Heim >Web-Frontend >H5-Tutorial >So verwenden Sie Canvas
So verwenden Sie Canvas
- 不言Original
- 2019-01-26 13:53:5610590Durchsuche
So verwenden Sie Canvas: Verwenden Sie zunächst das Document Object Model (DOM) für die Zielpositionierung. Verwenden Sie dann das ID-Attribut, um den passenden Zielort zu identifizieren.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Dell G3-Computer, HTML5- und CSS3-Version.
Canvas ist ein HTML5-Element, das das einfache und leistungsstarke Zeichnen von Grafiken mithilfe der Programmiersprache JavaScript ermöglicht, und Entwickler verwenden es gerne zum Erstellen umfangreicher Webanwendungen. Benutzer können diese Anwendungen verwenden, ohne proprietäre Browser-Plug-Ins wie den Flash Player von Adobe zu verwenden.
Sehen wir uns die Verwendung des Canvas-Elements genauer an.
Das Canvas-Element kann nur als Container für Grafiken verwendet werden. Daher sollten wir JavaScript zum Rendern von Grafiken verwenden.
Wenn wir Grafiken auf Canvas zeichnen, müssen wir zuerst das Document Object Model verwenden (DOM) zur Zielpositionierung. Außerdem hilft Ihnen die Verwendung des ID-Attributs dabei, passende Zielorte zu identifizieren.
Sehen wir uns den Code eines canvas-Elements an
<canvas width="320" height="160" id="canvasExample"></canvas>
Das Canvas-Element lässt zwei spezifische Attribute zu: Breite und Höhe.
Wenn Sie für diese beiden Eigenschaften keinen Wert angeben, verwendet der Canvas die Standardwerte von 300 Pixel für die Breite und 150 Pixel für die Höhe.
Das ID-Attribut wird verwendet, um das Canvas-Element im JavaScript-Code zu identifizieren.
Anfänglich ist das Element 5ba626b379994d53f7acf72a64f9b697 leer. Um etwas anzuzeigen, sollte das JavaScript-Skript daher vor dem Zeichnen den Rendering-Kontext abrufen.
Das Canvas-Element verfügt über eine integrierte DOM-Methode namens getContext. Es handelt sich um eine JavaScript-Funktion, die für den Zugriff auf den Rendering-Kontext und seine Zeichenmethoden verwendet wird.
Diese Funktion akzeptiert ein einzelnes Argument, normalerweise einen 2D-Grafikkontext (definiert als „2d“)
Um beispielsweise eine rechteckige Form auf einer Leinwand zu erstellen , muss die Folgende Eigenschaften sind erforderlich und Funktion:
fillStyle = "color" – Farbe zum Rechteck hinzufügen.
fillRect(x,y,width,height) – Zeichnet ein gefülltes Rechteck
StrokeRect(x,y,width,height) – Gibt dem Rechteck einen Umriss
clearRect (x,y,width,height) – Der angegebene rechteckige Abschnitt wird gelöscht und vollständig transparent.
Um Koordinaten zu definieren, wird ein Canvas-Gitter oder ein Koordinatensystem verwendet. Die Originalgröße befindet sich in der oberen linken Ecke des Canvas-Bereichs mit den Koordinaten (0,0).
Daher verschiebt sich die X-Koordinate nach rechts und die Y-Koordinate nach unten. Der Abstand wird in Pixel angegeben.
x gibt die horizontale Position von links oben nach rechts oben an.
y gibt die vertikale Position von links oben nach unten an.
width gibt das Rechteck an. Die Breite
height gibt die Höhe des Rechtecks an
Der spezifische Code lautet wie folgt
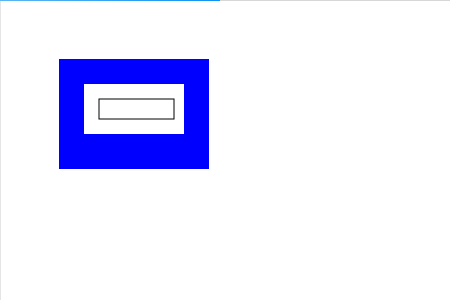
JavaScript HTML5 Canvas Example <canvas width="320" height="160" id="canvasExample"></canvas> <script> function canvasExample(){ var canvas = document.getElementById("canvasExample"); if(canvas.getContext){ var context = canvas.getContext('2d'); context.fillStyle = "blue"; context.fillRect(50,50,150,250); context.clearRect(75,75,100,50); context.strokeRect(90,90,75,20); }else{ alert("Please a Canvas-Supporting Web Browser"); } } </script>
Der Anzeigeeffekt im Browser ist wie folgt

Was im obigen Code in JavaScript implementiert ist, ist:
Identifizieren Sie zuerst das Canvas-Element über das DOM
Das Kontext ist definiert
Die Funktion fillRect() generiert ein Rechteck mit 150 x 250 Pixeln
Dann entfernt die Funktion clearRect() ein Rechteck mit 100 x 50 Pixeln aus der Mitte
Schließlich , löscht die Funktion „StrokeRect()“ den Bereich. Konstruieren Sie ein 75 x 20 Pixel großes Rechteck
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Canvas. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

