Heim >Web-Frontend >js-Tutorial >So implementieren Sie einen dynamischen Countdown-Effekt in js
So implementieren Sie einen dynamischen Countdown-Effekt in js
- 青灯夜游Original
- 2018-12-10 15:46:175913Durchsuche
Die Schritte zum Implementieren des dynamischen Countdown-Effekts in js: Erhalten Sie zunächst die vom Benutzer eingegebene Zielzeit. Subtrahieren Sie nach Erhalt der aktuellen Zeit die aktuelle Zeit von der Zielzeit, um den Zeitunterschied zu erhalten Übergeben Sie dann die erhaltene Zeitdifferenz, um sie schließlich in Tage, Stunden, Minuten und Sekunden umzuwandeln und die verbleibende Zeit dynamisch auszugeben.

Lassen Sie uns den dynamischen Countdown Schritt für Schritt umsetzen:
1. Erstellen Sie einen Anzeigestil
HTML-Code:
<form>目的日期:<br><br>
<input type="text" id="year"><span>年</span>
<input type="text" id="month"><span>月</span>
<input type="text" id="day"><span>日</span><br><br>
<input type="text" id="hour"><span>时</span>
<input type="text" id="minute"><span>分</span>
<input type="text" id="second"><span>秒</span><br><br>
<input type="button" value="确定" onclick="show()">
</form><br><br>
<div class="time1">还剩时间:<br><br>
<span id="_d"></span>天
<span id="_h"></span>时
<span id="_m"></span>分
<span id="_s"></span>秒
</div>CSS-Code:
input{width:50px;height: 20px;border:1px solid black;}
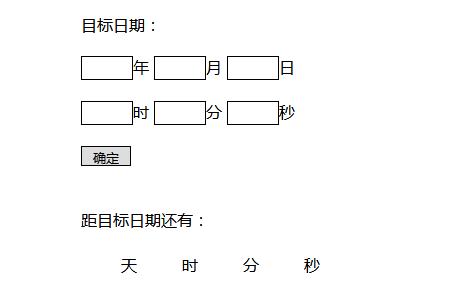
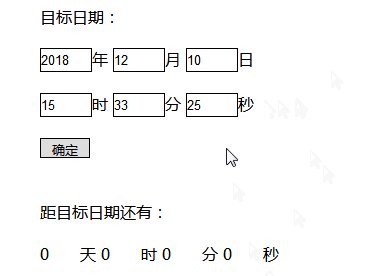
.time1 span{display:inline-block;width:40px;height: 20px;}Rendering:

2. Implementieren dynamischer Countdown – js-Code
Der erste Schritt: Ermitteln Sie zunächst die Zielzeit . Wenn wir das Zieldatum auf der Seite eingeben, klicken Sie auf „Bestätigen“, um das Ziel zu erhalten Zeit.
function show(){
//获取目的日期
var myyear=document.getElementById("year").value;
var mymonth=document.getElementById("month").value-1;
var myday=document.getElementById("day").value;
var myhour=document.getElementById("hour").value;
var myminute=document.getElementById("minute").value;
var mysecond=document.getElementById("second").value;
var time=Number(new Date(myyear,mymonth,myday,myhour,myminute,mysecond));
}Schritt 2: Ermitteln Sie die aktuelle Zeit , subtrahieren Sie dann die aktuelle Zeit von der Zielzeit, ermitteln Sie die verbleibende Zeit, die den Zeitunterschied darstellt .
//获取当前时间 var nowTime=Date.now(); //获取时间差 var timediff=Math.round((time-nowTime)/1000);
Schritt 3: Rechnen Sie die erhaltene Zeitdifferenz in Tage, Stunden, Minuten und Sekunden um
//获取还剩多少天 var day=parseInt(timediff/3600/24); //获取还剩多少小时 var hour=parseInt(timediff/3600%24); //获取还剩多少分钟 var minute=parseInt(timediff/60%60); //获取还剩多少秒 var second=timediff%60;
Schritt 4: Verbleibende Zeit ausgeben
//输出还剩多少时间
document.getElementById("_d").innerHTML=day;
document.getElementById("_h").innerHTML=hour;
document.getElementById("_m").innerHTML=minute;
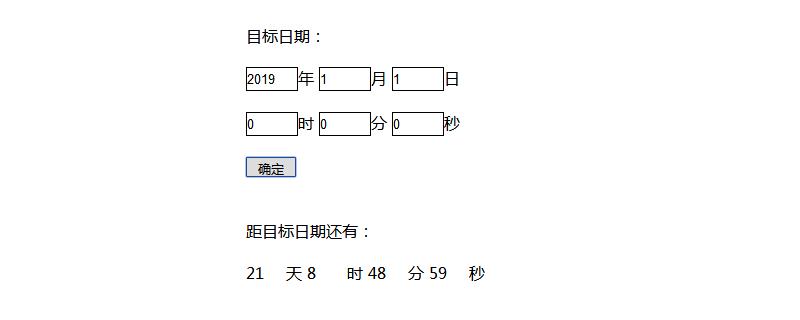
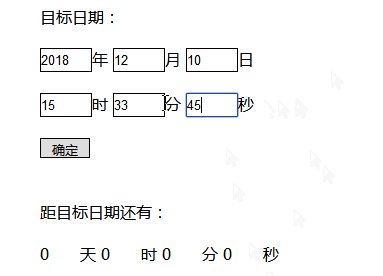
document.getElementById("_s").innerHTML=second;Rendering:

