Heim >Web-Frontend >HTML-Tutorial >Prinzipien der Browser-Wiedergabe
Prinzipien der Browser-Wiedergabe
- PHPzOriginal
- 2017-04-04 14:10:392551Durchsuche
Die Entwicklungsgeschichte des Webs
-
Hypertextdokument
Der Ursprung des World Wide Web, ein Basisformat, das jedoch Hyperlinks einfaches Textdokument. (Derzeit CSS und Javascript sind immer noch nicht erschienen)
- Rich Media-Seite
Layout (CSS),
- Interaktive Webanwendung
Javascript und AJAX erscheinen und das Web Seite wird in eine interaktive Webanwendung umgewandelt. Das Zeitalter der Entschlüsselung der komplexen Abhängigkeiten zwischen Skripten, Stilen und Dokumenten
Was sind die komplexen Abhängigkeiten zwischen Skripten, Stilen und DokumentenThree Ages of das Web
Die erste Webseite der Welt.jpg
Frühe webpage.jpg
Jetzt webpage.png
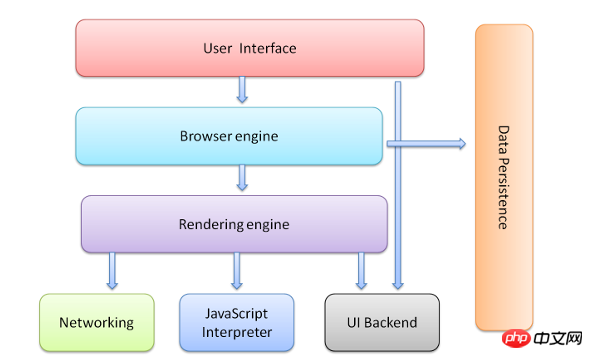
Werfen wir zunächst einen Blick auf die allgemeine Grundstruktur des Browsers
Browserkomponenten. png
1. Benutzeroberfläche
Die Hauptkomponenten des Browsers sind:– einschließlich Adressleiste, Vorwärts/Rückwärts Schaltflächen , Lesezeichenmenü usw. Mit Ausnahme der von Ihnen im Hauptfenster angeforderten Seite gehören alle anderen angezeigten Teile zur Benutzeroberfläche Browser Engine – Übergibt Anweisungen zwischen der Benutzeroberfläche und dem Rendering Engine
3.Rendering-Engine – Verantwortlich für die Anzeige des angeforderten Inhalts. Wenn es sich bei dem angeforderten Inhalt um HTML handelt, ist sie für das Parsen des HTML- und CSS-Inhalts und die Anzeige des analysierten Inhalts verantwortlich Bildschirm
4.Netzwerk – Wird für Netzwerkaufrufe wie HTTP-Anfragen verwendet. Seine Schnittstelle
ist plattformunabhängig und bietet eine zugrunde liegende Implementierung für alle Plattformen5.Benutzeroberflächen-Backend – Wird zum Zeichnen grundlegender Widgets wie Kombinationsfelder und Fenster verwendet. Es stellt eine plattformunabhängige gemeinsame Schnittstelle bereit und verwendet gleichzeitig die UI-Methoden des Betriebssystems 🎜>6.JavaScript-Interpreter
- Wird zum Parsen und Ausführen von JavaScript-Code verwendet.7.Datenspeicherung
-Dies ist die Persistenzschicht, die der Browser benötigt. Speichern Sie verschiedene Daten wieKekse. Die neue HTML-Spezifikation (HTML5
) definiert eine „Webdatenbank“, eine vollständige (aber leichte) In-Browser-Datenbank.Es gibt unten eine sehr einfache HTML-Seite mit nur einer Textzeile und einem Bild, einigen grundlegenden HTML-Elementen und einer CSS-Datei. Es werden keine Javascript-Dateien eingeführt. Denken Sie also über eine intuitivere Frage nach: Wie konvertiert der Browser eine so einfache Seite aus einem Dokument in Pixel und stellt sie auf dem Monitor dar?
demo2.png
Es stellt sich heraus, dass es sich auf dem Server befinden muss. Damit der Browser es also anzeigen kann, muss er zuerst diese Seite abrufen. Was der Browser erhält, ist der Inhalt im linken Teil des Bildes. Zwischen diesem und dem endgültigen Pixelinhalt auf der rechten Seite besteht immer noch eine große Lücke. Zu diesem Zeitpunkt wird das erhaltene HTML-Dokument sorgfältig untersucht. Es hat seinen eigenen Fluss von links nach rechts. Es wird weiter unten erwähnt.
