Heim >Web-Frontend >js-Tutorial >Anwendung von JavaScript Anti-Shake und Throttling und Einführung in Implementierungsmethoden (Codebeispiele)
Anwendung von JavaScript Anti-Shake und Throttling und Einführung in Implementierungsmethoden (Codebeispiele)
- 不言nach vorne
- 2018-12-05 18:00:503151Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Anwendung von JavaScript-Anti-Shake und -Drosselung und der Einführung von Implementierungsmethoden (Codebeispiele). Ich hoffe, dass er hilfreich ist Dir zu helfen.
Geben Sie zunächst ein Beispiel:
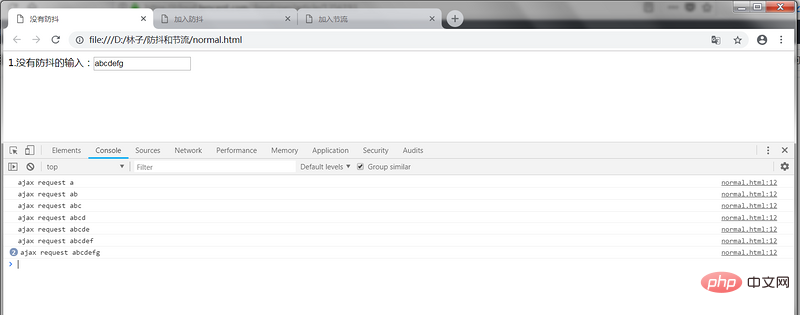
Simuliert das Erstellen einer Ajax-Abfrageanforderung nach der Eingabe in das Eingabefeld, ohne Anti-Shake- und Drosselungseffekte hinzuzufügen. Der vollständige ausführbare Code ist hier angehängt:
nbsp;html>
<meta>
<title>没有防抖</title>
<style></style>
<script>
window.onload = function () {
//模拟ajax请求
function ajax(content) {
console.log('ajax request ' + content)
}
let inputNormal = document.getElementById('normal');
inputNormal.addEventListener('keyup', function (e) {
ajax(e.target.value)
})
}
</script>
<div>
1.没有防抖的输入:
<input>
</div>
Wirkung: Die Eingabe einer in das Eingabefeld löst eine „Ajax-Anfrage“ aus (hier ist die Konsole).

Kein Anti-Shake und Throttling
Nachteile: Verschwendung von Anforderungsressourcen, Sie können zur Optimierung Anti-Shake und Throttling hinzufügen Es.
In diesem Artikel werden jeweils Anti-Shake und Throttling, ihre Anwendungsszenarien und Implementierungsmethoden vorgestellt. Anti-Shake und Throttling sind beide darauf ausgelegt, Leistungsprobleme zu lösen, die durch das Auslösen einer großen Anzahl von Funktionen in einem kurzen Zeitraum entstehen Wenn beispielsweise die Auslösefrequenz zu hoch ist, verringert sich die Reaktionsgeschwindigkeit kann mit der Auslösefrequenz nicht mithalten, einfrieren oder einfrieren. Die Geschäftsanforderungen, mit denen sie sich befassen, sind jedoch unterschiedlich, daher unterscheiden sich auch die Implementierungsprinzipien. Schauen wir uns diese im Folgenden genauer an.
