Heim >Web-Frontend >js-Tutorial >Implementierung von jQuery-Animationseffekten zum Ein- und Ausblenden
Implementierung von jQuery-Animationseffekten zum Ein- und Ausblenden
- 云罗郡主nach vorne
- 2019-01-21 10:10:022817Durchsuche
Ein- und Ausblenden
Die Animationen der Funktionen hide() und show() ändern ständig ihre Größe. Tatsächlich ist dieser Ansatz sehr verwirrend, so haben wir es getan Eine gute Vorgehensweise besteht darin, Ein- und Ausblendeffekte auszuführen
Einblendvorgang: fadeIn(time, function(){})
Ausblendvorgang: fadeOut(event , function(){})
Stellen Sie Ihren eigenen Ausblendvorgang ein fadeTo(event, fade out rate, function(){}), die Ausblendrate überschreitet nicht 1
Ausblenden Operation
<html>
<head>
<meta charset="utf-8"/>
<title>jQuery的动画函数</title>
<script type="text/javascript" src="js/jQuery.min.js" charset="utf-8"></script>
<link rel="style/sheet" type="text/css" href="css/style.css"/>
<script type="text/javascript">
$(function(){
//设置层淡出操作
$(myimg).fadeOut(5000,function(){
$(this).fadeIn(5000)
});
});
</script>
</head>
<body>
<div id="myDiv">
<img src="/static/imghwm/default1.png" data-src="images/gd.jpg" class="lazy" id="myimg" style="max-width:90%"/ alt="Implementierung von jQuery-Animationseffekten zum Ein- und Ausblenden" >
</div>
</body>
</html>Verwenden Sie fadeTo(), um die Ausblendrate zu beobachten. Frage
$(function(){
//设置淡出率
$(myimg).fadeTo(5000,0.3,function(){});
});
Wenn auf 0 gesetzt, bedeutet es ein vollständiges Ausblenden, wenn es auf 1 gesetzt ist , es bedeutet, nicht herauszugreifen.
Wenn Sie die Ein- und Ausblendvorgänge bereits kennen, können Sie eine Reihe von Schaltflächen implementieren
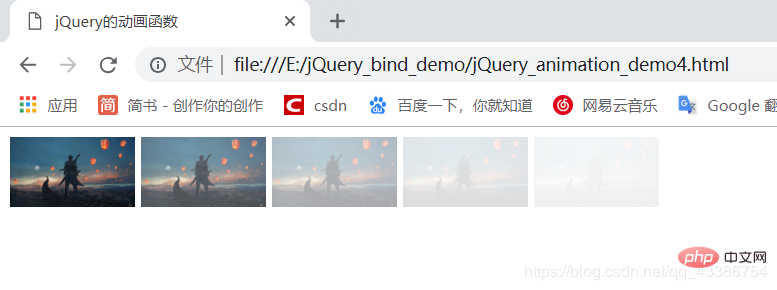
Verwenden Sie Ein- und Ausblendungen, um die Funktion des Menüs zu implementieren
<html>
<head>
<meta charset="utf-8"/>
<title>jQuery的动画函数</title>
<script type="text/javascript" src="js/jQuery.min.js" charset="utf-8"></script>
<link rel="style/sheet" type="text/css" href="css/style.css"/>
<script type="text/javascript">
$(function(){
//设置淡出率
$("img").each(function(){
$(this).on("mouseover",function(){
$(this).fadeOut(200,function(){
$(this).fadeIn(200);
});
});
});
});
</script>
</head>
<body>
<div id="myDiv">
<img src="/static/imghwm/default1.png" data-src="images/gd.jpg" class="lazy" style="max-width:90%"/ alt="Implementierung von jQuery-Animationseffekten zum Ein- und Ausblenden" >
<img src="/static/imghwm/default1.png" data-src="images/gd.jpg" class="lazy" style="max-width:90%"/ alt="Implementierung von jQuery-Animationseffekten zum Ein- und Ausblenden" >
<img src="/static/imghwm/default1.png" data-src="images/gd.jpg" class="lazy" style="max-width:90%"/ alt="Implementierung von jQuery-Animationseffekten zum Ein- und Ausblenden" >
<img src="/static/imghwm/default1.png" data-src="images/gd.jpg" class="lazy" style="max-width:90%"/ alt="Implementierung von jQuery-Animationseffekten zum Ein- und Ausblenden" >
<img src="/static/imghwm/default1.png" data-src="images/gd.jpg" class="lazy" style="max-width:90%"/ alt="Implementierung von jQuery-Animationseffekten zum Ein- und Ausblenden" >
</div>
</body>
</html>
Eine Funktion, die aus den oben genannten drei Funktionssätzen besteht.
Das Obige ist die vollständige Einführung in die Implementierung von jQuery-Einblend- und Ausblend-Animationseffekten. Weitere jQuery-Video-Tutorials finden Sie hier die chinesische PHP-Website.
Das obige ist der detaillierte Inhalt vonImplementierung von jQuery-Animationseffekten zum Ein- und Ausblenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

