Heim >Web-Frontend >CSS-Tutorial >Was bedeutet die Höhenreduzierung des übergeordneten Elements in CSS und wie lässt sich das Problem lösen? (mit Code)
Was bedeutet die Höhenreduzierung des übergeordneten Elements in CSS und wie lässt sich das Problem lösen? (mit Code)
- 不言Original
- 2018-08-14 14:32:369301Durchsuche
Der Inhalt dieses Artikels befasst sich damit, was die Höhenreduzierung des übergeordneten Elements in CSS bedeutet und wie man das Problem löst. , hat einen bestimmten Referenzwert, Freunde in Not können sich darauf beziehen, ich hoffe, es wird Ihnen hilfreich sein.
Zuerst müssen wir beantworten, was die Höhenreduzierung des übergeordneten Elements ist:
Im Dokumentenfluss wird die Höhe des übergeordneten Elements durch die untergeordneten Elemente gestreckt Standardmäßig ist die Höhe des untergeordneten Elements und des übergeordneten Elements so hoch wie das Element. Wenn das untergeordnete Element jedoch auf Float eingestellt ist, wird das untergeordnete Element vollständig vom Dokumentfluss getrennt. Zu diesem Zeitpunkt kann das untergeordnete Element die Höhe des übergeordneten Elements nicht unterstützen, wodurch die Höhe des übergeordneten Elements verringert wird zusammenbrechen.
Das Folgende ist ein Beispiel:
<p class="box1">
<p class="box2"></p>
</p><style type="text/css">
.box1{
border: 10px red solid;
}
.box2{
background-color: yellow;
width: 100px;
height: 100px;
float: left;
}
</style>
Ausführliche Erklärung zum Clearing von Floats
Das Clearing von Floats dient hauptsächlich dazu Lösen Sie das Problem des Floatings. Das Problem überlappender Elemente oder des Höheneinbruchs des übergeordneten Elements, der durch aus dem Textfluss fallende Elemente verursacht wird, und diese beiden Probleme entsprechen jeweils den beiden Situationen, in denen Floats gelöscht werden müssen: Löschen der Floats des vorherigen Geschwisterelemente und Schließen der Floats von untergeordneten Elementen (um den Höhenkollaps des übergeordneten Elements zu lösen).
Löschen des Floatings vorheriger Geschwisterelemente
Das Löschen des Floatings früherer Geschwisterelemente ist sehr einfach. Sie müssen clear:both nur für die Elemente verwenden, die nicht vom Floating betroffen sein sollen Der HTML- und CSS-Code lautet wie folgt:
<p class="fl">我是左浮动元素</p> <p class="fr">我是右浮动元素</p> <p class="cb">我不受浮动元素的影响</p>
.fl {
float: left;
}
.fr {
float: right;
}
.cb {
clear: both;
}Vor CSS2 bestand das Prinzip von Clear darin, den oberen Randwert (margin-top) des Elements automatisch zu erhöhen, sodass er schließlich unter das schwebende Element fällt . Der in CSS 2.1 eingeführte Abstand ist zusätzlicher Platz, der über den Rändern eines Elements hinzugefügt wird, sodass es unter dem schwebenden Element landet. Wenn Sie daher den Abstand zwischen einem schwebenden Element und einem durchsichtigen Element festlegen müssen, müssen Sie den unteren Rand des schwebenden Elements und nicht den oberen Rand des durchsichtigen Elements festlegen.
Demo sichtbar: Clear Clear Float
Geschlossenes untergeordnetes Element Float
Wir wissen, dass bei der Berechnung des Seitenlayouts die Höhe des übergeordneten Elements nicht festgelegt wird, wenn die Höhe des übergeordneten Elements nicht festgelegt ist Element Die Höhe von wird um die Höhe seiner untergeordneten Elemente erweitert. Wenn das untergeordnete Element jedoch schwebend ist und vom Dokumentfluss getrennt ist, wird das untergeordnete Element bei der Berechnung der Höhe des übergeordneten Elements ignoriert. Selbst wenn alle untergeordneten Elemente schwebend sind, beträgt die Höhe des übergeordneten Elements 0. Dies ist der Fall das sogenannte Problem des Zusammenbruchs der Höhe des übergeordneten Elements. Damit das übergeordnete Element die Höhe des untergeordneten Elements ohne Kollaps korrekt umschließen kann, müssen wir den Float des untergeordneten Elements schließen.
Im Allgemeinen haben wir zwei Möglichkeiten, das schwebende Unterelement zu schließen:
-
Das letzte Element festlegen
clear: both Erstellen Sie einen neuen BFC (Block Formatting Context) für das übergeordnete Element
clear:both
Da unser letztes Element clear:both verwendet, also Das Element kann am unteren Rand des übergeordneten Elements angezeigt werden, ohne dass dies vom schwebenden Element beeinflusst wird. Das übergeordnete Element muss bei der Berechnung der Höhe die Position dieses normalen Elements berücksichtigen, sodass die Höhe natürlich nach unten verschoben wird ist kein Zusammenbruch.