1. Entprellen
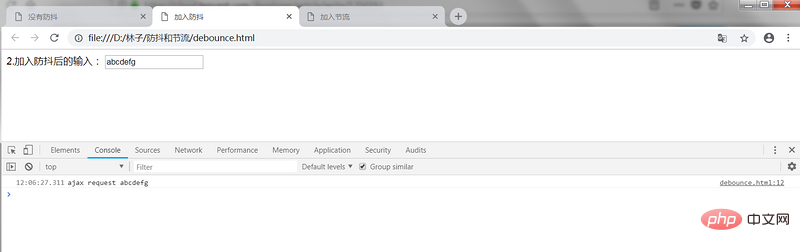
1.1 Was ist Entprellen? Führen Sie die Rückruffunktion n Sekunden nach dem Auslösen des Ereignisses aus Nach diesen n Sekunden wird die Zeit neu gestartet. 1.2 Anwendungsszenarien (1) Nachdem der Benutzer kontinuierlich eine Zeichenfolge in das Eingabefeld eingegeben hat, wird die letzte Ajax-Abfrageanforderung erst ausgeführt, nachdem die Eingabe abgeschlossen ist, was effektiv sein kann Reduzieren Sie die Anzahl der Anfragen, wodurch Anforderungsressourcen gespart werden. (2) Die Größenänderungs- und Bildlaufereignisse des Fensters lösen die entsprechenden Ereignisse aus, wenn die Browserfenstergröße ständig angepasst oder gescrollt wird Lösen Sie es einmal aus;1.3 Die Implementierung von ist immer noch die gleiche wie oben, um es zu optimieren. Der vollständige Code lautet wie folgt:
nbsp;html>
<meta>
<title>加入防抖</title>
<style></style>
<script>
window.onload = function () {
//模拟ajax请求
function ajax(content) {
console.log('ajax request ' + content)
}
function debounce(fun, delay) {
return function (args) {
//获取函数的作用域和变量
let that = this
let _args = args
//每次事件被触发,都会清除当前的timeer,然后重写设置超时调用
clearTimeout(fun.id)
fun.id = setTimeout(function () {
fun.call(that, _args)
}, delay)
}
}
let inputDebounce = document.getElementById('debounce')
let debounceAjax = debounce(ajax, 500)
inputDebounce.addEventListener('keyup', function (e) {
debounceAjax(e.target.value)
})
}
</script>
<div>
2.加入防抖后的输入:
<input>
</div>
Codebeschreibung: 1. Jedes Mal, wenn ein Ereignis ausgelöst wird, wird der aktuelle Timer gelöscht und dann der Timeout-Aufruf zurückgesetzt, d. h. die Zeit wird neu festgelegt. Dies führt dazu, dass jedes Hochfrequenzereignis den vorherigen Timeout-Aufruf abbricht, wodurch der Ereignishandler nicht ausgelöst wird. 2 Nur wenn das Hochfrequenzereignis stoppt, kann der Timeout-Aufruf ausgelöst werden Wird verzögert ausgeführt. Wirkung: Wenn Sie nach dem Hinzufügen von Anti-Shake weitere Eingaben vornehmen, wird die Anfrage nicht gesendet Eingabe innerhalb des angegebenen Zeitintervalls, Die Anfrage wird gesendet. Wenn Sie zunächst mit der Eingabe aufhören, dann aber innerhalb des angegebenen Intervalls erneut eingeben, wird die Zeitmessung erneut ausgelöst.