Lassen Sie uns die eher akademischen Wörter wie „Prinzip“ intuitiv beiseite legen Denken Sie einige Zeit darüber nach.
HTML-Dokument
Im Allgemeinen muss der Browser Folgendes tun: 1. Holen Sie sich die Ressource (Sie müssen zuerst das HTML-Dokument abrufen).
2. Analyse und BerechnungSeitenlayout und Rendering (Prozess von links nach rechts) 3. Javascript-Ausführung
F: Wer ist am wichtigsten?
A: Sie sind alle wichtig (Unsinn). Aber wenn Sie sich für eines entscheiden müssen, denken Sie immer daran: Die Beschaffung von Ressourcen hat oberste Priorität
! Es ist schwierig, eine Mahlzeit ohne Reis zuzubereiten. Ohne HTML-Dokumente sind alle Optimierungstechniken nutzlos.
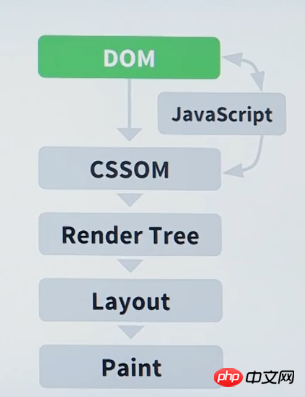
Von links nach rechts/ Rendering-Prozess/ kritisches REndeering-Pfad (kritischer Rendering-Pfad)
