:width 2s;
-webkit-transition-timing-function:linear;
/* Opera */
-o-transition:width 2s;
-o-transition-timing-function:linear;
}
.demo2{
transition:width 2s;
transition-timing-function:ease;
/* Firefox 4 */
-moz-transition:width 2s;
-moz-transition-timing-function:ease;
/* Safari and Chrome */
-webkit-transition:width 2s;
-webkit-transition-timing-function:ease;
/* Opera */
-o-transition:width 2s;
-o-transition-timing-function:ease;
}
.demo1:hover,.demo2:hover
{
width:300px;
}
</style>
</head>
<body>
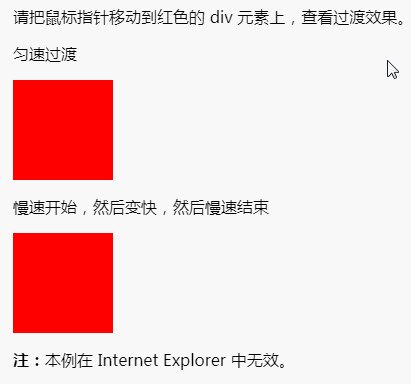
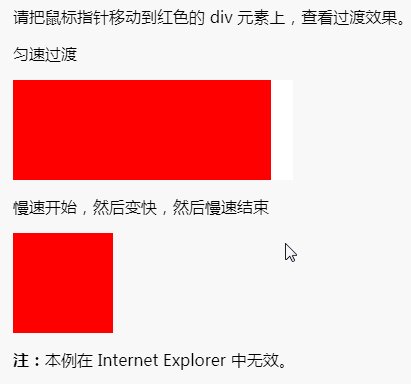
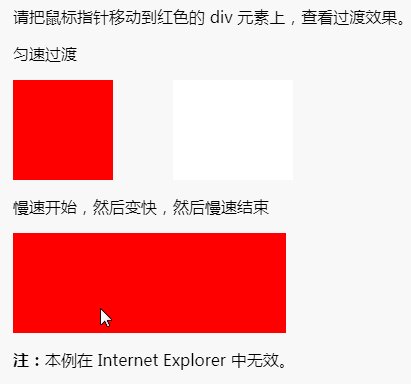
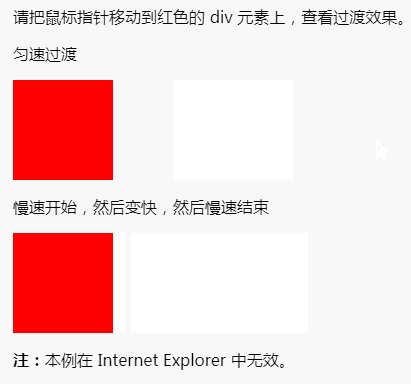
<p>请把鼠标指针移动到红色的 div 元素上,查看过渡效果。</p>
<p>匀速过渡</p>
<div class="demo1"></div>
<p>慢速开始,然后变快,然后慢速结束</p>
<div class="demo2"></div>
<p><b>注:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>Rendering:

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere spannende Inhalte finden Sie in den entsprechenden Tutorial-Kolumnen auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Attribut „transition-timing-function'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