Für diese Methode haben wir früher ein leeres Element (a4b561c25d9afb9ac8dc4d70affff419 oder 45a2772a6b6107b401db3c9b82c049c2 oder e388a4556c0f65e1904146cc1a846bee usw.) hinzugefügt, um sie wie folgt zu implementieren:
<p class="container">
<p class="box"></p>
<span class="clear-box"></span>
</p>.box {
float: left;
}
.clear-box {
clear: both;
}Obwohl diese Methode Es ist intuitiver, aber nicht sehr elegant, da es ein nutzloses leeres Etikett hinzufügt, das überflüssig und für die spätere Wartung unpraktisch ist (diese Methode wird im Allgemeinen nicht empfohlen). Daher wurde später die berühmte Clearfix-Methode über das Pseudoelement (::after) des übergeordneten Elements implementiert. Der Code lautet wie folgt:
<p class="container clearfix">
<p class="box"></p>
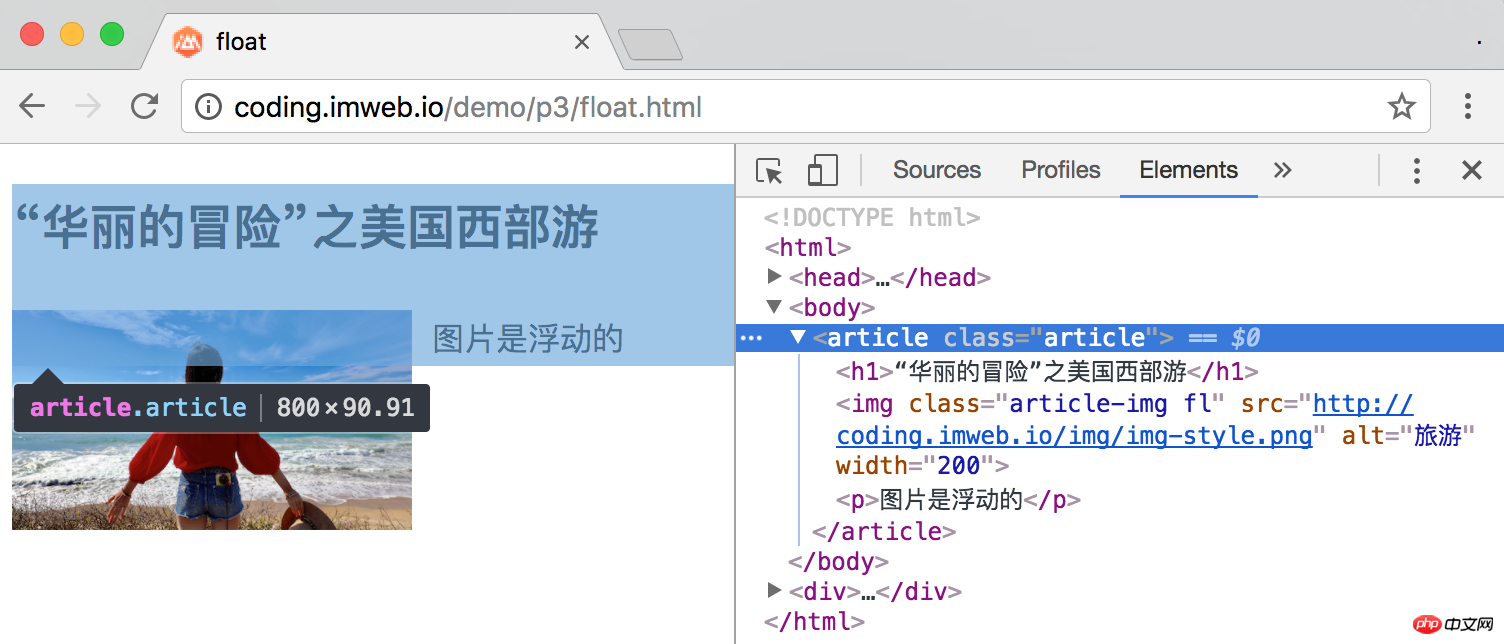
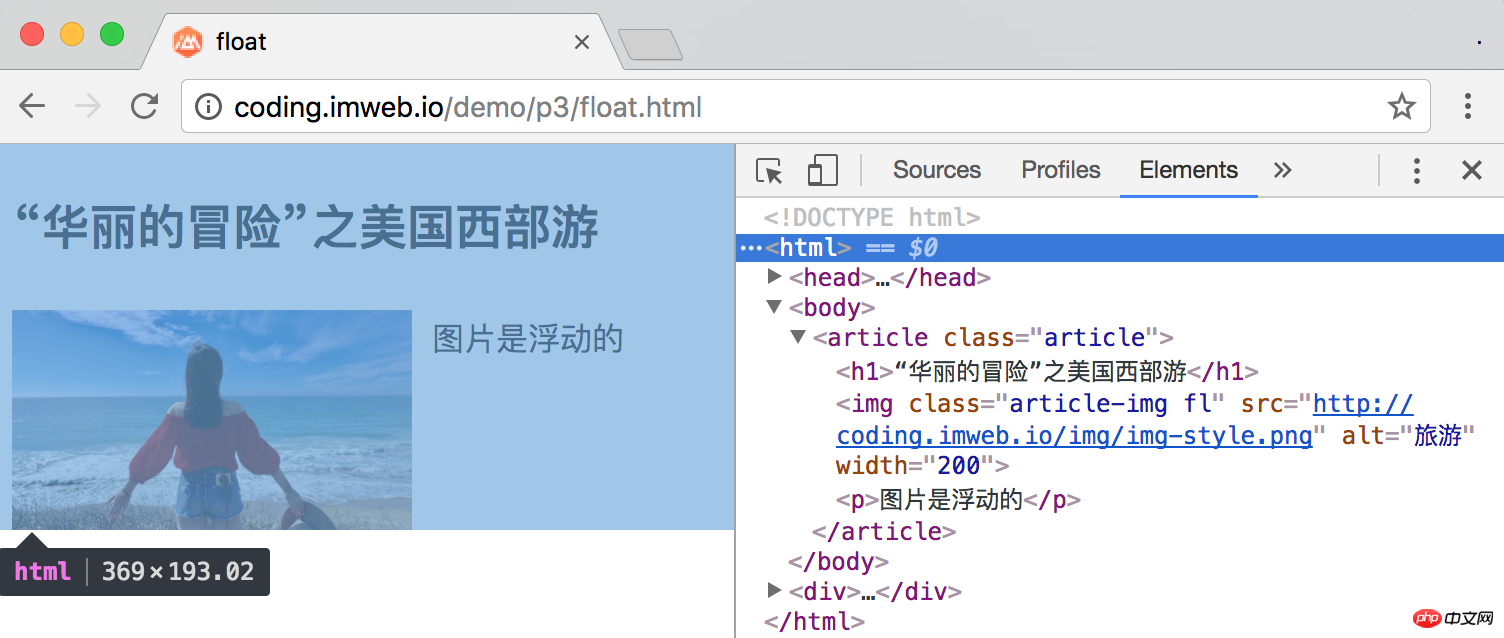
</p>rrreeDie obige Methode fügt dem übergeordneten Element ein clearfix hinzu Element speziell für die Handhabung des Floatings geschlossener untergeordneter Elemente. Diese Klasse verwendet den Pseudoelement-Klassenselektor, um eine Struktur mit leerem Inhalt hinzuzufügen, um Floats zu löschen . Dies beinhaltet tatsächlich einen komplizierteren Evolutionsprozess. Weitere Informationen finden Sie in der Referenz – Clearfix Floating Evolution History Beim neuen BFC werden die schwebenden untergeordneten Elemente in die Höhenberechnung