Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Vue-Übergangsanimation
Detaillierte Erläuterung der Vue-Übergangsanimation
- 小云云Original
- 2018-01-25 10:55:162009Durchsuche
Dieser Artikel enthält hauptsächlich einen kurzen Vortrag über die Übergangsanimation von Vue (empfohlen). Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und als Referenz geben, ich hoffe, es kann allen helfen.
In Vue wird Übergangsanimation im Allgemeinen wie folgt implementiert:
<transition name="fade"> <p></p> </transition>
Verwenden Sie einen Übergang, um Elemente oder Komponenten zu kapseln.
Während des Übergangs werden 4 (CSS-)Klassennamen während des Eintritts-/Verlassensübergangs gewechselt.
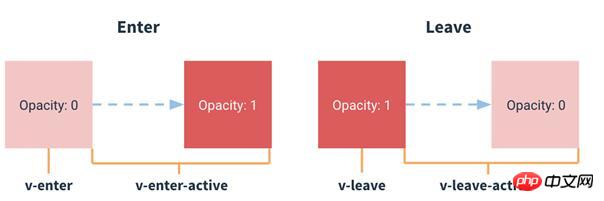
1.v-enter: Definieren Sie den Startzustand des Eintrittsübergangs. Wird wirksam, wenn das Element eingefügt wird, und entfernt es im nächsten Frame.
2.v-enter-active: Definieren Sie den Endzustand des Eintrittsübergangs. Wird wirksam, wenn das Element eingefügt wird, und wird entfernt, nachdem der Übergang/die Animation abgeschlossen ist.
3.v-leave: Definieren Sie den Startzustand des Urlaubsübergangs. Wird wirksam, wenn der Verlassensübergang ausgelöst wird, und entfernt ihn im nächsten Frame.
4.v-leave-active: Definieren Sie den Endzustand des Urlaubsübergangs. Wird wirksam, wenn der Verlassensübergang ausgelöst wird, und wird entfernt, nachdem der Übergang/die Animation abgeschlossen ist.
Das Obige sind die Originalwörter des offiziellen Dokuments, aber wie verwendet man diese vier Klassennamen? Schauen wir uns unten ein Beispiel an
<transition name="fold">
<p v-show="show" class="example"></p>
</transition>
css:
.example {
width: 100px;
height: 100px;
transform: translate3d(0, -100px, 0);
}
.fold-enter-active, .fold-leave-active {
transition: all .5s;
}
.fold-enter, .fold-leave-active {
transform: translate3d(0, 0, 0);
}Wenn show = true:
Die Falte-Eingabe hier ist Es wird in dem Moment hinzugefügt, in dem das Element angezeigt wird, und dann sofort entfernt. Im obigen Beispiel wurde das Blockelementbeispiel ursprünglich um 100 Pixel nach oben verschoben, und zwar aufgrund des Stils „transform: translator3d(0, -100px, 0)“, aber aufgrund der Faltung -enter, das Beispiel des Blockelements wurde an seine ursprüngliche Position verschoben, aber Fold-Enter wurde sofort entfernt, sodass der Stil des Elements zu diesem Zeitpunkt transform:translate3d(0, - 100px, 0) wurde, aber zu diesem Zeitpunkt die Falte Der -enter-active-Stil wird wirksam. Da „übergang: alle .5s“ festgelegt ist, wird das Element in 0,5s um 100 Pixel nach oben verschoben. Die „fold-enter“-Klasse wird sofort entfernt 🎜>
Wenn show = false:Beispiel verschwindet nicht sofort. Die Fold-Leave-Active-Klasse wird zu diesem Zeitpunkt angezeigt ist -100px. Fold-leave-active definiert den Endzustand des Übergangs: transform: translator3d(0, 0, 0);, aber gleichzeitig ist transit: all .5s gesetzt, also Zu diesem Zeitpunkt das Element wird in 0,5 Sekunden um 100 Pixel nach unten verschoben.
Ein Bild von der offiziellen Website
 Darüber hinaus können Sie Rufen Sie auch js-Hook-Funktionen in Animationen auf:
Darüber hinaus können Sie Rufen Sie auch js-Hook-Funktionen in Animationen auf:
<transition v-on:before-enter="beforeEnter" v-on:enter="enter" v-on:after-enter="afterEnter" v-on:enter-cancelled="enterCancelled" v-on:before-leave="beforeLeave" v-on:leave="leave" v-on:after-leave="afterLeave" v-on:leave-cancelled="leaveCancelled" > </transition>
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Vue-Übergangsanimation. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

