Heim >Web-Frontend >js-Tutorial >So verwenden Sie das JSON-Objekt von JavaScript
So verwenden Sie das JSON-Objekt von JavaScript
- 青灯夜游Original
- 2018-12-18 15:13:322028Durchsuche
In JavaScript enthält das JSON-Objekt zwei Methoden: die Methode parse() und die Methode stringify(). Diese beiden Methoden des JSON-Objekts können zum Konvertieren von JSON-Strings und JavaScript-Objekten ineinander verwendet werden. Im nächsten Artikel erfahren Sie, wie Sie JSON-Objekte in JavaScript verwenden.

Was ist JSON in JavaScript?
JSON ist ein Format zum Speichern und Übertragen von Daten; eine leichtgewichtige, für Menschen lesbare Sammlung von Daten, auf die auf logische Weise zugegriffen werden kann.
JSON kann Daten aus Benutzereingaben generieren und speichern; es kann Daten von Server zu Client, von Client zu Server und von Server zu Server übertragen und es kann auch Daten strukturieren und validieren.
Verwendung des JSON-Objekts
JSON.parse()-Methode
Analyse des JSON-Objekts Die ()-Methode kann einen JSON-String akzeptieren, ihn in das entsprechende JavaScript-Objekt konvertieren und dieses Objekt dann zurückgeben. Werfen wir einen Blick auf die grundlegende Satzstruktur:
JSON.parse(text [,reviver])
text: eine Zeichenfolge, die als JSON analysiert werden soll;
reviver: ein optionaler Parameter, der angibt, wie der ursprünglich durch das Parsen generierte Text konvertiert werden soll Gibt den Wert zurück.
Beispiel:
<script>
var json = '{ "学号":"01", "姓名":"小华", "年龄":20 }';
var student = JSON.parse(json);
//全部输出
console.log(student);
//单个输出
console.log("学号:"+student.学号);
console.log("姓名:"+student.姓名);
console.log("年龄:"+student.年龄);
</script>Der Laufeffekt ist wie folgt: Schauen wir uns die Ausgabe an

JSON.stringify ()-Methode
Die stringify()-Methode des JSON-Objekts kann den JavaScript-Wert in die entsprechende JSON-Zeichenfolge konvertieren und dann die JSON-Zeichenfolge zurückgeben. Werfen wir einen Blick auf die grundlegende Satzstruktur:
Json.stringify(value [,replacer [,space]])
Wert: Geben Sie den js-Wert an, der in einen JSON-String konvertiert werden soll.
Replacer: Optionaler Parameter, der das Verhalten des Stringifizierungsprozesses ändern kann. Wenn die Ersetzungsfunktion angegeben ist, ersetzt sie den Wert; wenn das Ersetzungsarray angegeben ist, enthält es nur die angegebenen Attribute.
Leerzeichen: Optionaler Parameter, ein String- oder Number-Objekt, das zum Einfügen von Leerzeichen in die ausgegebene JSON-Zeichenfolge zur leichteren Lesbarkeit verwendet wird.
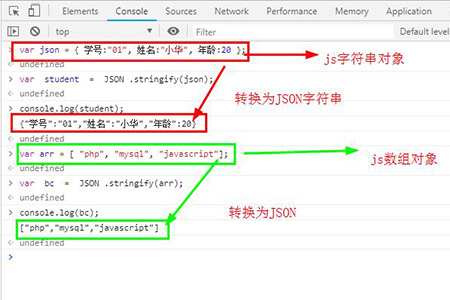
Beispiel: JavaScript-String-Objekte und Array-Objekte in JSON-Strings konvertieren
//JavaScript字符串对象
var json = { 学号:"01", 姓名:"小华", 年龄:20 };
var student = JSON .stringify(json);
console.log(student);
//JavaScript数组对象
var arr = [ "php", "mysql", "javascript"];
var bc = JSON .stringify(arr);
console.log(bc);Ausgabe:

Zusammenfassung: Das ist der gesamte Inhalt von Wir hoffen, dass dieser Artikel für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das JSON-Objekt von JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