Anti-Shake hinzufügen
2. Drossel
2.1 Was ist Drosselung
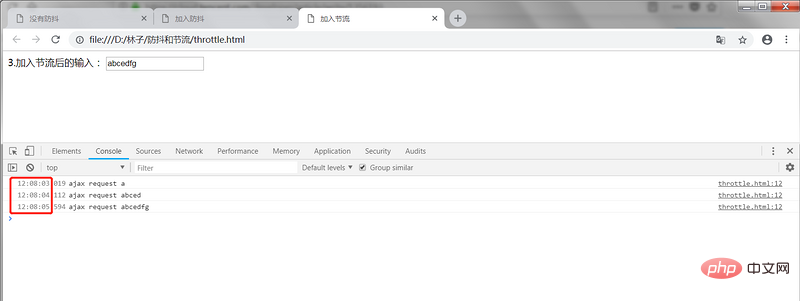
Gibt eine Zeiteinheit an. Innerhalb dieser Zeiteinheit kann die Callback-Funktion, die das Ereignis auslöst, nur einmal ausgeführt werden. Wenn ein Ereignis mehrmals in derselben Zeiteinheit ausgelöst wird, kann es nur einmal wirksam werden. 2.2 Anwendungsszenarien(1) Die Maus löst kontinuierlich ein Ereignis (z. B. einen Klick) aus und löst es nur einmal pro Zeiteinheit aus; (2) Auf der Seite Im Szenario mit unendlichem Laden muss der Benutzer ab und zu eine Ajax-Anfrage senden, während er auf der Seite scrollt, anstatt nur dann Daten anzufordern, wenn der Benutzer aufhört, auf der Seite zu scrollen. (3) Überwachen Sie das Scrollen Ereignis, zum Beispiel, ob nach unten geschoben werden soll, um automatisch mehr zu laden, verwenden Sie die Drosselung, um zu beurteilen; 2.3 Implementierung Es ist immer noch das obige Beispiel. Fügen Sie hier die Drosselung hinzu, um es zu optimieren Der Code lautet wie folgt:nbsp;html>
<meta>
<title>加入节流</title>
<style></style>
<script>
window.onload = function () {
//模拟ajax请求
function ajax(content) {
console.log('ajax request ' + content)
}
function throttle(fun, delay) {
let last, deferTimer
return function (args) {
let that = this;
let _args = arguments;
let now = +new Date();
if (last && now < last + delay) {
clearTimeout(deferTimer);
deferTimer = setTimeout(function () {
last = now;
fun.apply(that, _args);
}, delay)
} else {
last = now;
fun.apply(that, _args);
}
}
}
let throttleAjax = throttle(ajax, 1000)
let inputThrottle = document.getElementById('throttle')
inputThrottle.addEventListener('keyup', function (e) {
throttleAjax(e.target.value)
})
}
</script>
<div>
3.加入节流后的输入:
<input>
</div>
Wirkung: Das Experiment ergab, dass bei kontinuierlicher Eingabe die Einstellungen im Code installiert werden und alle 1 Sekunde eine Ajax-Anfrage ausgeführt wird
Drosselung hinzufügen
 3. Zusammenfassung
3. Zusammenfassung
-- Wirkung:
Die Anti-Shake-Funktion wird innerhalb eines bestimmten Zeitraums nur einmal ausgeführt. Unabhängig davon, wie häufig das Ereignis ausgelöst wird, wird garantiert, dass die eigentliche Ereignisverarbeitungsfunktion einmal ausgeführt wird innerhalb der angegebenen Zeit. -- Prinzip: Anti-Shake verwaltet einen Timer, der vorgibt, dass die Funktion nach der Verzögerungszeit erneut ausgelöst wird. Wird sie jedoch innerhalb der Verzögerungszeit erneut ausgelöst, läuft der aktuelle Timer ab wird gelöscht und die Zeitüberschreitung wird zurückgesetzt. Auf diese Weise kann nur der letzte Vorgang ausgelöst werden. Drosselung ist eine Funktion, die durch die Beurteilung ausgelöst wird, ob eine bestimmte Zeit erreicht ist. Wenn die angegebene Zeit nicht erreicht wird, wird ein Timer zur Verzögerung verwendet, und das nächste Ereignis setzt den Timer zurück.Das obige ist der detaillierte Inhalt vonAnwendung von JavaScript Anti-Shake und Throttling und Einführung in Implementierungsmethoden (Codebeispiele). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So lösen Sie das Anti-Shake-Problem und suspendierte Couplets im JavaScript-Motion-Framework (2)
- Die Bedeutung von Funktionsdrosselung und Anti-Shake
- Detaillierte Erläuterung der js-Hochleistungsfunktion Anti-Shake und Throttling
- JS einfache Implementierung von Anti-Shake – Entprellen und Drosseln – Drosseln
- Einführung in Anwendungsszenarien der Drosselung und des Anti-Shake von Javascript-Funktionen

