Heim >Web-Frontend >js-Tutorial >Einführung in die Schritte des Front-End-Browser-Renderings
Einführung in die Schritte des Front-End-Browser-Renderings
- 不言nach vorne
- 2019-01-14 09:40:102451Durchsuche
Dieser Artikel bietet Ihnen eine Einführung in die Schritte des Front-End-Browser-Renderings. Ich hoffe, dass er für Freunde in Not hilfreich ist.

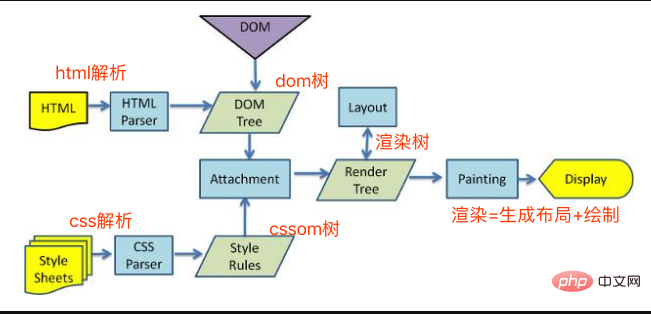
Es gibt fünf Schritte beim Browser-Rendering
HTML verarbeiten und erstellen DOM-Baum
CSS verarbeiten, um einen CSSOM-Baum zu erstellen
DOM und CSSOM zu einem Rendering-Baum zusammenführen
Layout entsprechend dem Rendering-Baum, berechnen Sie die Position jedes Knotens
Rufen Sie die GPU auf, um zu zeichnen, die Ebene zu synthetisieren und auf dem Bildschirm anzuzeigen
Der vierte und fünfte Schritt sind die zeitaufwändigsten Teile. Zusammen sind diese beiden Schritte das, was wir normalerweise als Rendern bezeichnen.
Neuzeichnen und Reflow sind ein kleiner Teil des Rendering-Schritts, aber diese Zwei Schritte Es hat einen großen Einfluss auf die Leistung.
Neu streichen
Neu streichen ist, wenn der Knoten sein Aussehen ändern muss, ohne dass sich dies auf das Layout auswirkt namens Neuzeichnen.
Häufige Attribute, die ein Neuzeichnen verursachen:
color border-style visibility background text-decoration outline box-shadow
Reflow (Reflow)
Reflow ist, wenn das Layout oder die geometrischen Eigenschaften geändert werden müssen wird als Reflow bezeichnet.
Reflow führt definitiv zu einem Neuzeichnen, und ein Neuzeichnen führt nicht unbedingt zu einem Reflow. Die Kosten für den Reflow sind viel höher als die für das Neuzeichnen. Das Ändern tiefer Knoten führt wahrscheinlich zu einer Reihe von Reflows von übergeordneten Knoten.Gemeinsame Reflow-Eigenschaften und -Methoden:
Sichtbare DOM-Elemente hinzufügen oder löschen;
Änderungen der Elementgröße – Ränder, Innenabstände, Rahmen, Breite und Höhe
Änderungen des Inhalts, z. B. wenn der Benutzer Text in das Eingabefeld eingibt
Größe des Browserfensters ändert sich – wenn das Größenänderungsereignis auftritt
Berechnen Sie offsetWidth und offsetHeight-Attribut
Legen Sie den Wert des Stilattributs fest
Umfang des Reflow-Einflusses
Globaler Geltungsbereich: Leiten Sie den gesamten Rendering-Baum ausgehend vom Stammknoten-HTML weiter.
Lokaler Bereich: Einen bestimmten Teil des Rendering-Baums oder ein Rendering-Objekt weiterleiten
Das obige ist der detaillierte Inhalt vonEinführung in die Schritte des Front-End-Browser-Renderings. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Einführung in die Verwendung von CSS3 3D-Planetenrotation und Browser-Rendering-Prinzipien
- Prinzipien der Browser-Wiedergabe
- Fassen Sie die Methode zum Rendern von Seiten im Browser zusammen
- Optimierung der Browser-Rendering-Leistung
- Einführung in DOCTYPE und Browser-Rendering
- Detaillierte Erläuterung des Browser-Rendering-Prozesses

