Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie das Übergangsverzögerungsattribut
So verwenden Sie das Übergangsverzögerungsattribut
- 青灯夜游Original
- 2019-02-01 13:30:504435Durchsuche
Das Attribut „transition-delay“ gibt an, wann der Umschalteffekt beginnt. Sein Wert wird in Sekunden (S) oder Millisekunden (ms) angegeben.

CSS3-Übergangsverzögerungseigenschaft
Funktion: Übergang Das Attribut -delay gibt an, wann der Übergangseffekt beginnt. Der Wert für die Übergangsverzögerung wird in Sekunden oder Millisekunden angegeben.
Syntax:
transition-delay: time
Erklärung: time gibt die Wartezeit an, bevor der Übergangseffekt beginnt, gemessen in Sekunden oder Millisekunden.
Hinweis: Internet Explorer 9 und frühere Browser unterstützen das Übergangsverzögerungsattribut nicht. Internet Explorer 10, Firefox, Opera und Chrome unterstützen das Übergangsverzögerungsattribut. Safari unterstützt eine alternative Eigenschaft -webkit-transition-delay.
Verwendungsbeispiel der CSS3-Übergangsverzögerungseigenschaft
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div
{
width:100px;
height:100px;
background:blue;
transition-property:width;
transition-duration:5s;
transition-delay:2s;
/* Firefox 4 */
-moz-transition-property:width;
-moz-transition-duration:5s;
-moz-transition-delay:2s;
/* Safari and Chrome */
-webkit-transition-property:width;
-webkit-transition-duration:5s;
-webkit-transition-delay:2s;
/* Opera */
-o-transition-property:width;
-o-transition-duration:5s;
-o-transition-delay:2s;
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
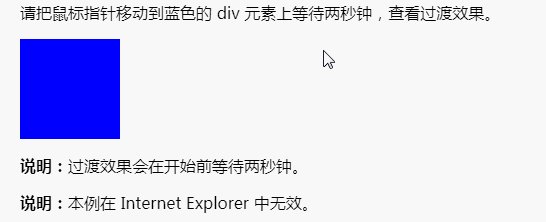
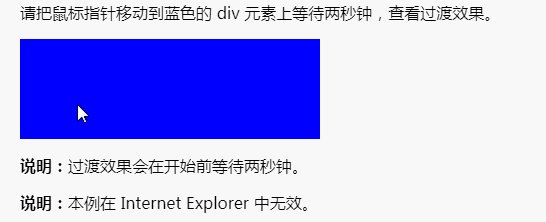
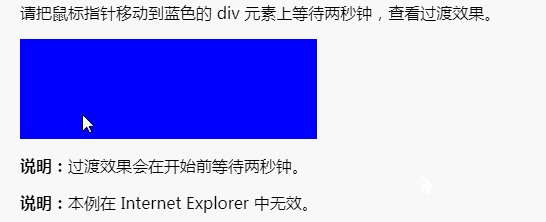
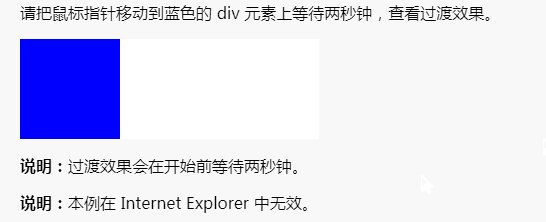
<p>请把鼠标指针移动到蓝色的 div 元素上等待两秒钟,查看过渡效果。</p>
<div></div>
<p><b>说明:</b>过渡效果会在开始前等待两秒钟。</p>
<p><b>说明:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>Rendering:

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere spannende Inhalte finden Sie in den entsprechenden Tutorial-Kolumnen auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Übergangsverzögerungsattribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

