Heim >Web-Frontend >js-Tutorial >Was sind die Unterschiede zwischen Zepto und JQuery?
Was sind die Unterschiede zwischen Zepto und JQuery?
- 青灯夜游Original
- 2018-12-06 14:20:315372Durchsuche
Was sind die Unterschiede zwischen Zepto und JQuery? In diesem Artikel erfahren Sie, was Zepto ist. Der Unterschied zwischen Zepto und JQuery. Lassen Sie alle Zepto verstehen, kennen Sie den Unterschied zwischen Zepto und JQuery. Ich hoffe, es wird Ihnen hilfreich sein.

Was ist Zepto?
Zepto ist eine minimalistische JavaScript-Bibliothek für moderne Browser, die auf der jQuery-Bibliothek basiert. Die API und Syntax von Zepto sind identisch mit der von jQuery. Wenn Sie also jQuery kennen, kennen Sie Zepto.
Zepto ist eine wirklich für Mobilgeräte optimierte Bibliothek mit einer sehr kleinen Dateigröße für eine vollständige Javascript-Bibliothek, perfekt für die Erstellung mobiler Anwendungen. Je schneller die Javascript-Bibliothek auf unseren Webseiten geladen wird.
Was sind die Unterschiede zwischen Zepto und JQuery?

1. DOM-Betriebsunterschied
DOM-Betrieb beim Hinzufügen einer ID, jQuery wird nicht wirksam. Und Zepto wird wirksam
(function($) {
$(function() {
var $list = $('<ul><li>jQuery 插入</li></ul>', {
id: 'insert-by-jquery'
});
$list.appendTo($('body'));
});})(window.jQuery);Die ID auf der von jQuery betriebenen UL wird nicht hinzugefügt.
Zepto(function($) {
var $list = $('<ul><li>Zepto 插入</li></ul>', {
id: 'insert-by-zepto'
});
$list.appendTo($('body'));
});Zepto kann eine ID auf der Ul hinzufügen.
2. Unterschiede in der Ereignisauslösung
Bei Verwendung von jquery wird die Verarbeitungsfunktion des Ladeereignisses nicht ausgeführt. Beispiel:
(function($) {
$(function() {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.min.js',
id: 'ui-jquery'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('jQ script loaded');
});
});})(window.jQuery);Bei Verwendung von Zepto wird die Handler-Funktion des Ladeereignisses ausgeführt. Beispiel:
Zepto(function($) {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.js',
id: 'ui-zepto'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('zepto script loaded');
});});3. Der Unterschied zwischen width() oder height():
Der Wert, der durch die Verwendung von width() oder height() in Zepto und jQuery erhalten wird ist anders:
In Zepto werden die von width() und height() erhaltenen Werte durch das Box-Modell (Box-Sizing) bestimmt.
In jQuery wird das Box-Modell ignoriert und width() und height() geben immer die Breite und Höhe des Inhaltsbereichs ohne Polsterung (Padding-Attribut) und Rahmenbreite (Rahmen) zurück.
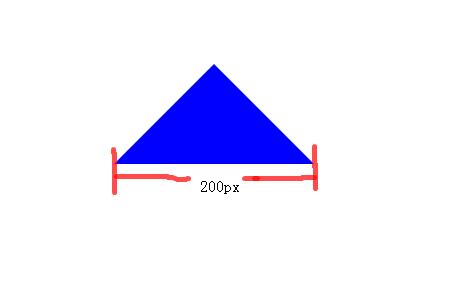
Beispiel: Ermitteln der Breite und Höhe des Grenzdreiecks
Angenommen, ein kleines Dreieck wird mit dem folgenden HTML und CSS gezeichnet:
<div class="caret"></div>rrree
Laufendes Ergebnis:

Dann verwendet jQuery .width() und .css('width'), um beide 0px zurückzugeben, und die Höhe gibt auch 0px zurück, während Zepto .width() verwendet, um 200px zurückzugeben. und .css('width') gibt 0px zurück.
4. Unterschiede im Offset()
Der Verarbeitungswinkel von Zepto offset() unterscheidet sich von jQuery. In Zepto ruft offset() die vier Werte „top“, „left“, „width“ und „height“ ab und gibt sie zurück. In jquery ruft „offset()“ nur die beiden Werte „width“ und „height“ ab und gibt sie zurück.
Wenn es sich um ein verstecktes Element handelt, kann Zepto seine Breite und Höhe nicht ermitteln, aber jquery kann die Breite und Höhe des verborgenen Elements ermitteln.
5. Unterschiede in data()
Im Gegensatz zu jQuery versucht Zepto nicht, irgendeine Art von Rückschluss aus den in data-*-Attributen gespeicherten Werten zu ziehen.
6. Unterschiede von clone()
Zepto clone() unterstützt die Übergabe von Parametern an Klon-Ereignishandler nicht, jQuery unterstützt sie jedoch.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonWas sind die Unterschiede zwischen Zepto und JQuery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

