Heim >Web-Frontend >js-Tutorial >So verwenden Sie Arrays in JavaScript
So verwenden Sie Arrays in JavaScript
- 不言Original
- 2018-12-21 13:22:534228Durchsuche
Arrays in So verwenden Sie Arrays in So verwenden Sie Arrays in So verwenden Sie Arrays in JavaScript werden häufig verwendet. Wie verwendet man also So verwenden Sie Arrays in So verwenden Sie Arrays in So verwenden Sie Arrays in JavaScript-Arrays konkret? In diesem Artikel erfahren Sie mehr über die Verwendung von Arrays in So verwenden Sie Arrays in So verwenden Sie Arrays in So verwenden Sie Arrays in JavaScript.

Schauen wir uns ohne weitere Umschweife ein konkretes Beispiel an~
In einem Array können mehrere Werte in einer Klammer platziert werden.
Setzen Sie zu diesem Zeitpunkt die drei Werte (Elemente) Tom, Jerry und Holly in die Klammern, die als „Familie“ definiert sind.
Werte sind in [] eingeschlossen.
var family = ["Tom", "Jerry", "Holly"];
Lassen Sie uns die Familie ausgeben
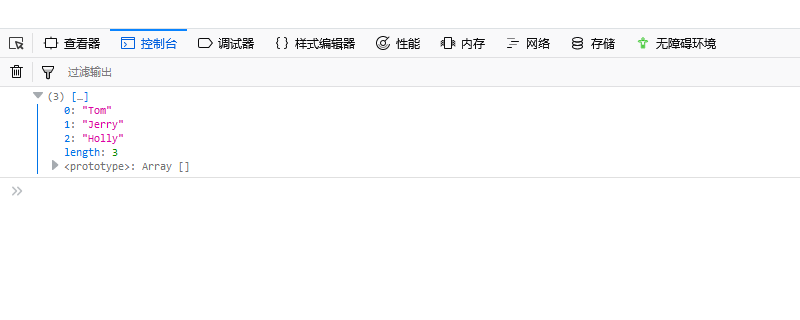
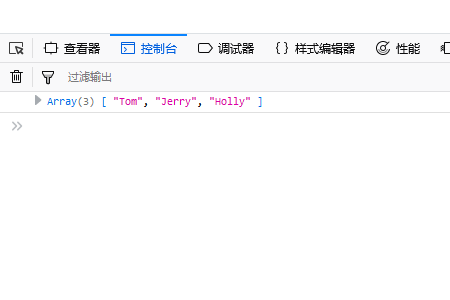
<script> var family = ["Tom", "Jerry", "Holly"]; console.log(family); </script>
Die laufenden Ergebnisse sind wie folgt

Wie Sie aus dem sehen können Laufende Ergebnisse: Tom, Jerry und Holly sind alle in der Familie enthalten.
Geben Sie den Array-Index (Index) an und rufen Sie ihn ab.
Versuchen Sie als Nächstes, jedes Element einzeln abzurufen, indem Sie den Index angeben.
In [] werden Zahlen (Indizes) in der Reihenfolge 0,1,2,... zugewiesen, einschließlich 0.
Wenn Sie beispielsweise den Wert von Jerry abrufen möchten, können Sie so schreiben.
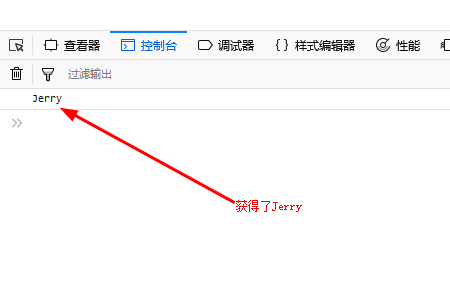
<script> var family = ["Tom", "Jerry", "Holly"]; console.log(family[1]); </script>
Der Laufeffekt ist wie folgt

Elemente ersetzen
Ich werde Holly durch ersetzen Susan unten, weil Hollys Index (Index) 2 ist, also können wir das machen
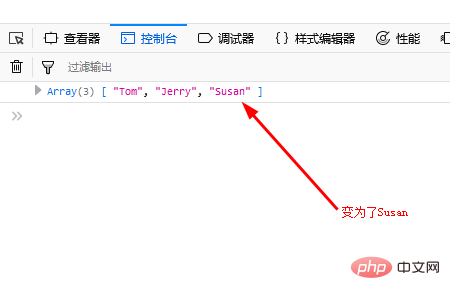
<script> var family = ["Tom", "Jerry", "Holly"]; family[2]="Susan"; console.log(family); </script>
Die laufenden Ergebnisse sind wie folgt

Lass uns endlich Werfen Sie einen Blick auf Attribute von Arrays
Attribute bedeuten „Eigenschaften/Merkmale“.
Lassen Sie uns ein Array-Attribut einführen
Längenattribut ... Sie können also die Länge des Arrays ermitteln , die Anzahl der Elemente.
Werfen wir einen Blick auf die spezifische Verwendung von
<script> var family = ["Tom", "Jerry", "Holly"]; console.log(family.length); </script>
Die Ergebnisse sind wie folgt

Dieser Artikel endet hier: Weitere Informationen zu anderen Eigenschaften und zur Verwendung von So verwenden Sie Arrays in So verwenden Sie Arrays in So verwenden Sie Arrays in JavaScript-Arrays finden Sie in den beiden Artikeln So verwenden Sie Array-Objekte in So verwenden Sie Arrays in So verwenden Sie Arrays in So verwenden Sie Arrays in JavaScript und Was sind die Verwendungen von Array-Objekten in So verwenden Sie Arrays in So verwenden Sie Arrays in So verwenden Sie Arrays in JavaScript.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Arrays in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

