Heim >Web-Frontend >js-Tutorial >So implementieren Sie die Übergangsanimation von Vuejs
So implementieren Sie die Übergangsanimation von Vuejs
- 清浅Original
- 2019-01-22 11:28:403665Durchsuche
Übergangsanimationen können durch das Übergangselement in vuejs erreicht werden. Es verfügt über sechs Klassen, die auf Tags angewendet werden können, um eingehende bzw. verlassende Übergänge zu verarbeiten.
VueJS (Vue.js) kann als a bezeichnet werden Sehr gutes Frontend-Javascript-Framework. Es ist einfach zu verwenden, zu erweitern und an unsere Bedürfnisse anzupassen. Insbesondere die Übergangsfunktion in vue.js, die den Animationsprozess zum Kinderspiel macht. Als nächstes werden wir in diesem Artikel detailliert vorstellen, wie die Übergangsanimation von vue.j implementiert wird. Es hat einen gewissen Referenzwert und ich hoffe, dass es für alle hilfreich sein wird

[Empfohlene Kurse: vue.js-Tutorial]
Es gibt ein
Im Fall von CSS-Übergängen < ; Das Übergangselement ist für das Anwenden und Aufheben der Anwendung von Klassen verantwortlich. Wir müssen lediglich definieren, wie das Element während des Übergangs aussehen soll
Die Syntax lautet wie folgt:
<transition name = "nameoftransition"> <div></div> </transition>
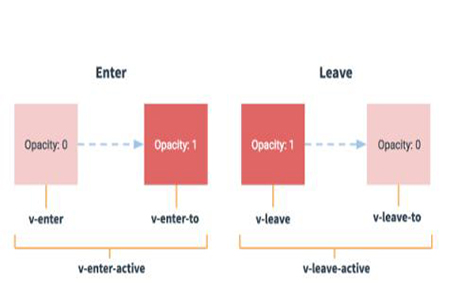
Übergangselemente wenden sechs Klassen auf Ihr Markup an , Sie können sie verwenden, um Ihre Ein- und Austrittsübergänge separat zu behandeln. Es gibt drei Klassen, die die Konvertierung von A nach B durchführen, wenn das Element angezeigt wird, und drei Klassen, die die Konvertierung von A nach B übernehmen, wenn das Element entfernt wird.
Eingabeübergänge treten auf, wenn eine Komponente aktiviert oder angezeigt wird: v-enter, v-enter-active, v-enter-to
v-enter: Zeigt den Eintrag an Übergang zum Ausgangszustand. Wird beim nächsten Frame entfernt, nachdem das Element eingefügt wurde
v-enter-active: zeigt den Zustand an, in dem der Übergang wirksam ist, wird entfernt, nachdem die Animation abgeschlossen ist
v-enter-to: tritt in den Übergang ein Der Endzustand, der nach Abschluss der Animation entfernt wird
Der Verlassensübergang erfolgt, wenn die Komponente deaktiviert oder entfernt wird: v-leave, v-leave-active und v-leave-to
v-leave: Zeigt den Startzustand des Verlassensübergangs an und der nächste Frame wird entfernt
v-leave-active: Zeigt den Zustand beim Verlassensübergang an wird während der gesamten Verlassensübergangsphase wirksam. Wird angewendet in , wird nach Abschluss des Übergangs/der Animation entfernt. Diese Klasse kann verwendet werden, um die Prozesszeit, Verzögerung und Kurvenfunktion des Ausgangsübergangs zu definieren
v-leave-to: Stellt den Endzustand des Ausgangsübergangs dar, der nach Abschluss des Übergangs/der Animation entfernt wird

Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> </title>
<script src="https://vuejs.org/js/vue.js"></script>
<style>
/* 可以设置不同的进入和离开动画 */
/* 设置持续时间和动画函数 */
.slide-fade-enter-active {
transition: all .5s ease;
}
.slide-fade-leave-active {
transition: all 3s linear;
font-size:30px;
background-color: pink;
}
.slide-fade-enter, .slide-fade-leave-to
/* .slide-fade-leave-active 用于 2.1.8 以下版本 */ {
transform: translateX(40px);
opacity:0.2;
}
</style>
</head>
<body>
<div id = "databinding">
<button v-on:click = "show = !show">点我</button>
<transition name="slide-fade">
<p v-if="show">php中文网</p><!-- 为true就显示,不是true就不显示 -->
</transition>
</div>
<script type = "text/javascript">
new Vue({
el: '#databinding',
data: {
show: true
}
})
</script>
</body>
</html>Rendering:

Zusammenfassung: Das Obige ist der gesamte Inhalt In diesem Artikel hoffe ich, dass dieser Artikel jedem dabei helfen kann, das Erstellen von Übergangsanimationen mit vue.js zu erlernen
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Übergangsanimation von Vuejs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

