Heim >Web-Frontend >js-Tutorial >So erhalten Sie die aktuelle Uhrzeit in js und zeigen sie an
So erhalten Sie die aktuelle Uhrzeit in js und zeigen sie an
- 青灯夜游Original
- 2018-12-11 11:49:26104178Durchsuche
js kann das aktuelle Datum und die aktuelle Uhrzeit über das Date-Objekt abrufen, Date() verwenden, um die aktuelle Systemzeit abzurufen, und getFullYear(), getMonth(), getDate(), getHours() und andere Methoden verwenden, um die aktuelle Systemzeit abzurufen Zeit in einem bestimmten Format angezeigt.
In diesem Artikel wird erläutert, wie Sie mit js die aktuelle Uhrzeit ermitteln und anzeigen können. Ich hoffe, dass dies für Sie hilfreich ist. [Empfohlene verwandte Video-Tutorials: JavaScript-Tutorial]

Werfen wir zunächst einen Blick auf einige der Methoden, die erforderlich sind, um die aktuelle Zeit in js zu ermitteln:
Erhalten Sie die aktuelle Uhrzeit:
var d = new Date();//获取系统当前时间
Erhalten Sie die Uhrzeit in einem bestimmten Format:
1. Holen Sie sich das aktuelle Jahr
getYear()-Methode: Sie können das Jahr (2 oder 4 Ziffern) abrufen und sein Rückgabewert ist das Jahresfeld, das es darstellt das aktuelle Date-Objekt
Beschreibung: Wenn das Jahr zwischen 1900 und 1999 liegt, gibt die Methode getYear() nur einen zweistelligen Wert zurück, wenn das Jahr vor 1900 oder nach 1999 liegt, kann es sein, dass sie einen 4-stelligen Wert zurückgibt; Ziffernwert. Beispiel:
var d = new Date();
console.log(d.getYear());
var born = new Date("1983");
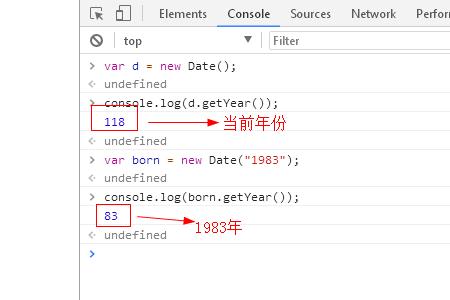
console.log(born.getYear());Rendering:

Hinweis: Die getYear()-Methode kann nicht das vollständige Jahr ermitteln, und ab ECMAScript v3 wird dies der Fall sein be Die getFullYear()-Methode ersetzt es und wird selten verwendet.
getFullYear()-Methode: Sie können das aktuelle vollständige Jahr abrufen (4 Ziffern, 1970-????). Beispiel:
var d = new Date();
console.log(d.getFullYear());
var born = new Date("1983");
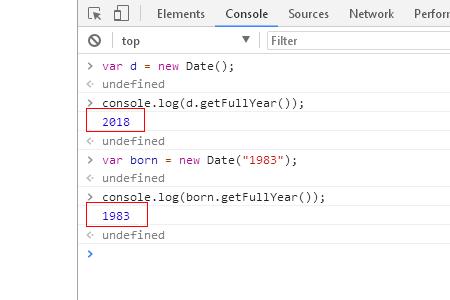
console.log(born.getFullYear());Rendering:

2. Holen Sie sich den aktuellen Monat
getMonth(). : Sie können den Monat in Ortszeit abrufen.
Hinweis: Der von der getMonth()-Methode zurückgegebene Wert ist eine Ganzzahl, die bei 0 (für Januar) beginnt und bei 11 (für Dezember) endet, d. h. eine Ganzzahl zwischen 0 und 11, wenn Sie möchten Um den Monat zu erhalten, der mit der aktuellen Uhrzeit übereinstimmt, addieren Sie 1 zum von der Methode getMonth() zurückgegebenen Wert. Beispiel:
var d=new Date(); console.log(d.getMonth()); console.log(d.getMonth()+1);
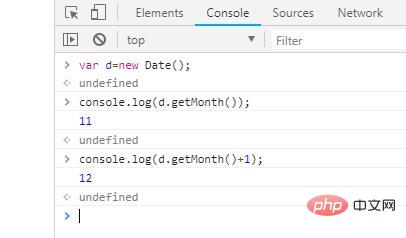
Rendering:

3. Holen Sie sich die aktuelle Anzahl der Tage
getDate () : Kann einen bestimmten Tag eines Monats unter Verwendung der Ortszeit zurückgeben; der Rückgabewert ist eine Ganzzahl zwischen 1 und 31. Beispiel
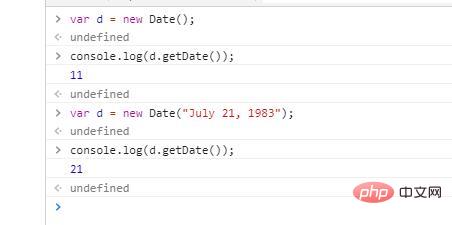
var d = new Date(); console.log(d.getDate()) var d = new Date(“July 21, 1983”); console.log(d.getDate())
Rendering:

4. Holen Sie sich die aktuelle Uhrzeit
getHours (): Ermitteln Sie die Anzahl der Stunden. Der zurückgegebene Stundenwert ist eine Ganzzahl von 0 bis 23.
getMinutes(): Ermitteln Sie die Anzahl der Minuten. Der zurückgegebene Minutenwert ist eine Ganzzahl von 0 bis 59
getSeconds(): Ermittelt die Anzahl der Sekunden. Der zurückgegebene Sekundenwert ist eine Ganzzahl von 0 bis 59.
Beispiel: Ermittelt die aktuelle Zeit
var d = new Date(); var hour= d.getHours();//得到小时数 var minute= d.getMinutes();//得到分钟数 var second= d.getSeconds();//得到秒数
js ruft die aktuelle Uhrzeit ab und zeigt das Beispiel an:
HTML+CSS-Code
<style>
.time span{display:inline-block;width:40px;height: 20px;}
</style>
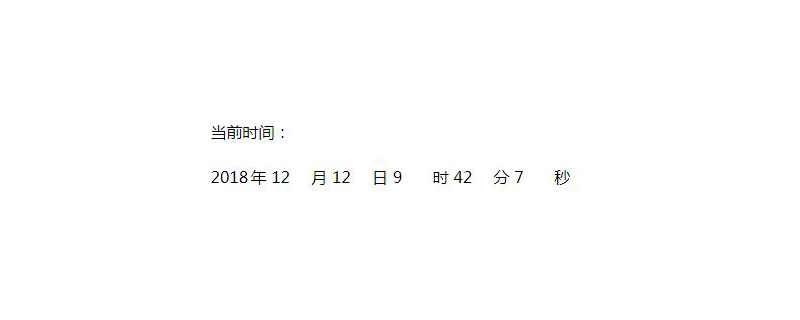
<div class="time">当前时间:<br><br>
<span id="y"></span>年
<span id="mo"></span>月
<span id="d"></span>日
<span id="h"></span>时
<span id="m"></span>分
<span id="s"></span>秒
<span id="time1">1</span>//调用show()函数
</div>js-Code:
function show(){
var now = new Date();
var year = now.getFullYear(); //得到年份
var month = now.getMonth()+1;//得到月份
var date = now.getDate();//得到日期
// var day = now.getDay();//得到周几
var hour= now.getHours();//得到小时数
var minute= now.getMinutes();//得到分钟数
var second= now.getSeconds();//得到秒数
document.getElementById("y").innerHTML=year;
document.getElementById("mo").innerHTML=month;
document.getElementById("s").innerHTML=date;
document.getElementById("h").innerHTML=hour;
document.getElementById("m").innerHTML=minute;
document.getElementById("s").innerHTML=second;
setTimeout(show,1000);//定时器一直调用show()函数
return "";
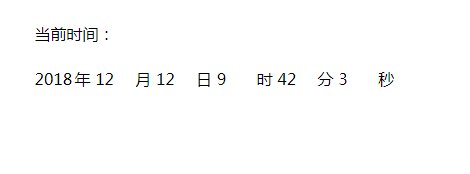
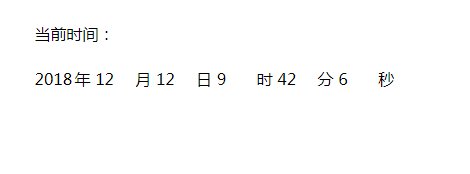
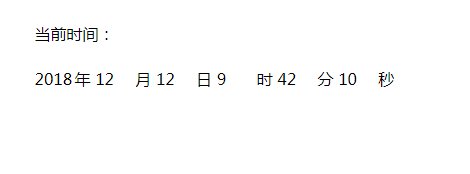
}Rendering:

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonSo erhalten Sie die aktuelle Uhrzeit in js und zeigen sie an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

