Heim >Web-Frontend >js-Tutorial >So verwenden Sie Drag-and-Drop-Ereignisse in jQueryEasyUI
So verwenden Sie Drag-and-Drop-Ereignisse in jQueryEasyUI
- 清浅Original
- 2018-12-11 11:09:382526Durchsuche
Das Drag-Ereignis in jQueryEasyUI kann durch Festlegen eines Proxy-Elements gezogen werden. Das Drag-Element kann so eingestellt werden, dass es relativ zur x.y-Achse zieht und wann das Ziehen aufhören soll usw.
Das EasyUI in jQuery ist ein sehr einfach zu verwendendes Plug-In, aber seine Funktionen sind in der Tat sehr leistungsstark. Heute werde ich Ihnen die Verwendung des EasyUI vorstellen Plug-in zum einfachen Ziehen und Platzieren. Es hat einen gewissen Referenzwert und ich hoffe, dass es für alle hilfreich ist.
[Empfohlener Kurs: jQueryEasyUI Tutorial]

Draggable(drag)
Draggable ist ein Plug-in in easyui, das zur Implementierung von Drag-and-Drop-Funktionen verwendet wird. Dadurch können wir den Drag-and-Drop-Effekt auf Steuerelementen erzielen.
Es hat die folgenden Attributwerte:
| Attributname | Bedeutung | ||||||||||||||||||||
|
bezieht sich auf das Proxy-Element, das beim Ziehen verwendet werden soll. Wenn es auf „Klonen“ eingestellt ist, wird das geklonte Element als Proxy verwendet; wenn es sich um eine Funktion handelt angegeben ist, muss es ein jQuery-Objekt zurückgeben. | ||||||||||||||||||||
| revert | |||||||||||||||||||||
| cursor | Ziehen CSS-Cursor, der Standardwert ist move | ||||||||||||||||||||
| deltaX | Bezieht sich auf die Position des gezogenen Elements relativ zur X-Achse des aktuellen Cursors. Der Standardwert ist null | ||||||||||||||||||||
| deltaY | bezieht sich auf die Y-Achsenposition des gezogenen Elements relativ zum aktuellen Cursor. Der Standardwert ist null | ||||||||||||||||||||
| bezieht sich auf das Starten der Verarbeitung ziehbarer Elemente, der Standardwert ist null | tr>|||||||||||||||||||||
| ist ein boolescher Wert. Wenn er auf true gesetzt ist, wird das Ziehen beendet . Der Standardwert ist false | |||||||||||||||||||||
| edge | bedeutet das Sie können mit dem Ziehen beginnen. Die Ziehbreite der Bewegung, der Standardwert ist 0 | ||||||||||||||||||||
| axis | bezieht sich auf die Definition der Achse, auf der sich das Drag-Element bewegen kann ' oder 'h' bewegen sich, wenn sie auf Null gesetzt sind, in die Richtung von 'v' und 'h' |
Fallanalyse:
Ermöglicht das Ziehen und Platzieren von drei div-Elementen
Ein unverzichtbares Plug-in für externe Referenzen
<link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\default\easyui.css"> <link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\icon.css"> <script src="D:\jquery-easyui-1.6.10\jquery.min.js"></script> <script src="D:\jquery-easyui-1.6.10\jquery.easyui.min.js"></script>
HTML und CSS-Code
<style>
div{
width:100px;
height: 100px;
margin-bottom:5px;
text-align: center;
line-height: 100px;
}
#box1{background: pink;}
#box2{background: skyblue;}
#box3{background: yellow;}
</style>
</head>
<body>
<div id="box1">box1</div>
<div id="box2">box2</div>
<div id="box3">box3</div>Rendering:

Legen Sie das Box1-Element als ziehbar fest
$('#box1').draggable();
Rendering:

Erstellen Sie für Box2 einen Klonwert für den Proxy des Originalelements, damit es gezogen werden kann
$('#box2').draggable({
proxy:'clone'
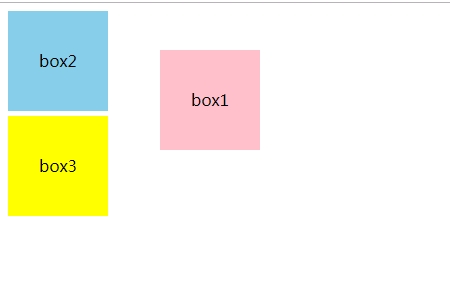
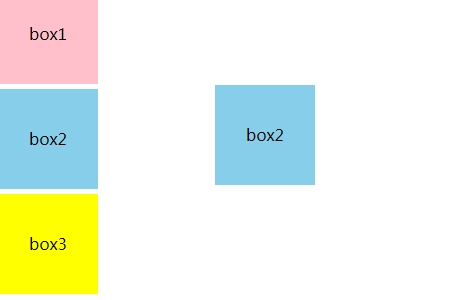
});Rendering:

Für das dritte Feld legen wir fest, dass das Element nur auf der V-Achse gezogen werden soll:
$("#box3").draggable({
axis: 'v'
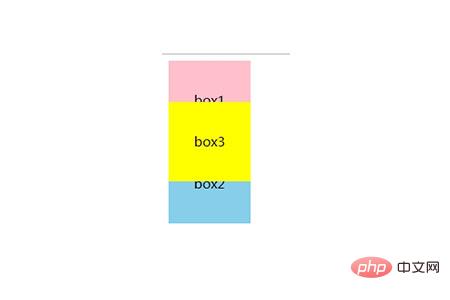
})Rendering:

Zusammenfassung: Das Obige ist das Ich hoffe, dass der gesamte Inhalt dieses Artikels für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Drag-and-Drop-Ereignisse in jQueryEasyUI. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