bezieht sich auf eine Reihe von Prozessen, die der Der Browser durchläuft Schritte, den Prozess der Konvertierung von HTML, CSS und JavaScript in Pixelinhalte, die auf dem Bildschirm gerendert werden. Verbessern Sie die Rendering-Geschwindigkeit von Webseiten, d. h. optimieren Sie den kritischen Rendering-Pfad.
critical render tree.png
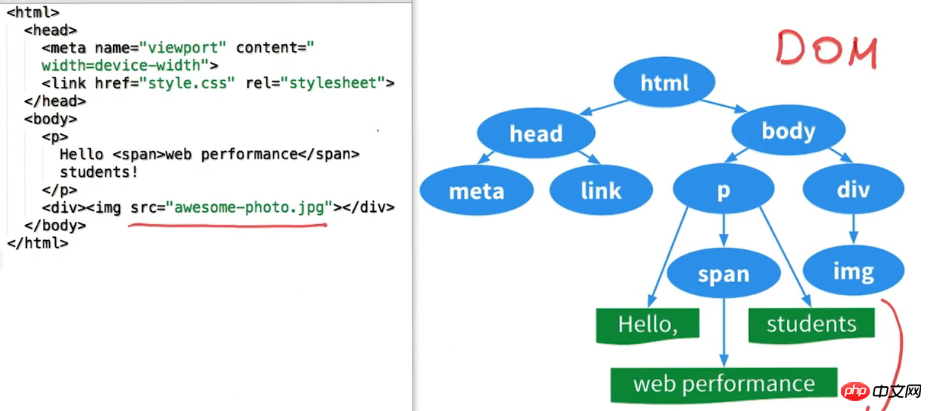
HTML zu DOM (Holen Sie sich HTML , Objektmodell erstellen)
htmlTODOM.png
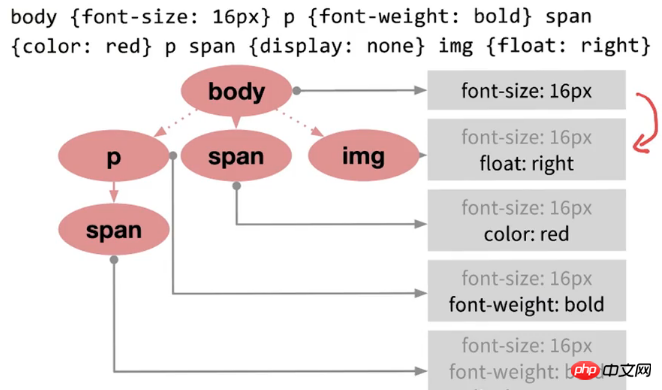
CSS zu CSSOM (CSSOM)
CSSOM.png
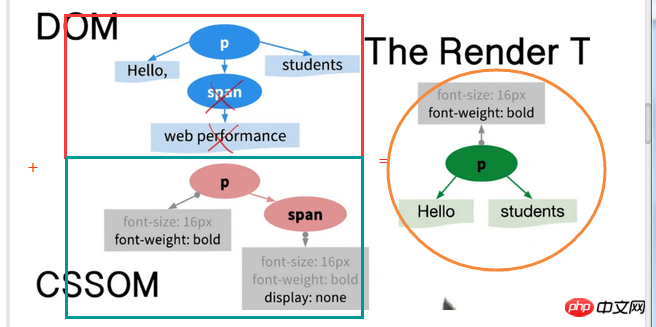
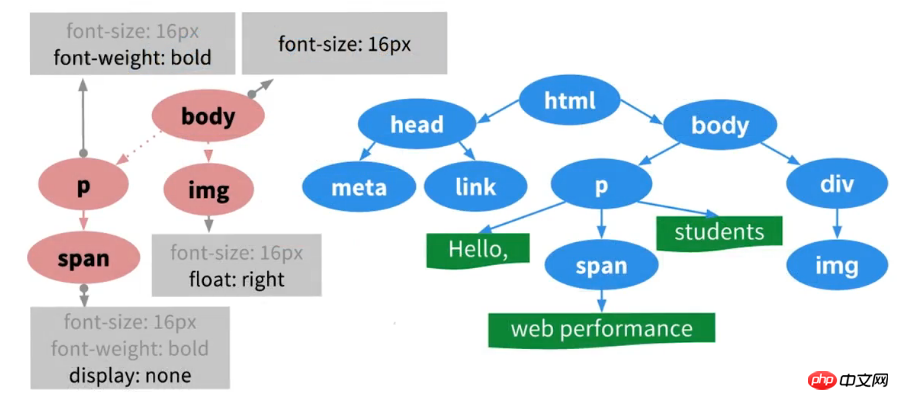
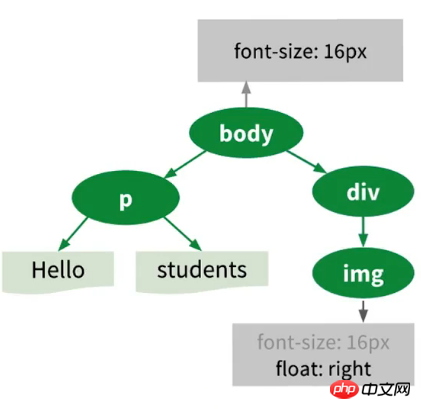
DOM+ CSSOM = Renderbaum (erfasst nur sichtbare Inhalte)
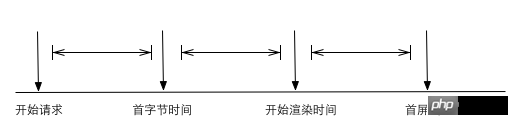
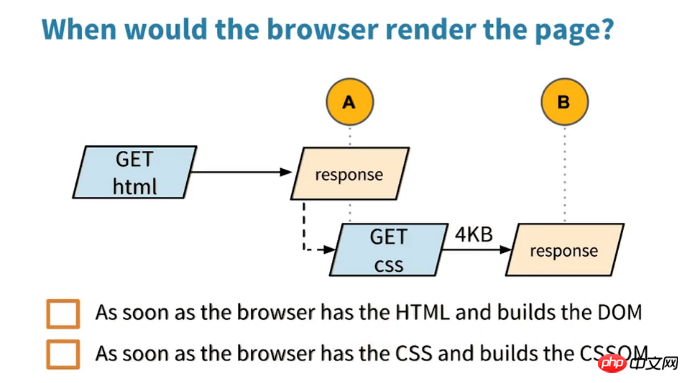
Wann wird die Seite gerendert? Wir verwenden drei verschiedene Messungen, wenn wir über die Webleistung sprechen.