einbezogen. ::afterdisplay:table Im Folgenden verwenden wir Beispiele als Beweis: Wie unten gezeigt, ist unser Bild schwebend, die Höhe des Artikels des übergeordneten Elements ist reduziert (das Bild ist nicht enthalten) und das Stammelement HTML (standardmäßig unser Stammelement). Element HTML ist die Höhe eines BFC) beinhaltet die Höhe des Bildes.
Da das Erstellen eines neuen BFC das Problem des Zusammenbruchs der übergeordneten Elementhöhe lösen kann, ist es einfach, Folgendes zu erstellen BFC: 
 Das Stammelement oder andere Elemente, die es enthalten
Das Stammelement oder andere Elemente, die es enthalten
-
Float (der Float des Elements ist nicht none )
-
绝对定位的元素 (元素具有 position 为 absolute 或 fixed)
-
内联块 inline-blocks (元素具有 display: inline-block)
-
表格单元格 (元素具有 display: table-cell,HTML表格单元格默认属性)
-
表格标题 (元素具有 display: table-caption, HTML表格标题默认属性)
-
块元素具有overflow ,且值不是 visible
display: flow-root
虽然有这么多方法可用,可我们常用的就是 overflow: hidden,代码如下:
<p class="container">
<p class="box"></p>
</p>.container {
overflow: hidden;
}
.box {
float: left;
}上面主要讲解了我们比较常的一些清除浮动解决方案,看似简单的清除浮动方法其实则涉及到了很多复杂的CSS规则,大家在实际操作的时候可以针对不同的情况参考上面的方法。
相关推荐:
CSS清除浮动_清除float浮动_html/css_WEB-ITnose
[CSS] 定位和清除浮动_html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonWas bedeutet die Höhenreduzierung des übergeordneten Elements in CSS und wie lässt sich das Problem lösen? (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

