Heim >Web-Frontend >CSS-Tutorial >So stellen Sie ein, dass das Hintergrundbild beim Scrollen des Textinhalts nicht scrollt
So stellen Sie ein, dass das Hintergrundbild beim Scrollen des Textinhalts nicht scrollt
- 清浅Original
- 2019-01-18 15:28:4910921Durchsuche
Wir können das Bild durch den festen Wert im Attribut „Hintergrundanhang“ fixieren, sodass es beim Scrollen des Textinhalts nicht scrollt.

Das Attribut „Hintergrundanhang“ ist hauptsächlich definiert Ob das Hintergrundbild mit dem Inhalt scrollt oder fest bleibt
Sein Attributwert ist
fest: Gibt an, dass das Hintergrundbild im Browserfenster fest bleibt und bleibt beim Scrollen des Elements behoben Oder die Seite bewegt sich nicht.
scrollen: Gibt an, dass beim Scrollen des Dokuments das Hintergrundbild zusammen mit dem Objekt scrollt
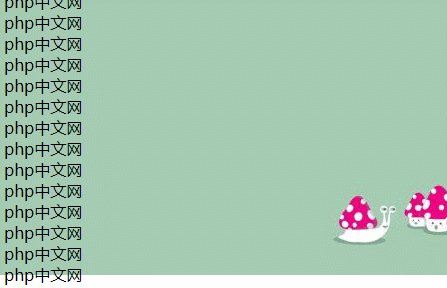
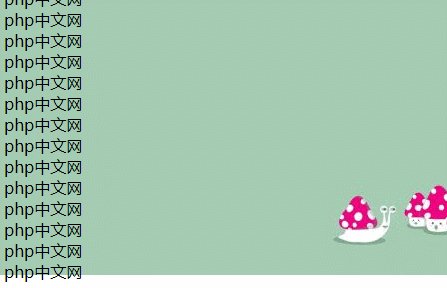
Verwenden Sie im folgenden Fall „fixed“ im Attribut „background-attachment“. um den Hintergrund zu erstellen Es wird nicht gescrollt, während der Text scrollt
body{
background-image: url("images/7.jpg");
background-attachment:fixed;
background-repeat: no-repeat;
}Rendering:

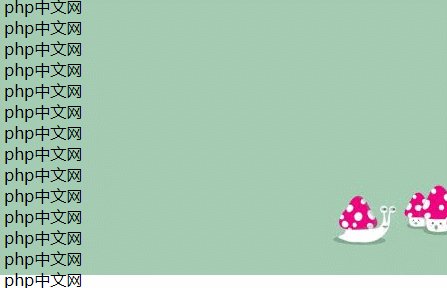
Änderung behoben, um zu scrollen, das Hintergrundbild scrollt, während der Text scrollt
body{
background-image: url("images/7.jpg");
background-attachment:scroll;
background-repeat: no-repeat;
}Rendering:

Zusammenfassung: Wir können also das Attribut „Hintergrundanhang“ auf „Fest“ setzen, um das Bild zu fixieren.
Das obige ist der detaillierte Inhalt vonSo stellen Sie ein, dass das Hintergrundbild beim Scrollen des Textinhalts nicht scrollt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