e1.png
Es ist ganz einfach, zuerst erstellen Jede Baumstruktur von DOM und CSS und dann entsprechend jedem Knoten im DOM-Baum den entsprechenden CSS-Stil anhängen. Beachten Sie, dass nur sichtbare Inhalte im Rendering-Baum erfasst werden. Das span-Element ist display:none und wird daher nicht im Rendering-Baum angezeigt. Aufgrund von CSS gibt es jedoch keinen Textknoten 🎜> Vererbung Attribut , daher ist dieser Textknoten ebenfalls unsichtbar und wird im endgültigen Rendering-Baum nicht angezeigt.render2.png Der Rendering-Baum sieht wie folgt aus. Obwohl Elemente wie HTML,
render4.png
- Frühester Rendering-Zeitpunkt
- Dokumentabschlusszeitpunkt
- Letzter Ressourcenerfassungszeitpunkt
Dokumentladezeit, also die Zeit, die der Browser benötigt, um den HTML-Code abzurufen. Dies ist sein Leistungsindikator . Als Rich-Media-Webseiten erschienen, änderte sich der Schlüsselindikator für die Leistung von der Dokumentladezeit zu Seitenladezeit (Seitenladezeit Zeit), also PTL.
Die einfache Definition von PTL lautet: „Der Zeitpunkt, an dem das rotierende Ladesymbol im Browser aufhört, sich zu drehen.“ Das heißt,Erinnern Sie sich noch an eine beliebte Interviewfrage: den Unterschied zwischen window.onload und $(Onload Im Browser-Ereignis wird dieses Ereignis vom Browser ausgelöst, wenn das Dokument und alle seine abhängigen Ressourcen (Javascript, Bilder usw.) heruntergeladen wurden.
document).ready()? Dieses Problem kann hier genauer erläutert werden.
- onload ist ein integriertes Ereignis des Browsers und ready ist ein von
jQuery gekapseltes Ereignis. Das
Onload-Ereignis wird, wie oben erwähnt, erst ausgelöst, wenn alle Ressourcen auf der Seite (beachten Sie, dass es sich nicht um Dokumente handelt, Ressourcen umfassen Javascript, Bilder usw.) heruntergeladen wurden. und bereit Das Ereignis wird ausgelöst, wenn die DOM-Struktur bereit ist, d. h. die oben erwähnte DOM-Baumstruktur. Sobald der Browser das HTML-Dokument erhält, erstellt er die DOM-Struktur . Für die drei Messindikatoren, die wir zuvor erwähnt haben, können wir grob der Zeit bis zur Fertigstellung des Dokuments bis zur Bereitschaft und der Zeit bis zur letzten Ressourcenbeschaffung bis zum Laden .
Was ist also der früheste Rendering-Zeitpunkt?
Wenn ein Benutzer eine Website besucht, sendet der Browser zunächst eine Anfrage zum Abrufen des HTML-Dokuments. Nachdem er den HTML-Code erhalten hat, beginnt er mit der Analyse und dem Rendern im Fenster. In diesem Prozess müssen Sie die folgenden zwei Zeitpunkte kennen:
Hier ist ein sehr einfach zu verwendendesZeitpunkt des ersten BytesZeitpunkt des ersten Bytes. Eine wichtige Kennzahl zur Messung der Netzwerkleistung und Backend-Programme.
Renderzeit starten bezieht sich auf den Moment, in dem auf dem Bildschirm des Benutzers zum ersten Mal Inhalte angezeigt werden.
