Heim >Web-Frontend >CSS-Tutorial >So entfernen Sie Leerzeichen zwischen Inline-Blockelementen
So entfernen Sie Leerzeichen zwischen Inline-Blockelementen
- 藏色散人Original
- 2019-01-17 15:21:395243Durchsuche
Um Leerzeichen zwischen Inline-Blockelementen zu entfernen, können Sie das Attribut „margin-right“ verwenden. Diese Eigenschaft wird verwendet, um den Abstand zwischen Elementen rechts davon zu entfernen. Diese Eigenschaft generiert negative Werte, um Elemente in der Nähe ihrer Nachbarn zu halten.

Syntax:
element {
margin-right:value;
}Beispiel:
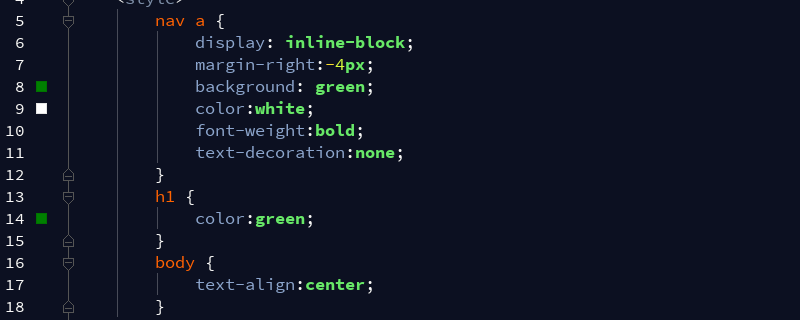
<!DOCTYPE html>
<html>
<head>
<style>
nav a {
display: inline-block;
margin-right:-4px;
background: green;
color:white;
font-weight:bold;
text-decoration:none;
}
h1 {
color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>margin-right:-4px;</h2>
<nav>
<a href="#"> geeks </a>
<a href="#"> for </a>
<a href="#"> geeks </a>
</nav>
</body>
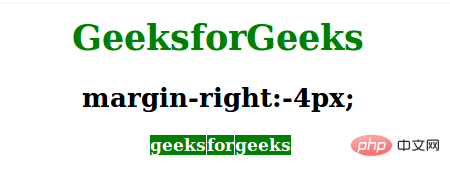
</html>Die Ausgabe lautet wie folgt:

Unterstützte Browser: Die vom CSS-Margin-Attribut unterstützten Browser sind wie folgt:
Apple Safari 3.1
Google Chrome 4.0
Firefox 3.0
Opera 7.6
Internet Explorer 8.0
Das obige ist der detaillierte Inhalt vonSo entfernen Sie Leerzeichen zwischen Inline-Blockelementen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

