Heim >Web-Frontend >js-Tutorial >Wie generiert form-create dynamisch Vue-Komponenten? (Codebeispiel)
Wie generiert form-create dynamisch Vue-Komponenten? (Codebeispiel)
- 不言nach vorne
- 2019-01-18 10:28:513581Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Frage, wie form-create Vue-Komponenten dynamisch generiert. (Codebeispiel) hat einen gewissen Referenzwert. Freunde in Not können darauf verweisen.
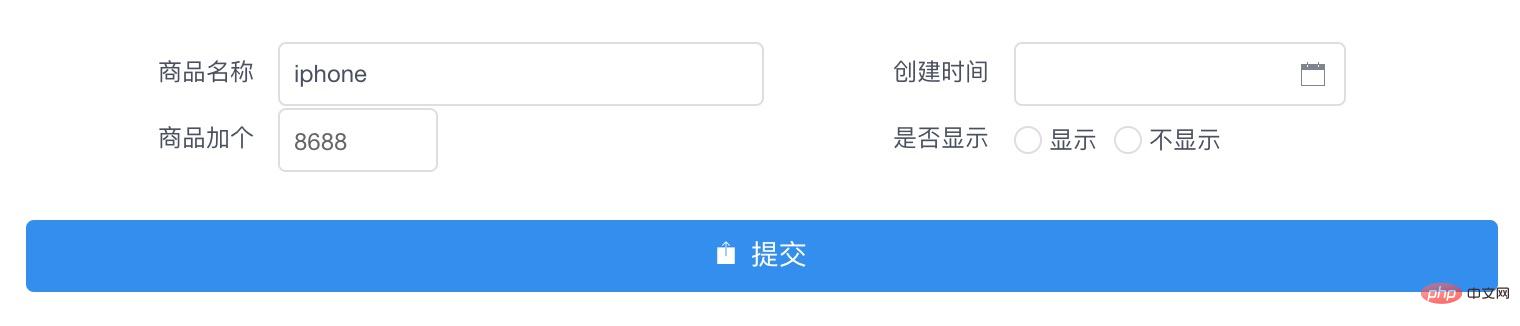
Beispiel

let rule = [
{
type:'row',
children:[
{
type:'i-col',
props:{
span:12
},
children:[
formCreate.maker.input('商品名称','goods_name','iphone'),
formCreate.maker.number('商品加个','goods_price',8688)
]
},
{
type:'i-col',
props:{
span:12
},
children:[
formCreate.maker.dateTime('创建时间','create_at'),
formCreate.maker.radio('是否显示','is_show').options([
{value:1,label:'显示'},
{value:0,label:'不显示'}
])
]
}
]
}
]maker.create
Benutzerdefinierte Komponenten durch Erstellen eines virtuellen DOM generieren
Generieren
Maker
let rule = [
formCreate.maker.create('i-button').props({
type:'primary',
field:'btn'
loading:true
})
]
$f = formCreate.create(rule); Der obige Code dient zum dynamischen Generieren einer Lade-maker-Schaltflächenkomponente über den oben genannten iview
let rule = [
{
type:'i-button',
field:'btn'
props:{
type:'primary',
field:'btn',
loading:true
}
}
]
$f = formCreate.create(rule);json. Der Code dient dazu Generieren Sie dynamisch eine iview-Schaltflächenkomponente über die Methode
Ändern
Sie können die Konfigurationselemente der Komponente auf die folgenden zwei Arten dynamisch ändern Regeln Komponentengenerierungsregeln
rule[0].props.loading = false;
Rufen Sie die Komponentengenerierungsregeln über die
-Methode ab und ändern Sie sie$f.component().btn.props.loading = false;
$f.component()maker.template
Generieren Sie benutzerdefinierte Komponenten über Vorlagen.
Die method ist der Alias der Methodemaker.createTmpGenerate
Maker
let rule = [
formCreate.maker.template('<i-button :loading="loading">{{text}}<i-button>',new Vue({
data:{
loading:true,
text:'正在加载中...'
}
}))
]Der obige Code dient zum dynamischen Generieren einer Lade-
-Schaltflächenkomponente -Generator >makerJsoniviewlet rule = [
{
type:'template',
template:'<i-button :loading="loading">{{text}}<i-button>',
vm:new Vue({
data:{
loading:true,
text:'正在加载中'
}
})
}
]
$f = formCreate.create(rule);Der obige Code generiert dynamisch eine -Schaltflächenkomponente über die
-Methode.JsonÄnderungiview
Der Wert innerhalb der Komponente
erhält den vm der benutzerdefinierten Komponente durch
rule[0].vm.text = '加载完毕'; rule[0].vm.loading = false;
rule erhält den vm der benutzerdefinierten Komponente durch Methode und Änderungen $f.component().btn.vm.text = '加载完毕'; $f.component().btn.vm.loading = false;
Das obige ist der detaillierte Inhalt vonWie generiert form-create dynamisch Vue-Komponenten? (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Requisiten für Vue-Komponentenoptionen
- So veröffentlichen Sie Vue-Komponenten in npm
- Beispiel für die Verwendung von Iframe-Elementen in Vue-Komponenten
- Die Vue-Komponente LeanCloud implementiert eine SMS-Versandfunktion mit grafischem Bestätigungscode
- Detaillierte Erläuterung der Eltern-Kind-Kommunikation zwischen Vue-Komponenten
- Detailliertes Beispiel für die Kommunikation zwischen Vue-Komponenten Detaillierte Erläuterung von untergeordneten und übergeordneten Elementen (2)
- Detailliertes Beispiel für die Implementierung eines Ratespiels basierend auf Vue-Komponenten

