Heim >Web-Frontend >js-Tutorial >So veröffentlichen Sie Vue-Komponenten in npm
So veröffentlichen Sie Vue-Komponenten in npm
- 小云云Original
- 2017-12-12 14:35:102121Durchsuche
Dieser Artikel erklärt Ihnen die einfache Methode und den schrittweisen Prozess der Veröffentlichung von Vue-Komponenten in npm. Freunde, die es benötigen, können es gemeinsam lernen und darauf verweisen.
1.0 Erstellen Sie ein neues Projekt
1.1 Initialisieren Sie das Projekt
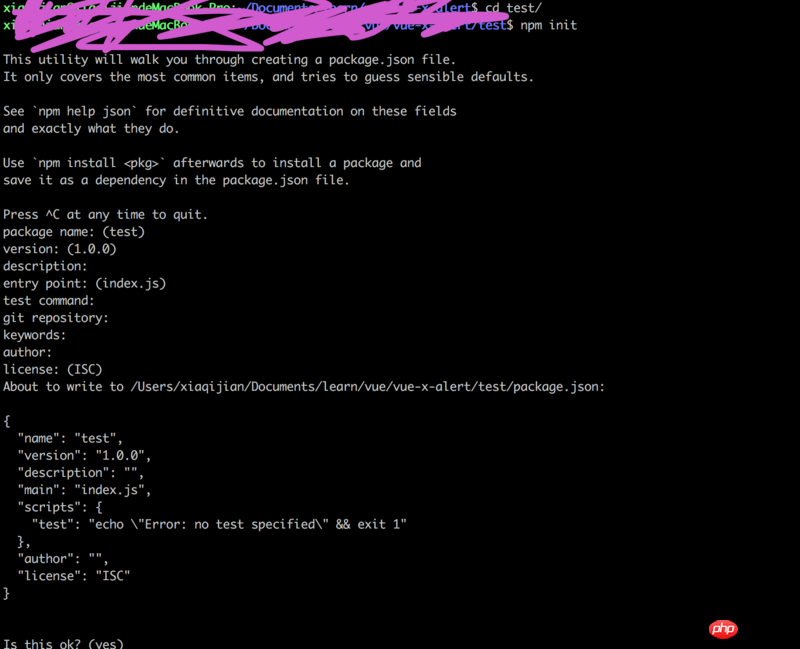
Geben Sie npm init ein und geben Sie dann alles ein, was Sie benötigen
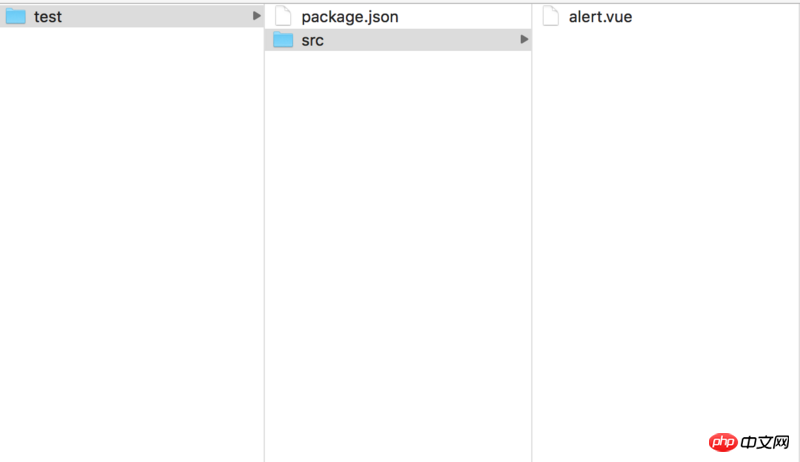
Erstellen Sie ein neues src-Verzeichnis und Legen Sie es im src-Verzeichnis ab. Erstellen Sie eine neue Warnung.vue
$ npm init $ mkdir src $ cd src $ touch alert.vue

