Heim >WeChat-Applet >Mini-Programmentwicklung >So rendern Sie HTML-Inhalte im WeChat-Applet (Erklärung mit Beispielen)
So rendern Sie HTML-Inhalte im WeChat-Applet (Erklärung mit Beispielen)
- 不言nach vorne
- 2018-12-05 17:53:197266Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Darstellung von HTML-Inhalten (Beispielerklärung). Ich hoffe, dass er für Sie hilfreich ist. hat geholfen.
Kürzlich habe ich ein neues kleines Programm zur Abfrage von Logistikaufträgen erstellt
Ich bin auf ein kleines Problem gestoßen: Die Zeichenfolge der in den Daten zurückgegebenen Telefonnummer wurde erkannt und hervorgehoben und das Ereignis konnte gebunden werden. Zu den Daten gehört beispielsweise, dass Ihr Zusteller Huang xx liefert und seine Telefonnummer: 137xxxx41460 bereits liefert. Darunter ist es notwendig, 137xxxx41460 zu identifizieren und das Klickereignis an das Klicken zum Wählen der Telefonnummer zu binden.
Ich habe viele Informationen zu dieser Funktion gesammelt, darunter 3 Lösungen, aber jede hat ihre eigenen Vor- und Nachteile, deshalb habe ich sie hier aufgezeichnet
wxParse
Das Applet wurde gerade gestartet. Da es nicht mehr möglich ist, HTML-Inhalte direkt zu rendern, wurde eine Bibliothek namens „wxParse“ geboren. Sein Prinzip besteht darin, HTML-Code in baumstrukturierte Daten zu analysieren und die Daten dann über die Vorlage des Miniprogramms zu rendern.
Rich-Text
Später fügte das Miniprogramm die „Rich-Text“-Komponente hinzu, um Rich-Text-Inhalte anzuzeigen. Allerdings weist diese Komponente eine große Einschränkung auf: Ereignisse aller Knoten werden innerhalb der Komponente blockiert. Mit anderen Worten: In dieser Komponente kann nicht einmal eine einfache Funktion wie „Vorschaubild“ implementiert werden.
Webansicht
Später ermöglichte das Miniprogramm die Verschachtelung von Webseiten über die „Webansicht“-Komponente. Die Anzeige von HTML-Inhalten über Webseiten war die kompatibelste Lösung. Da jedoch eine weitere Seite geladen werden muss, ist die Leistung schlecht und das persönliche Applet kann die Webansicht nicht verwenden.
Weil ich nur die Telefonnummer erkennen muss und nicht diese komplizierte Zeichenvorlage. Deshalb habe ich eine Funktion zur Telefonnummernerkennung geschrieben, die auf den Prinzipien von wxparse basiert.
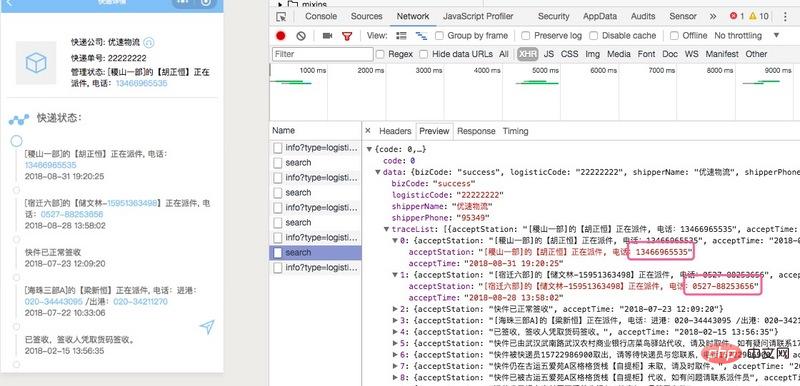
Der Effekt ist wie folgt:

Der technische Punkt ist
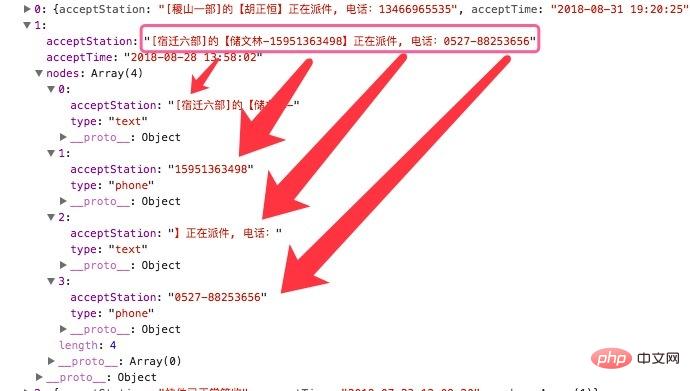
1. Verwenden Sie reguläre Regeln für Zeichenfolgen Nachdem die Daten zurückgegeben wurden, erkennt (/(1+)|(d{9,14})|(d{3,4}-d{6,10})/g), dass es eine gibt Neues Feld für die Telefonnummer und dargestellt als Typ:Telefon. Zeichen, die keine Telefonnummern sind, werden in einem anderen Feld platziert und als Typ:Text ausgedrückt. Die Datenstruktur ist wie in der Abbildung dargestellt

2. Erstellen Sie eine neue Vorlage zum Lesen von Feldern
<template>
<block>
<template></template>
</block>
</template>
<template>
<block>
<text>{{item.acceptStation}}</text>
</block>
<block>{{item.acceptStation}}</block>
</template>
Binden Sie darunter Klickereignisse in die Vorlage, um die spätere logische Verarbeitung zu erleichtern Akquisition
3. Fügen Sie die Vorlage
<import></import> <template></template>
dort ein, wo sie benötigt wird, um die aktuellen Funktionsanforderungen zu erfüllen. Dies ist bequemer als die direkte Einführung nativer Komponenten ohne Verwendung komplizierter Plug-Ins. Der Schlüssel ist die Idee. . Hiermit erfassen Sie
Das obige ist der detaillierte Inhalt vonSo rendern Sie HTML-Inhalte im WeChat-Applet (Erklärung mit Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

