Heim >tägliche Programmierung >HTML-Kenntnisse >So ermitteln Sie die Position des aktuellen Elements in jquery
So ermitteln Sie die Position des aktuellen Elements in jquery
- 藏色散人Original
- 2018-12-20 16:07:159123Durchsuche
jquery ruft die Position des aktuellen Elements ab und ist relativ zur Position des Dokuments. Um dies zu erreichen, können wir die jQuery-Methode offset() verwenden. Die Methode offset() funktioniert nur bei sichtbaren Elementen.

Im Folgenden kombinieren wir einfachen Code, um Ihnen vorzustellen, wie JQuery die Position des aktuellen Elements erhält.
Das Codebeispiel lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery获取当前元素的位置</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
#box{
width:150px;
height:100px;
background: orange;
margin: 150px 100px;
}
</style>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function() {
$("button").click(function(){
var offset = $("#box").offset();
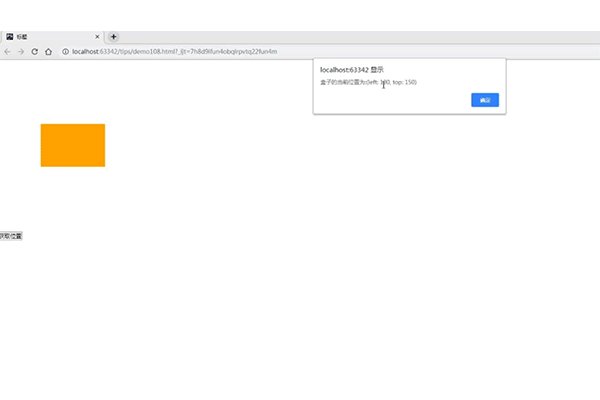
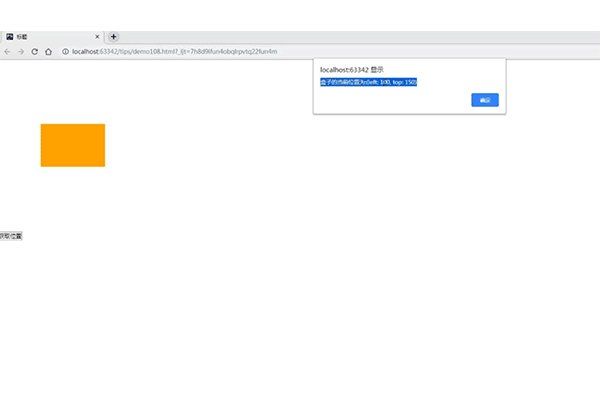
alert("盒子的当前位置为: (left: " + offset.left + ", top: " + offset.top + ")");
});
});
</script>
</head>
<body>
<button type="button">获取位置</button>
</body>
</html>offset()-Methode gibt den Offset (Position) des übereinstimmenden Elements relativ zum Dokument zurück oder legt ihn fest.
Mit der Methode .offset() können wir die aktuelle Position eines Elements relativ zum Dokument abrufen (insbesondere seinen Begrenzungsrahmen, der Ränder ausschließt). Vergleichen Sie dies mit .position(), das die aktuelle Position relativ zum Offset-Elternteil abruft. .offset() ist nützlicher, wenn globale Operationen ausgeführt werden (insbesondere beim Implementieren von Drag & Drop), wenn ein neues Element über einem vorhandenen Element platziert wird.
.offset() gibt ein Objekt zurück, das die Attribute oben und links enthält.
Ermitteln Sie die Position des aktuellen Elements. Die Ergebnisse lauten wie folgt:

In diesem Artikel geht es um die Methode von jquery, die Position des aktuellen Elements zu ermitteln. Es ist auch sehr einfach. Helfen Sie den Bedürftigen!
Das obige ist der detaillierte Inhalt vonSo ermitteln Sie die Position des aktuellen Elements in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- HTML-Implementierung von Mehrfachauswahlfeldern und Analyse der Gründe, warum mehrere Daten nicht übermittelt werden können (Video im Anhang)
- Was bedeutet Mip und welche Funktionen hat es?
- Was sind die spezifischen Schritte für die MIP-Installation?
- So verwenden Sie die Schnellrückgabekomponente in Mip
- Was ist die unendliche Scroll-Komponente in Mip?

