Heim >Web-Frontend >js-Tutorial >So laden Sie jQuery EasyUI herunter und verwenden es
So laden Sie jQuery EasyUI herunter und verwenden es
- 清浅Original
- 2018-12-10 17:16:164238Durchsuche
So laden Sie jQuery EasyUI herunter und verwenden es: Laden Sie zuerst jQuery EasyUI von der offiziellen EasyUI-Website herunter und importieren Sie dann CSS-Dateien, jQuery-Dateien und EasyUI-Dateien extern zur Verwendung.

Das jQuery EasyUI-Framework bietet alles, was zum Erstellen von Webseiten erforderlich ist, und kann uns dabei helfen, Websites einfach und schnell zu erstellen. Als nächstes werde ich Ihnen in diesem Artikel erklären, wie Sie jQuery EasyUI herunterladen und verwenden. Es hat einen gewissen Referenzwert und ich hoffe, dass es für alle hilfreich sein wird
[Empfohlener Kurs: jQuery EasyUI Tutorial】

Die Bedeutung von jQuery EasyUI:
easyui ist eigentlich ein jQuery-Framework, ein Plug-in, das verschiedene Benutzeroberflächen integriert. Es bietet die notwendigen Funktionen zum Erstellen moderner interaktiver JavaScript-Anwendungen. Daher erfordert die Verwendung des easyui-Plug-ins nicht zu viel JavaScript-Code erfordert die Verwendung einiger HTML-Tags, um die Benutzeroberfläche zu definieren. Dies spart erheblich Entwicklungszeit und vereinfacht die Komplexität des Codes. Obwohl die Bedienung einfach ist, ist die Funktion sehr leistungsfähig
Download von jQuery EasyUI:
Download-Adresse: http://www.jeasyui.com/download/v16.php

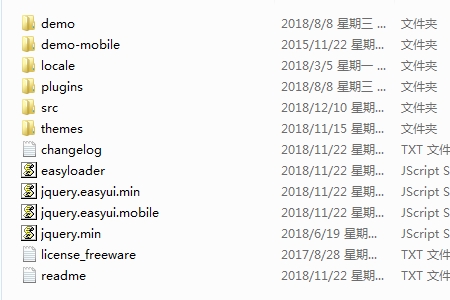
Entpacken Sie die Datei nach dem Herunterladen

Verwendung von jQuery EasyUI:
(1) Notwendiges Plug-in für externe Referenzen:
Theme-CSS-Stil
ad3126a248dce33fde30e64881b0883a
CSS-Symbolstil
82d7f3dc0fa8b8d03de478f180482b63
jQuery-Bibliotheksdatei
c6daa293df87c2b20bb8ddb0ca2ae3e12cacc6d41bbb37262a98f745aa00fbf0
Eine Sammlung von JS-Dateien für den EasyUI-Kern und die Komponenten. Durch das Laden dieser Datei wird eine Sammlung von JS-Dateien für den gesamten EasyUI-Kern geladen Komponenten müssen nicht einzeln importiert werden
ace392f07d82e5136b7255a1cd678a572cacc6d41bbb37262a98f745aa00fbf0
(2) Beispiel Teilen Sie die
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\default\easyui.css">
<link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\icon.css">
<script src="D:\jquery-easyui-1.6.10\jquery.min.js"></script>
<script src="D:\jquery-easyui-1.6.10\jquery.easyui.min.js"></script>
</head>
<body>
<div class="easyui-dialog" style="width:400px;height:200px"
data-options="title:'Hello EasyUI',iconCls:'icon-undo'">
使用jQuery EasyUI的第一个案例
</div>
</body>
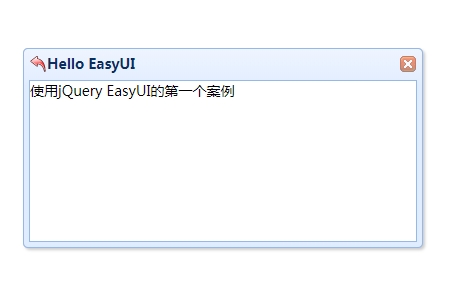
</html>-Darstellung wie folgt:

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels Jeder lernt, wie man das jQuery EasyUI-Plug-in verwendet
Das obige ist der detaillierte Inhalt vonSo laden Sie jQuery EasyUI herunter und verwenden es. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