Zu diesem Zeitpunkt handelt es sich nicht um eine dynamische Ausgabe, und wir müssen sie manuell aktualisieren und das Zieldatum eingeben.
Schritt 5: Verwenden Sie den Timer setTimeout(), um die Zeit dynamisch auszugeben
setTimeout(show,1000);
if(timediff==0){return 0;}Wenn die Zeitdifferenz 0 ist, geben Sie 0 zurück und stoppen Sie die Ausgabe. Sie können auch die Methode „clearInterval()“ verwenden, um den Timer zu stoppen und die Zeit nicht mehr dynamisch auszugeben:
var set=setTimeout(show,1000);
if(timediff==0){clearInterval(set);}Wenn die Zeitdifferenz 0 ist, verwenden Sie die Methode „clearInterval()“, um den Timer „setTimeout()“ zu stoppen und gibt die Uhrzeit nicht mehr aus.
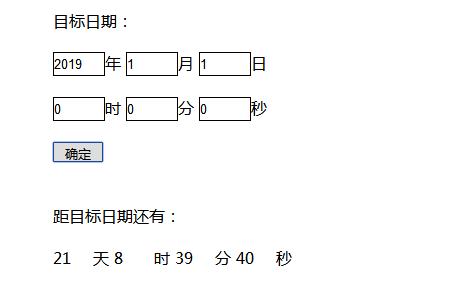
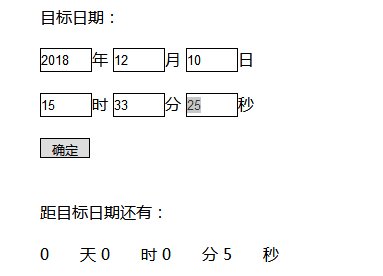
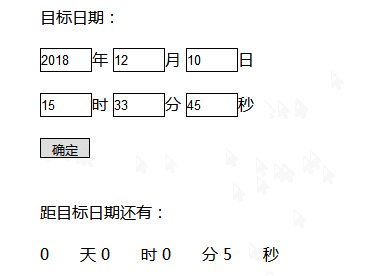
Dynamisches Rendering:

Beschreibung:
setInterval(): Definieren Sie ein Intervall. Triggern Sie a Timer, der in einem angegebenen Zeitraum (in Millisekunden) eine Funktion aufruft oder einen Ausdruck berechnet. Diese Methode ruft die Funktion weiterhin auf, bis die Methode „clearInterval()“ aufgerufen wird, um den Timer „setInterval()“ zu stoppen, oder das Fenster geschlossen wird.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonSo implementieren Sie einen dynamischen Countdown-Effekt in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