Der Browserbildschirm wird zu Beginn ein großer leerer Bereich sein. Beim Zeichnen treten einige Änderungen auf, die möglicherweise den Hintergrund, das Logo oder den Text usw. anzeigen. Als ich oben den Rendering-Baum erwähnte, sagte ich, dass es einige
nicht visuelle Elemente (wie HTML, Head usw.) im DOM-Baum geben wird. Diese Elemente werden im endgültigen Rendering-Baum nicht angezeigt , das heißt, sie werden nicht im Fenster gerendert. Daher muss beim Zeichnen zunächst der Inhalt im Kopfelement analysiert werden. Normalerweise können Sie mit dem Zeichnen beginnen, sobald das CSS fertig ist. CSS-Dateien werden normalerweise im Kopf platziert. Daher ist im Allgemeinen der Zeitpunkt, zu dem der Browser mit dem Rendern des Body-Tags beginnt, die Start-Renderzeit. Diese Zeit abzüglich der ersten Byte-Zeit ist die Parsing-Zeit des Head-Tags.Above the Fold
bezieht sich auf den Zeitpunkt, zu dem der Inhalt, den der Benutzer sieht, gerendert wird und mit dem interagiert werden kann, ohne die Seite zu scrollen . Der erste Bildschirm bezieht sich im Allgemeinen auf eine erste Bildschirmzeile, die auf der Grundlage der Bildschirmauflösung des Benutzers bestimmt wird. Über der ersten Bildschirmzeile befindet sich der erste Bildschirm. Auch das Rendern des Bereichs selbst nimmt Zeit in Anspruch. Je mehr Ressourcen in diesem Bereich vorhanden sind (CSS, JS, IMG usw.), desto länger ist die Renderzeit und desto länger ist die erste Bildschirmzeit.First screen.png
Welche Zeit ist die wichtigste? Die Antwort ist nicht eindeutig und hängt von der Anwendung ab. Im Allgemeinen ist es am besten, Benutzern so früh wie möglich die Interaktion mit wichtigen Inhalten zu ermöglichen.
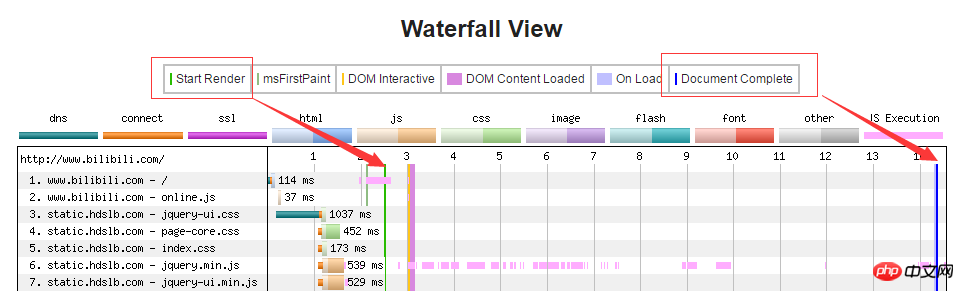
Online-Tool http://www.webpagetest.org/, das zur Anzeige des Ressourcen-Wasserfalldiagramms von verwendet wird Ladevorgang einer Webseite. (Achten Sie hier auf die vielen vertikalen Linien, die die Zeitpunkte der einzelnen Phasen des Ladevorgangs detailliert markieren)
Hier ist eine ganz einfache Frage:Wasserfalldiagramm. png
Ähnliche Informationen können Sie auch im Timeline-Tool in den Entwicklertools sehen, diese sind jedoch nicht so intuitiv und umfassend. Entwicklertools im Zusammenhang mit p/e0fb716a834f
Javascript, die Quelle komplexer Abhängigkeiten Wie am Anfang des Artikels erwähnt, läuten interaktive Webanwendungen die Ära der Aufdeckung komplexer Abhängigkeiten zwischen Skripten, Stilen und Dokumenten ein. Was bedeutet das? Bevor wir Javascript erwähnen, scheint der Prozess des Browser-Renderings der Webseite sehr klar zu sein. Er extrahiert das DOM aus dem HTML-Dokument, ruft das CSSOM aus der CSS-Ressource ab, ruft dann den Rendering-Baum ab, zeichnet das Layout und Erledigt!Wann hat der Browser mit dem Zeichnen der Seite begonnen?
first render.png
Antwort: B. Für das Zeichnen einer Webseite ist ein Rendering-Baum erforderlich. und das Erstellen eines Rendering-Baums erfordert einen DOM-Baum und einen CSS-Baum. Daher muss der Browser warten, bis er CSS erhält, bevor er die Webseite zeichnet.
Damit Webseiten jedoch interaktiv sind, sind unbedingt JavaScript-Fähigkeiten erforderlich. Was jedoch folgt, ist die komplexe Abhängigkeit, die dieser Dritte mit sich bringt
Javascript hat die Fähigkeit, DOM und CSS zu betreiben. Wenn HTML auf das Tag






 Lassen Sie uns die eher akademischen Wörter wie „Prinzip“ intuitiv beiseite legen Denken Sie einige Zeit darüber nach.
Lassen Sie uns die eher akademischen Wörter wie „Prinzip“ intuitiv beiseite legen Denken Sie einige Zeit darüber nach.