Heim >Web-Frontend >CSS-Tutorial >Wie kann das Höhenkollapsproblem des übergeordneten Elements eines schwebenden Elements mithilfe von CSS gelöst werden? (Codebeispiel)
Wie kann das Höhenkollapsproblem des übergeordneten Elements eines schwebenden Elements mithilfe von CSS gelöst werden? (Codebeispiel)
- 青灯夜游Original
- 2019-01-19 13:36:016364Durchsuche
Wie wir alle wissen, passen sich HTML-Elemente wie Divs, Absätze, Text usw. nach und nach an den Inhalt ihrer untergeordneten Elemente an. Wenn jedoch die untergeordneten Elemente dieser Elemente so eingestellt sind, dass sie schweben, beispielsweise nach rechts oder links schweben, können diese Elemente zusammenbrechen und Probleme mit der Höhenkollapsierung verursachen (Beispiel unten). Im folgenden Artikel erfahren Sie, wie Sie mit CSS das Problem des Zusammenbruchs der übergeordneten Elementhöhe lösen. [Empfohlene verwandte Video-Tutorials: CSS-Tutorial]

Was ist das Höhenkollapsproblem des Elternteils von a schwebendes Element?
Das Folgende ist ein einfaches Codebeispiel, um das Höhenkollapsproblem des übergeordneten Elements eines schwebenden Elements zu verstehen.
HTML-Code:
<div class="demo">
<div>HTML5</div>
<div>CSS3</div>
<div>JavaScript</div>
<div>PHP</div>
<div>Python</div>
<div>MySQL</div>
</div>CSS-Code:
.demo{
background-color: #e28a71;
padding: 5px;
font-size: 20px;
}
.demo *{
padding: 5px;
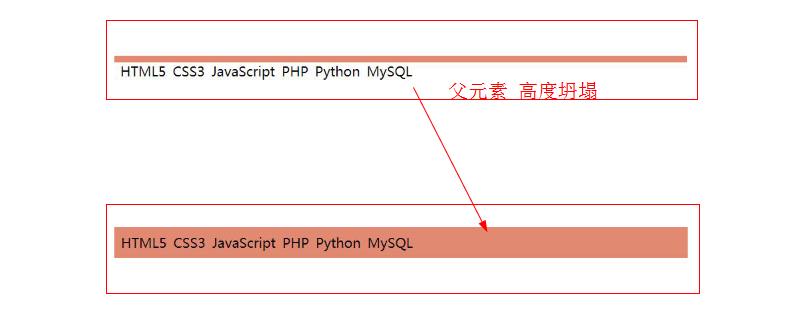
}Das übergeordnete Element.demo legt keine Höhe für das untergeordnete Element fest Das übergeordnete Element wird durch das untergeordnete Element Open geändert. Rendering:

Wenn Floating für das untergeordnete Element festgelegt ist:
.demo *{
padding: 5px;
float: left;
}Das übergeordnete Element weist ein Höhenkollapsproblem auf, Rendering:

Wie löst man das Höhenkollapsproblem des übergeordneten Elements?
Es gibt viele Möglichkeiten, das Problem des Höhenkollapses des übergeordneten Elements eines schwebenden Elements zu lösen. Im Folgenden stellen wir mehrere Methoden vor.
Methode 1: Geben Sie die Höhe explizit an
.demo{
height: 36px;
background-color: #e28a71;
padding: 5px;
font-size: 20px;
}
Methode 2: Verwenden Sie das Überlaufattribut
Wir können die Überlaufeigenschaft von CSS verwenden, um den Zusammenbruch des übergeordneten Elements zu verhindern. Setzen Sie den Wert des Überlaufattributs im übergeordneten Element auf „auto“, um das Problem des Höheneinbruchs des übergeordneten Elements zu lösen. Beispiel:
.demo{
background-color: #e28a71;
padding: 5px;
font-size: 20px;
verflow: auto
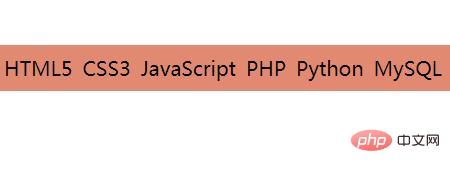
}Rendering:

Methode 3: Floaten Sie das übergeordnete Element basierend auf dem untergeordneten Element
Dies verhindert, dass übergeordnete Elemente zusammenfallen, hat aber den Nachteil, dass Sie alle übergeordneten Elemente schweben lassen müssen, d. h. das aktuell betroffene übergeordnete Element, das übergeordnete Element des aktuell betroffenen übergeordneten Elements usw.
.demo{
background-color: #e28a71;
padding: 5px;
font-size: 20px;
float: left;
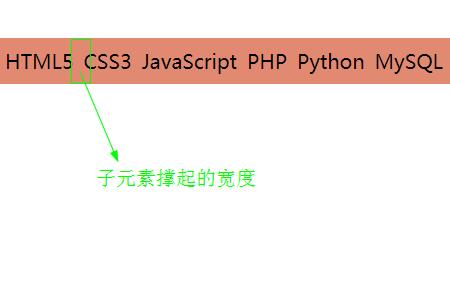
}Methode 4: Verwenden Sie das Anzeigeattribut und das Clear-Attribut
.demo{
background-color: #e28a71;
padding: 5px;
font-size: 20px;
display: table;
clear: both;
}Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird hilfreich sein Jeder lernt. Weitere spannende Inhalte finden Sie in den entsprechenden Tutorial-Kolumnen auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonWie kann das Höhenkollapsproblem des übergeordneten Elements eines schwebenden Elements mithilfe von CSS gelöst werden? (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