Endgültige Verzeichnisstruktur

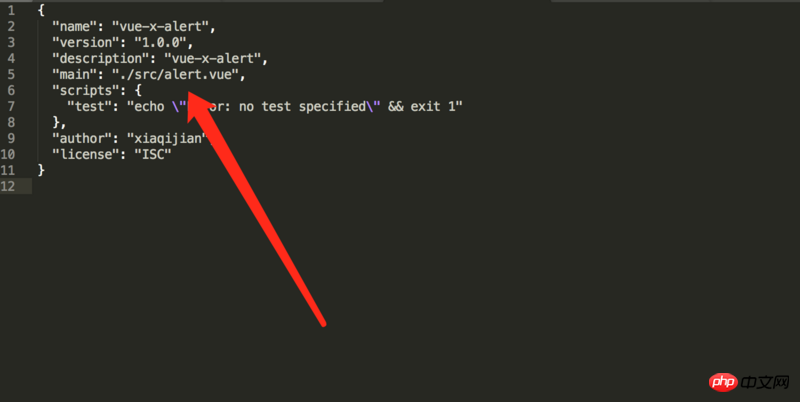
1.2 Ändern Sie die Eintragsdatei
Öffnen Sie package.json und ändern Sie

1.3 Schreiben Sie Komponenteninhalte
Sie können den Inhalt dieser Komponente nach Belieben schreiben, testen wir ihn zuerst, ich habe ihn so geschrieben
<template>
<p class="alert">
<p>dddddd</p>
</p>
</template>
<style>
.alert {
color: red;
}
</style>
<script>
export default {
name:'vue-x-alert'
}
</script>
2.0 Registrieren Sie npm
Öffnen Sie die offizielle Website von npm, registrieren Sie sich und merken Sie sich das registrierte Konto und Passwort, npm-url
2.1 Melden Sie sich bei npm an und veröffentlichen Sie
$ npm login // 登录 $ npm publish

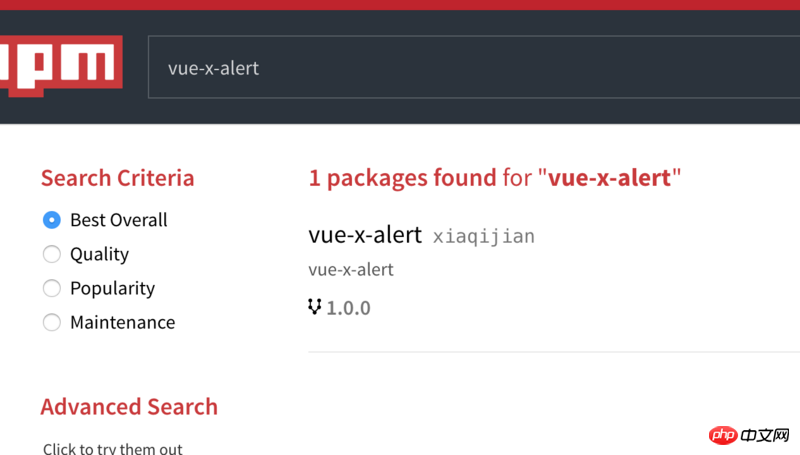
2.3 Öffnen Sie npm und sehen Sie sich die Komponente an, die wir gerade veröffentlicht haben

Dann wollen wir diese Komponente im Projekt verwenden und npm ausführen. Installieren, importieren und verwenden
Paket aktualisieren
Paket.json ändern
"Version": " 1.1.0",
Dann veröffentlichen Sie es erneut und es wird gut sein
Verwandte Empfehlungen:
Vue-Komponentenoptions-Requisiten
So verwenden Sie es in der Vue-Komponente. Schreiben Sie den Auswurfball
Komponente verändert das Leben_enthülle das Geheimnis von Vue Component_html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonSo veröffentlichen Sie Vue-Komponenten in npm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

