Heim >Web-Frontend >js-Tutorial >So verwenden Sie React, um einen Banner-Karussell-Effekt zu erzielen
So verwenden Sie React, um einen Banner-Karussell-Effekt zu erzielen
- 云罗郡主Original
- 2019-01-21 10:27:484147Durchsuche
Ich habe mir kürzlich React angesehen und die Syntax von jsx scheint zunächst wirklich ungewohnt, aber sie ist wirklich flexibel
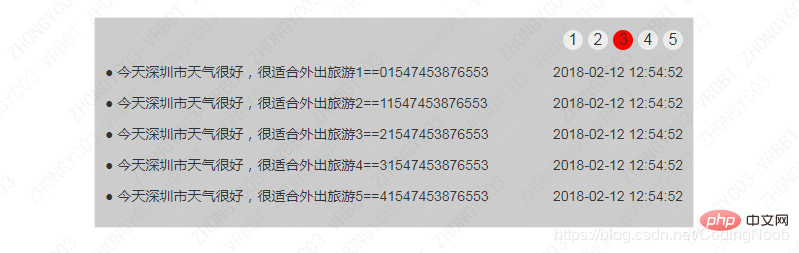
Bedieneffekt:

import React from 'react';
// import ShadowDOM from 'react-shadow';
import './index.css';
let timeId = null; // 循环定时的状态
export default class Index extends React.Component {
constructor () {
super();
this.state = {
timeId: null,
list: [],
listClone: [],
current: 0
};
}
// 删除列表项目
deleItem (title, date, index) {
let data = [...this.state.list];
data.splice(index, 1);
this.setState({
list: data
});
alert('删除成功!');
}
// 点击状态点切换状态
toggleState (item, index) {
let data = this.state.listClone;
this.setState({
list: data[index],
current: index
});
}
// 鼠标移入状态点
stateMouseenter () {
clearInterval(timeId);
}
// 鼠标移出状态点
stateMouseleave () {
this.loop(3000);
}
// 轮播事件
loop (speed) {
timeId = setInterval(() => {
let index = this.state.current;
let data = this.state.listClone;
if (index < this.state.list.length - 1) {
index ++;
this.setState({
list: data[index],
current: index
});
} else {
index = 0;
this.setState({
list: data[index],
current: index
});
}
}, speed);
}
render () {
let data = this.state.list;
let active = '';
// 数据列表
let Li = data.map((item, index) => {
return (
<li onClick={this.deleItem.bind(this, item.title, item.date, index)} key={index}>
<span>{item.title + '==' + index + new Date().getTime()}</span>
<span>{item.date}</span>
</li>
);
});
// 状态点
let span = this.state.listClone.map((item, index) => {
index === this.state.current ? active = 'active' : active = '';
return (
<span
onClick={this.toggleState.bind(this, item, index)}
key={index}
onMouseEnter={this.stateMouseenter.bind(this)}
onMouseLeave={this.stateMouseleave.bind(this)}
className={active}>
{index + 1}
</span>
);
});
return (
<div className="list-item">
<p className="item-state">{span}</p>
<ul>{Li}</ul>
</div>
);
}
componentWillMount () {
// 页面加载的数据
let list = [
{
date: '2018-02-12 12:54:52',
title: '● 今天深圳市天气很好,很适合外出旅游1'
},
{
date: '2018-02-12 12:54:52',
title: '● 今天深圳市天气很好,很适合外出旅游2'
},
{
date: '2018-02-12 12:54:52',
title: '● 今天深圳市天气很好,很适合外出旅游3'
},
{
date: '2018-02-12 12:54:52',
title: '● 今天深圳市天气很好,很适合外出旅游4'
},
{
date: '2018-02-12 12:54:52',
title: '● 今天深圳市天气很好,很适合外出旅游5'
}
];
this.setState({
list: [...list],
listClone: [[...list], [...list], [...list], [...list], [...list]]
});
this.loop(3000);
}
componentDidMount () {
}
componentDidUpdate () {
}
componentWillUnmount () {}
};css:
.list-item {
width: 600px;
padding: 10px;
margin: 40px auto;
background: #ccc;
border: 1px solid #eee;
}
.list-item li {
margin: 10px 0;
font-size: 14px;
color: #333;
text-align: left;
}
.list-item li span:nth-child(2) {
float: right;
}
.item-state {
text-align: right;
}
.item-state span {
display: inline-block;
height: 20px;
width: 20px;
color: #333;
line-height: 20px;
text-align: center;
background: #eee;
border-radius: 20px;
margin-left: 5px;
cursor: pointer;
}
.item-state span.active {
background: red;
}Das Obige ist eine vollständige Einführung in die Verwendung von React, um den Banner-Karusselleffekt zu erzielen. Für weitere React-Video-Tutorials Bitte achten Sie auf die chinesische PHP-Website.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie React, um einen Banner-Karussell-Effekt zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Implementierung von jQuery-Animationseffekten zum Ein- und AusblendenNächster Artikel:Implementierung von jQuery-Animationseffekten zum Ein- und Ausblenden
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

