Heim >Web-Frontend >H5-Tutorial >Was bedeutet das Canvas-Tag?
Was bedeutet das Canvas-Tag?
- 云罗郡主Original
- 2019-01-26 10:55:299115Durchsuche
Canvas ist ein HTML-Element, in das Bilder mithilfe von Skripten (normalerweise JavaScript) gezeichnet werden können. Es kann zum Erstellen von Fotoalben oder zum Erstellen einfacher (und nicht so einfacher) Animationen oder sogar zur Echtzeitverarbeitung und -wiedergabe von Videos verwendet werden.

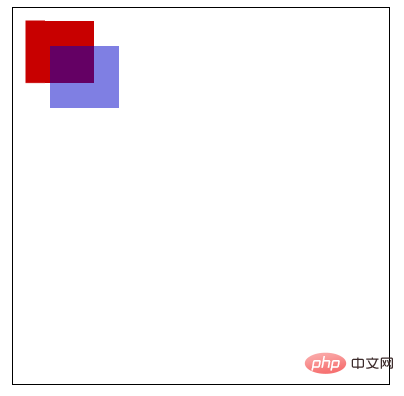
In HTML wird das Canvas-Tag zum Definieren von Grafiken wie Diagrammen und anderen Bildern verwendet. Zum Zeichnen von Grafiken wie dem Zeichnen eines roten Rechtecks oder eines Farbverlaufs müssen Skripte verwendet werden Rechteck auf der Leinwand, ein farbiges Rechteck und etwas farbiger Text.
1. Was ist Canvas?
Das HTML5-Canvas-Element wird zum Zeichnen von Grafiken verwendet, was über Skripte erfolgt (normalerweise JavaScript).
Das Canvas-Tag ist nur ein Im Grafikcontainer müssen Sie Skripte zum Zeichnen von Grafiken verwenden.
Mit der Leinwand können Sie auf vielfältige Weise Pfade, Kästchen, Kreise und Zeichen zeichnen und Bilder hinzufügen.
2. Grundlegende Verwendung von Canvas
2.1
Wenn die Attribute „widht“ und „height“ für
2.2 Fall
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
canvas {
border: 1px solid black;
}
</style>
</head>
<body>
<canvas id="tutorial" width="300" height="300"></canvas>
<script type="text/javascript">
function draw(){
var canvas = document.getElementById('tutorial');
if(!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.fillStyle = "rgb(200,0,0)";
//绘制矩形
ctx.fillRect (10, 10, 55, 50);
ctx.fillStyle = "rgba(0, 0, 200, 0.5)";
ctx.fillRect (30, 30, 55, 50);
}
draw();
</script>
</body>
</html>Der Effekt ist wie folgt:

Das obige ist der detaillierte Inhalt vonWas bedeutet das Canvas-Tag?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

